Типа все равно попробовать именно этот кусок кода?
Я протестил, у меня работает. Возможно модуль какой-нибудь оверрайд шаблона делает.
Может не туда вставляю?
А если дам Вам доступ по FTP и в админку, сможете повторить у меня?
попробуйте прям удалить/переименовать папку var/cache
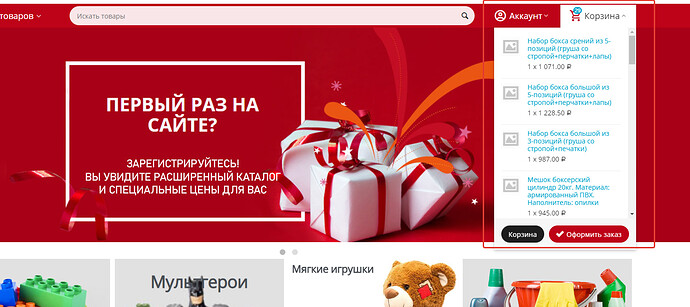
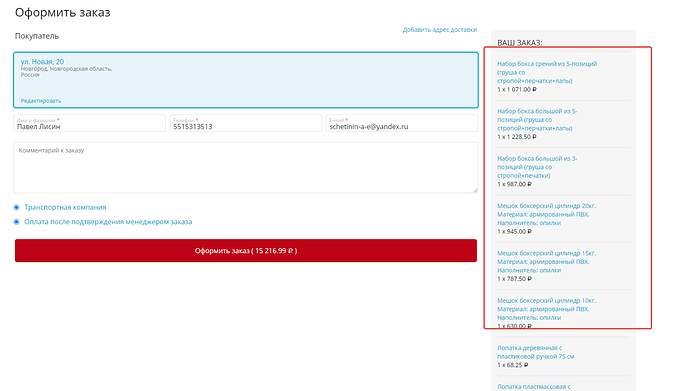
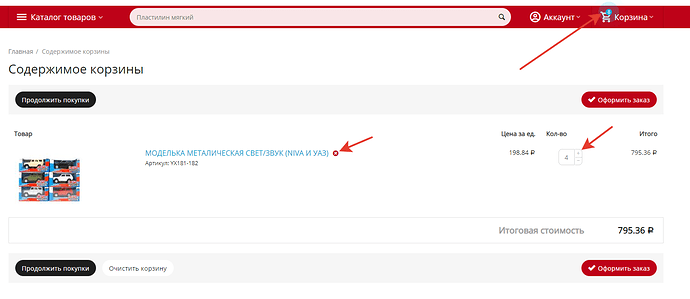
Есть! Заработало) Спасибо огромное всем за помощь!!! А можно ли такое применить и в этих двух блоках (на скриншоте указал)?
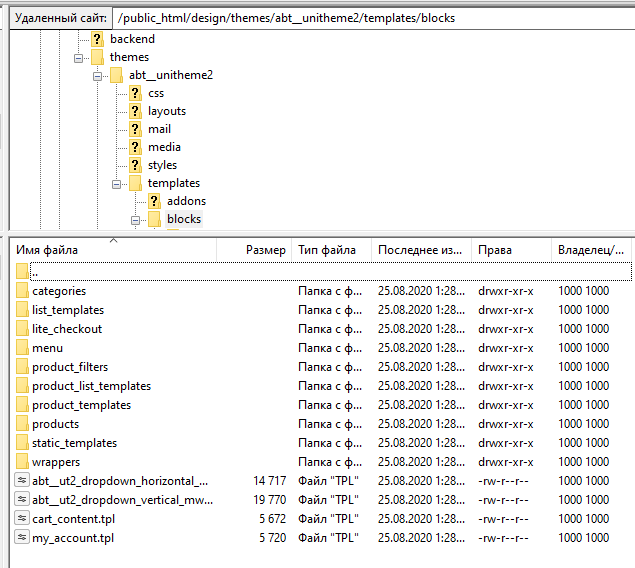
design/themes/TEMA/templates/blocks/checkout/products_in_cart.tpl
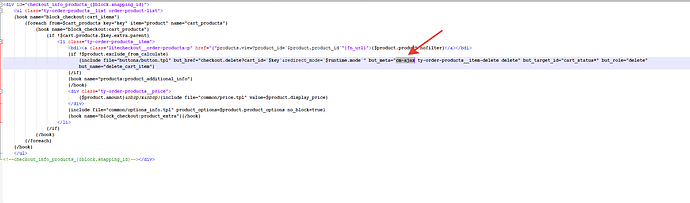
попробуйте поставить сm-ajax перед ty-order-products__item-delete
а в корзине сверху и так аяксом должно удаляться
(!) Не тестировано
У меня там нет данного файла((
А в корзине на главной дело в том, что после удаления блок скрывается, и потом приходится его также открывать и искать то место, где удалял товар. МОжно ли как-то не закрывать блок после удаления?
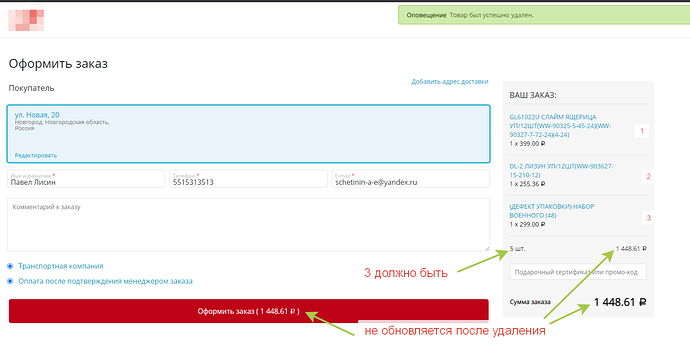
Я попробовал в теме responsive добавить данный код вот так (скрин), но страница оформления по-прежнему обновляется при удалении каждого товара
Теперь началась такая история, что если на странице корзины добавлять количество товара, то:
- товар не удаляется из корзины (лишь надписи об удалении, а по факту он так и торчит в корзине. Лишь если обновить страницу)
- счетчик товаров на корзине не меняет своего значения пока не обновишь страницу
Как быть?
По первому так попробуйте:
{if $smarty.session.cart.amount > 1}
{assign var="ajax_class" value="cm-ajax"}
{/if}
По второму скорее всего нужны дополнительные доработки, сложно сказать.
Попробуйте cart_items.tpl заменить
<a class="{$ajax_class} ty-cart-content__product-delete ty-delete-big" href="{"checkout.delete?cart_id=$key&redirect_mode=$runtime.mode"|fn_url}" data-ca-target-id="cart_items,checkout_totals,cart_status*,checkout_steps,checkout_cart" title="{__("remove")}"> <i class="ty-delete-big__icon ty-icon-cancel-circle"></i>
на
<a class="{$ajax_class} cm-ajax-full-render ty-cart-content__product-delete ty-delete-big" href="{"checkout.delete?cart_id=$key&redirect_mode=$runtime.mode"|fn_url}" data-ca-target-id="cart_items,checkout_totals,cart_status*,checkout_steps,checkout_cart" title="{__("remove")}"> <i class="ty-delete-big__icon ty-icon-cancel-circle"></i>
По первому вы написали такой же код (один в один) как писали выше в первых сообщениях)
Можно похардкорней тогда, должно сработать:
{if $smarty.session.cart.products|@count > 1}
{assign var="ajax_class" value="cm-ajax"}
{/if}Урааа!!! Все работает как часики! Вот это вам огромное спасибо конечно. надеюсь многим этот кейс пригодится. Вот еще б дожать вопрос с блоком корзины на главной (чтобы он не скрывался после удаления позиции товара) и со страницей оформления заказа, чтобы там страничка не перезагружалась после удаления позиции товара
Вот так должно работать
{include file="buttons/button.tpl" but_href="checkout.delete?cart_id=$key&redirect_mode=$runtime.mode" but_meta="cm-ajax cm-ajax-full-render ty-order-products__item-delete delete" but_target_id="cart_status*,checkout_info_products*" but_role="delete" but_name="delete_cart_item"}
Тут уже посложнее изменения нужны
Здравствуйте. Это в какой фалик добавить? Вернее по какому пути он лежит?
design/themes/TEMA/templates/blocks/checkout/products_in_cart.tpl