Урааа!!! Все работает как часики! Вот это вам огромное спасибо конечно. надеюсь многим этот кейс пригодится. Вот еще б дожать вопрос с блоком корзины на главной (чтобы он не скрывался после удаления позиции товара) и со страницей оформления заказа, чтобы там страничка не перезагружалась после удаления позиции товара
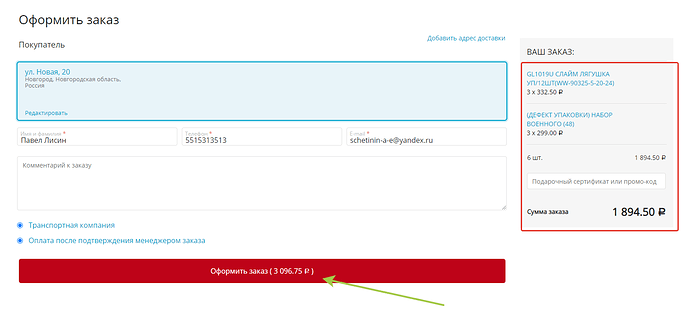
Вот так должно работать
{include file="buttons/button.tpl" but_href="checkout.delete?cart_id=$key&redirect_mode=$runtime.mode" but_meta="cm-ajax cm-ajax-full-render ty-order-products__item-delete delete" but_target_id="cart_status*,checkout_info_products*" but_role="delete" but_name="delete_cart_item"}
Тут уже посложнее изменения нужны
Здравствуйте. Это в какой фалик добавить? Вернее по какому пути он лежит?
design/themes/TEMA/templates/blocks/checkout/products_in_cart.tpl
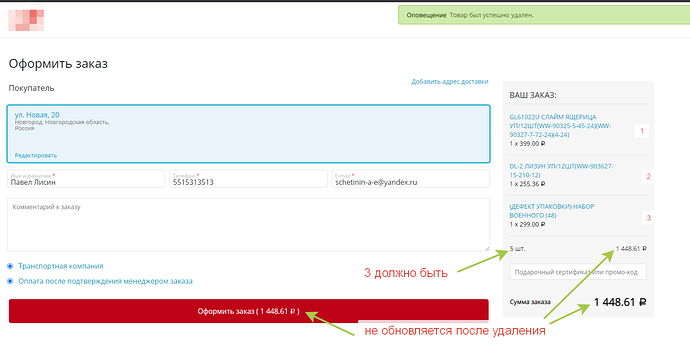
Здравствуйте! В активной теме не оказалось такого файла. Исправил в теме responsive, заработало. Но, к сожалению после удаления не обновляется сразу цена на кнопке, суммы тоже и количество товара (скрин прикладываю). Лишь после нажатия F5 отображается актуальная инфа. Как можно это добить?
Попробуйте
{include file="buttons/button.tpl" but_href="checkout.delete?cart_id=$key&redirect_mode=$runtime.mode" but_meta="cm-ajax cm-ajax-full-render ty-order-products__item-delete delete" but_target_id="cart_status*,checkout*" but_role="delete" but_name="delete_cart_item"}
А если так 
{include file="buttons/button.tpl" but_href="checkout.delete?cart_id=$key&redirect_mode=$runtime.mode" but_meta="cm-ajax cm-ajax-full-render ty-order-products__item-delete delete" but_target_id="cart_status*,checkout*,litecheckout_final_section" but_role="delete" but_name="delete_cart_item"}
Дааааа! Получилось! Все везде обновляется. Спасибо огромное!!!
Огромное спасибо всем и от меня.
@imac, @ikoshkin внесите пожалуйста вышеизложенное в ядро.
мастхев же.
Неа. Тольк принудительно пара js-скриптов, чтобы обрабатывали на каждой открытой вкладке.
Примерный код привести?
Чтобы обновлялось деже не при перезагруженной вкладке на всех вкладках
Спасибо. Уже решили
Коллеги, есть хотя бы мысли как это можно было бы сделать?
Сейчас тоже стоит такая задача, ищу решения.
дело в том, что обновляется содержимое всего блока. поэтому два варианта
- на колбэк вешать показ всплывашки с содержимым корзины
- обновлять только содержимое всплывашки
Не обновляется стоимость доставки. Можно набрать бесплатную доставку, удалить несколько товаров, останется бесплатная доставка. При обновлении страницы доставка станет реальная (например платная).
Нужно на месте смотреть, вроде бы все блоки для обновления тут учтены
Последняя версия. Доставка рассчитывается по общему весу товара. Кэш чистил удаляя из папки.
Добрый день! А кто нибудь победил удаление единственного товара через AJAX?