услышал ))
но как же его тогда включить?
На соседней вкладочке от той, на которой вы находитесь
примного благодарен! всего 2 недели как на cs cart поэтому еще не все так легко для меня )
Все ок, это частый вопрос пользователей, поэтому причина была сразу ясна.
Модуль - Быстрая навигация по магазину, написано что будет в поставке юни2. так может его можно щас получить для юни1?
К сожалению нельзя.
Прошу вашей помощи.
Задача:
Использовать unitheme advanced макет, но при этом блок “Каталог товаров” должен быть такой же как в макте unitheme default.
Вот витрина: Книганика магазин книг: антикварные и редкие книги
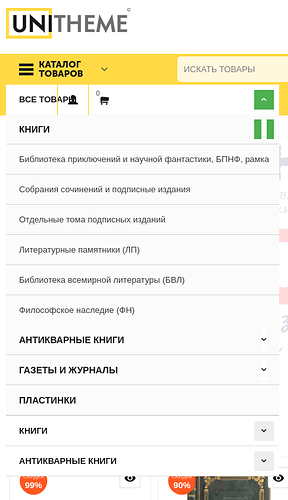
Есть для меня сейчас важный “косяк” который проявляется при отображении в мобильном виде.
Элементы меню имеют неверную ширину. И вообще как то криво смотриться…
Как это сделать правильно? Может это делается несложно и штатными средствами и/или путем присвоения css классов в макетах и указания нужных шаблонов отображения?
Спасибо.
На большом экране всё аккуратно:
Мобильный вид кривой:
Похоже есть еще один глюк:
заходим на главную страницу, дожидаемся загрузки большого банера и все, прокрутка не работает в низ.
На мобильной версии!
Это проблема последней версии платформы, есть на форуме решение.
а можно менять расположение фильтров ? чтобы они были не слева а наверху выпадающие ? как это сделать?
А про мой вопрос, есть решение?
Зачем (с точки зрения SEO) заголовки товаров (H1) прописаны капсом? Как можно заменить этот шрифт, чтобы H1 был написан в точности, как при заполнении карточки товара. И можно ли добавить текст прямо под название товара (например, название категории, разновидности)?
Вы изменили макет и вывели “горизонтальное меню” в секции для “вертикального меню”. Тут даже представить логику вывода в адаптивности тяжело не то что адаптировать. Используйте продуманные готовые решения (доступные в макетах по умолчанию) или воспользуйтесь услугами WEB дизайнера для адаптирования стилей под ваши идеи.
Заголовки не прописаны капсом (в коде страницы они имеют обычное написание), это вывод сделан заглавными (таков дизайн).
Если вам необходимо заголовки товара сделать прописью то укажите данный стиль в файле вашей цветосхемы (или ваш стиль CSS/LESS):
Для заголовка товара:
.ty-product-block-title {
text-transform: none;
}
Для других заголовков:
h1, h2, h3, h4, h5,
.ty-mainbox-title, .ty-sidebox__title,
.ty-footer-menu__header, .ty-footer-general__header, .ty-footer-form-block__title {
text-transform: none;
}
Что бы сменить шрифт для заголовков:
Подключить ваш шрифт в основном стиле «style.less».
http://joxi.ru/823E5oZhJqqyyr
В файле вашей цветосхемы «в примере - Sunny.less», замените значения отмеченных штрихов на имя вашего шрифта.
http://joxi.ru/BA0NRozHJooagm
Обратите внимание, что после изменения базового шрифта некоторые элементы дизайна могут выглядеть искаженными в шаблоне, они рассчитывались для настроек используемых шрифтов. Каждый шрифт имеет собственный вертикальный интервал!
у вас на сайте написано что вы производите настройку SEOhide. Это нужно подавать платный тикет?
При включённом модуле “AB: Мотивация поиска”, проявляются следующие ошибки:
- Не работает фильтр товаров
- Не работает лупа при наведении на изображение товара.
- Да и вообще большинство модулей связанных с JS начинают троить
Ошибка в консоли разработчика:
too much recursion
scripts-44dacbb2572be1001aba1eaf94915f1f1550432112.js:423:106
trigger scripts-44dacbb2572be1001aba1eaf94915f1f1550432112.js:423 ceEvent scripts-44dacbb2572be1001aba1eaf94915f1f1550432112.js:425 commonInit scripts-44dacbb2572be1001aba1eaf94915f1f1550432112.js:113 runCart scripts-44dacbb2572be1001aba1eaf94915f1f1550432112.js:94 <анонимная> (index):4442 c4jQuery
Если модуль отключить сайт работает штатно.
можно получить ответ
Если у вас одна из наших тем - тогда модуль уже настроен, иначе требуется расставить хуки согласно документации.
Подайте, пожалуйста, тикет.
Можно. Чтобы вывести горизонтальные фильтры вам нужно изменить макет вывода. Создайте новую секцию, переместите в нее блок с “Горизонтальными фильтрами”, скорректируйте адаптивность (если будет необходимость). http://joxi.ru/n2YvOxDTo37vWA