Друзья, модуль “Расширенный блог” обновился до версии 2.21!
Зачем использовать блог?
Расширенный блог - это уникальный инструмент как для реактивации старых клиентов, так и для привлечения новых. Посетители, пришедшие на ваш сайт в информационных целях, легко могут стать не только вашими подписчиками, но и покупателями!
Работайте с разным контентом - текст, изображения, видео, публикации о местах и событиях с отметками на карте, чтобы писать полезные статьи в тематике вашего магазина и получайте дополнительный поисковый трафик. Мы позаботились о том, чтобы ваши статьи попали в поисковую выдачу. Можно автоматически генерировать SEO-данные для категорий и статей блога и включать эти страницы блога в XML-карту сайта.
Хотите сохранить статьи из базового блога CS-Cart? Импортируйте их в одну из категорий расширенного в несколько кликов - не обязательно начинать с нуля!
После привлечения посетителя на сайт работа не заканчивается. Наша цель - получить клиента (продать ему товар) или подписчика (попытаться продать товар позже). Расширенный блог позволяет делать и то, и другое: прикрепляйте связанные товары к публикациям, отправляйте сообщения о выходе новой статьи подписчикам блога по email.
Расширьте аудиторию своих читателей - размещайте статьи блога на популярных сервисах Яндекс.Дзен, Яндекс.Новости и Yandex.turbo - с нашим блогом это просто!
Создавайте профили Автора статей блога и настраивайте страницу всех авторов - редактируемые SEO-данные этих страниц сделают ваш блог еще более заметным для поисковых систем.
Когда информации в блоге становится много, важно, чтобы ваши статьи не затерялись. Для простой навигации в расширенном блоге предусмотрена удобная структура с категориями и разделами, отдельная форма поиска по блогу и теги статей. В мультивитринных версиях платформы вы можете легко создавать и настраивать блоги для каждой витрины отдельно.
Используйте все возможности расширенного блога:
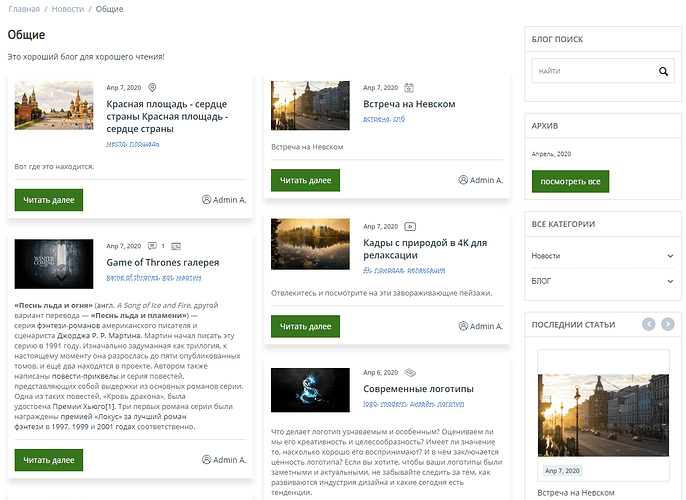
- Выбор стиля для страниц со списком статей (различные вариации сетки, текстовый список и список с изображениями, скроллер);
- Создание структуры разделов и категорий для публикаций;
- Возможность создания дополнительного профиля Автора статей блога для администраторов (и продавцов в версии Multi-Vendor);
- Возможность создавать страницы авторов статей;
- Настройка макетов для отображения разделов блога;
- Настройка цветовой схемы отдельных элементов блога: кнопки, ссылки, фон и т.п.;
- Поддержка Водяных знаков на изображениях в блоге;
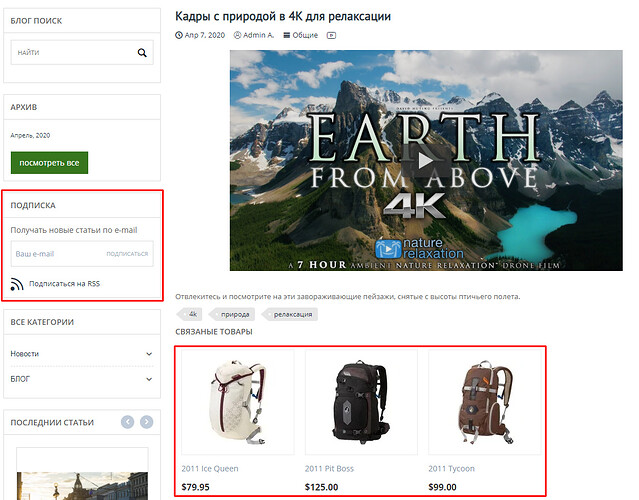
- 5 типов публикаций: текстовая статья, галерея фото, видео, место и событие с отметками на карте;
- Возможность отображать на статье: автора, тип статьи, краткое описание, количество просмотров, примерное время прочтения и теги;
- Периоды доступности для статей;
- Возможность выгрузки RSS канала в Яндекс.Дзен, Яндекс.Новости, Yandex.turbo
- Импорт статей из базового блога CS-Cart в расширенный;
- Полная интеграция со стандартным модулем Комментарии и отзывы для общения читателей;
- Облако тегов для публикаций;
- 7 новых блоков для управления блогом: “Категории блога”, “Список статей блога”, “Блок архив блога”, “Блок поиска по блогу”, “Подписка на блог”, “Теги блога”, “Фильтр по типу статьи”.
- Возможность настроить отображение статей блога на любой странице магазина: странице товара, категорий товаров, статей продавцов или странице брендов.
- Статьи с типом “Событие” могут отображаться в специальном блоке с указанием даты начала события.
- Возможность отображать полосу прогресса чтения на страницах статей;
- Отображение связанных товаров на странице статьи;
- Нотификации для подписчиков блога о выходе новых статей и возможность отказаться от подписки;
- Статистика отправки уведомлений по каждой статье с детальной информацией о переходах на страницу статьи из e-mail рассылок;
- Отдельный раздел для категорий блога в карте сайта;
- Автоматическое добавление статей и категории блога в Google Sitemap XML (интеграция со встроенным модулем CS-Cart “Google Sitemap”);
- Поддержка AB: Advanced sitemap.
- Автоматическая генерация мета-описания и мета-ключевых слов для каждой категории и статьи;
- Интегрированная разметка Rich snippets и FB Open Graph;
- Возможность ручного ввода данных для Open Graph для статей и категорий блога (при совместной установке с модулем Cart-Power: Микроразметка Open Graph);
- Встроенный поиск по содержимому блога;
- SEO оптимизировано, есть несколько вариантов настройки SEO URL для статей блога и категорий блога. Также возможно редактирование мета-описания, мета-ключевых слов, названий страницы, H2 заголовка для категорий, статей, профилей автора и страницы всех авторов вручную;
- Интеграция с модулем СР: SEO шаблоны - генерация SEO данных для статей и категорий блога по шаблону;
- Возможность ограничить доступ к публикации статей продавцов в блоге в зависимости от тарифного плана продавца в Multi-Vendor;
- Модерация статей продавца администратором магазина;
- Поддержка конфигуратора панели продавцов;
- Возможность создавать и настраивать отдельные блоги для каждой витрины в мультивитринном магазине.
Поддержка:
Подробнее о модуле и его установке читайте в документации.
Если вам нужна помощь в установке, настройке или необходима доработка модуля, пожалуйста, свяжитесь с нами через систему клиентской помощи HelpDesk.
Обновления:
Бесплатный доступ к обновлениям на 6 месяцев.
Совместимость
Купить модуль “Расширенный блог”
Попробовать бесплатное демо
See the discussion about this add-on on CS-Cart forum in English.
С уважением,Cart-Power