а самое главное изменение реализовано, модуль уже обрезает изображения webp? Вы же обещали…
Добрый день, Андрей.
В указанном топике мы рекомендовали вам обратиться в AB, решение вопроса с нашей стороны методом исключения timestamps нарушает нормальную работу нашего модуля (не видны изменения в Панели Администратора после обрезки изображений), поэтому делать это изменение в нашем модуле мы не будем.
Пожалуйста, см. ответ выше.
Конкретно в данном релизе это не было реализовано, этот релиз собрал накопившиеся за последнее время исправления. Поддержка формата WebP будет нами добавлена в следующем релизе модуля Умная обрезка изображений.
С уважением,
Cart-Power.
отлично, спасибо!!! ждем следующего релиза, главное, чтоб он не через год был, чтоб формат webp не устарел!)))
а почему убрали этот режим?
Привествую, @cart-power.
Поставил новую версию, а все баги неудобный на месте.
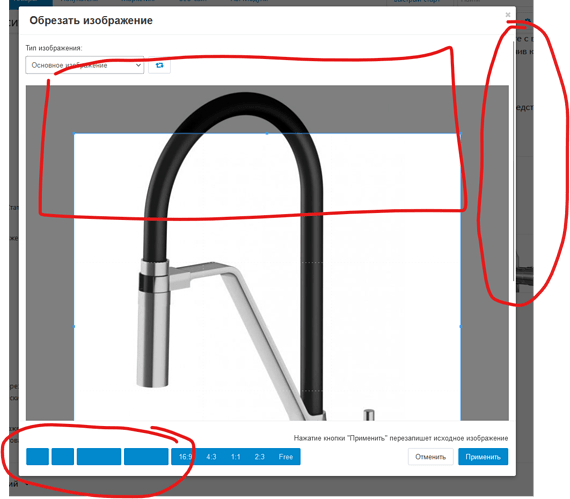
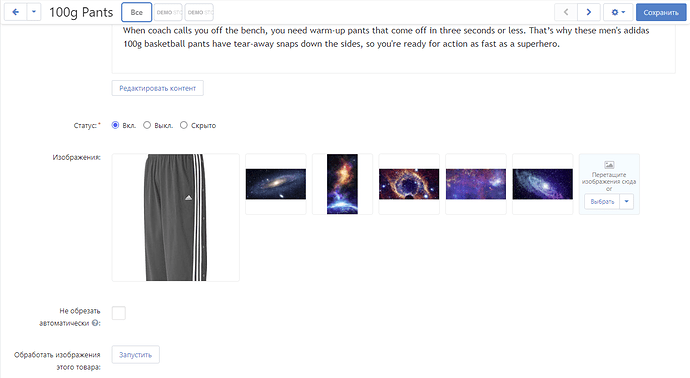
1 на ноутбуке 1080*1920 во всплывающем окне НЕ видно картинку полностью. Приходится двигать, прокручивать. Это самое главное неудобство.
2 рамка по умолчанию выделяет какое то произвольное пространство. можно сделать чтобы она выделяла именно товар без фона? у вас же умный алгоритм.
3 кнопки действий не видно снова.
4 повторное нажатие кнопки Отразить не возвращает в исходное положение. надо нажимать кнопку сбросить. это неудобно.
5 зачем 2 поля лицензии в админке?
Почините это все пожалуйста.


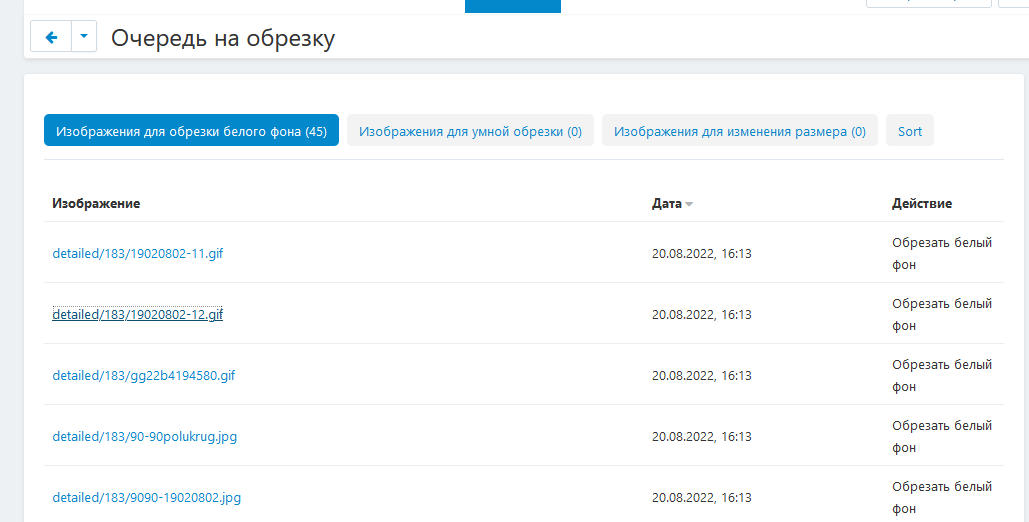
И еще выше вы писали, что Гифы не обрезаются, но зачем тогда они в очереди?
Или модуль отличает анимированный гиф и обычный?
и когда уже будут обращаться webp?
Где вы берете эти вебп. Так ни у одного поставщика и не встретил их в прайсах)
парсинг
Дорогие друзья!
Мы произвели обновление модуля Умная обрезка изображений до версии 2.12 от 24 августа 2022.
Были внесены следующие изменения:
[+] - Добавлены два новых типа обрезки: “Обрезка по центру” и “Белый фон + обрезка по центру”. Механизм работы аналогичен уже существующему режиму Умной обрезки, но обрезка производится относительно физического центра изображения.
[+] - Добавлена поддержка формата WebP.
[ * ] - Изображение на обрезку теперь вписано по высоте в интерфейс ручной обрезки.
[ * ] - Рамка выделения области обрезки теперь по умолчанию выставлена по границам изображения в интерфейсе ручной обрезки.
[ * ] - Оптимизировано автоматическое позиционирование области обрезки изображения для различных соотношений сторон.
[ * ] - Переделана логика работы модуля по CRON.
[ * ] - Изменена и оптимизирована страница со списком изображений в очереди.
[!] - Повторное нажатие кнопки “Отразить по горизонтали” не приводило изображение в исходное положение. Исправлено.
[!] - В некоторых случаях выставление одной из настроек функционала “Изменять размер изображений”: “Максимальная ширина” или “Максимальная высота” равной 0 приводило к ошибке. Исправлено.
[!] - В некоторых случаях результирующие изображения могли содержать черные области (полосы). Исправлено.
Если у Вас есть какие-либо вопросы, пожалуйста, не стесняйтесь писать нам.
Официальная страница модуля.
See the discussion about this add-on on the CS-Cart forum in English
Благодарим за внимание!
Подскажите, после того как добавлена поддержка WEBP изображений. Ваш модуль полностью совместим с модулем AB:WEBP ?
Здравствуйте, artem20!
Мы не тестировали совместную работу нашего модуля с упомянутым вами модулем. Предлагаем вам проверить их совместную работу самостоятельно, и при обнаружении проблем написать нам в топик или на sales@cart-power.com
Так как модуль от AB не входит в стандартную поставку темы UniTheme, а является отдельным платным модулем, то если потребуется адаптация, то работы будут платными (за кредиты тех. поддержки).
С уважением,
Cart-Power
Дорогие друзья!
Мы произвели обновление модуля Умная обрезка изображений до версии 2.13 от 25 августа 2022.
Были внесены следующие изменения:
[!] - Настройки модуля были изменены. Режим работы вынесен в Общие настройки.
[!] - Секция “Настройки” переименована в “Горизонтальные настройки”.
[+] - Добавлена секция “Вертикальные настройки”.
[+] - Добавлена настройка для определения вертикально ориентированных изображений.
Если у Вас есть какие-либо вопросы, пожалуйста, не стесняйтесь писать нам.
Официальная страница модуля.
See the discussion about this add-on on the CS-Cart forum in English
Благодарим за внимание!
опишите пожалуйста кейс как это используется. а то может и нам надо, но что то очень сложно…
и еще для чего вот это используется?
Здравствуйте, Андрей!
Благодарим вас за вашу активность.
Мы обновляем документацию в настоящий момент. Обратите, пожалуйста, внимание на тултип рядом с настройкой “Коэффициент для определения вертикальных изображений (ширина/высота):”
"Установите значение равным 0, чтобы горизонтальные настройки применялись для всех изображений.
Если ширина больше высоты, значение коэффициента будет больше 1. Например, при ширине равной 600px и высоте 500px, коэффициент будет равен 1,2.
Изображения с коэффициентом меньше выставленного в данной настройке будут считаться вертикальными, в обратном случае - горизонтальными.
При значении коэффициента равному 1, все изображения, у которых ширина меньше высоты, будут считаться вертикальными."
С помощью это настройки модуль позволяет обрезать горизонтально ориентированные изображения с одним набором настроек, а вертикально ориентированные - с другим. Результат вполне хороший, прилагаю ниже скриншот. Все изображения были обработаны за один запуск CRONа.
С уважением,
Cart-Power
Прочитал конечно же как это работает. но не не понял что это дает.
Ведь все картинки и так обрезались. Какую проблему решает это нововведение?
Перефразирую - возможно и у меня изза неиспользования этого функционала где то вылезли проблемы с картинками, но я еще их не заметил. Поэтому и спрашиваю на что обратить внимание.
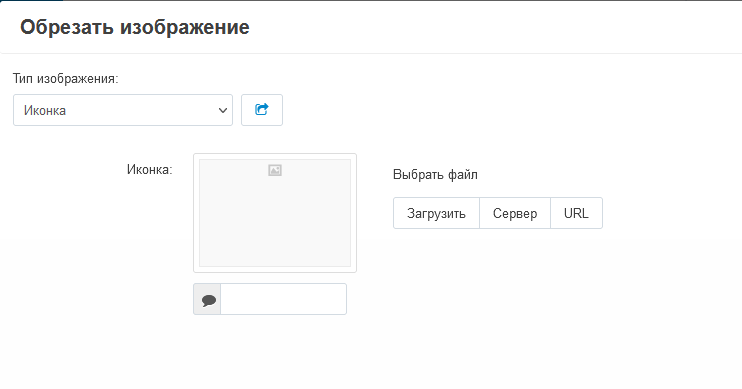
и что с иконкой?
Добрый день, Андрей!
Это дает возможность обрезать отдельно горизонтально ориентированные изображения, и отдельно - вертикально ориентированные. И также регулировать, как именно модулю определять изображения по этим группам.
Проверили данный функционал. На вашем скриншоте, справа от Тип изображения: Иконка есть кнопка “Скопировать с основного изображения”. То есть можно иконку (thumbnail) для категории обрезать тут вручную, если это нужно. При переключении на “Иконка” существующая иконка не подтягивается автоматически в поле для обрезки.
С уважением,
Cart-Power
это понятно. не понятно потом куда эта иконка пойдет? она будет заменять thumbnails какого то изображения, при этом детальное останется таким как было?
Добрый день, Андрей!
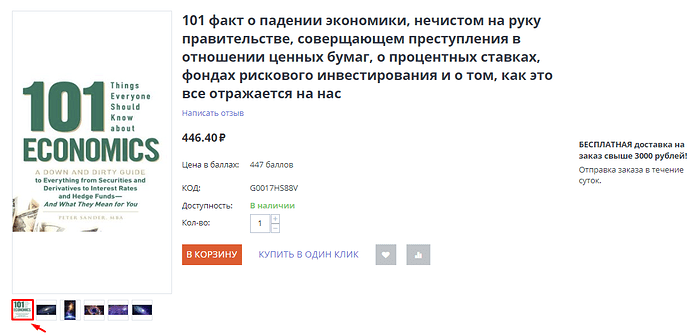
Она пойдёт в 2 места: на каталог (изображение данного товара на категории), если это основное изображение товара, и маленькое изображение на детальной странице товара (под основным изображением), пример ниже. И да, детальное останется таким как было.
С уважением,
Cart-Power