Это конечно гениально. Как вы это сделали конкретно? Куда сунули код?
Взял часть кода html со страницы категории в браузере относящийся к товару и тупо вставил в статью блога в режиме редактирования кода )))
начиная div class=“ty-column4”> весь код до такого же кода другого товара
Правда немного коряво описание выводится нужно код наверно поправлять, но думаю если взять целый блок товаров 4шт и менять внутри ссылки на фото товар и цену то можно вставлять в блог конечно мягко говоря не рациональный способ Нужно будет попробовать блоком
А я то грех подумал код самого товара взяли, SKU 

Да, делал как-то таким способом, но если картинку на товаре поменяешь, а потом кэш миниатюр почистишь - картинка пропадет, да и при смене цен и скидок - цена в таком блоке не поменяется, так что отказался от такого способа (((
А блоком делали как смотрится, каким образом выводите товары?
Не совсем понял. Я точно также, открывал исходный код страницы со списком товаров, копировал html код и вставлял в редактор
Я имею ввиду есть способ выводить товары блоком в макетах Для вставки товара в статью Не пробовали такой способ? Хотелось бы увидеть как это выглядит
Каким способом сейчас выводите товары в статьях блога?
сейчас никаким 
А тем способом пользовался еще во второй версии, но тогда он не работал, то есть: на странице макета блока создал блок с товарами для заполнения вручную. Затем создавал страницу блока, заполнял товарами. Все хорошо, статья в блоке была с товарами к ней. Затем создавал вторую статью, тоже заходил в блок в самой статье, заполнял товарами - тоже все замечательно, вторая статья отображалась с соответствующими ей товарами. Тогда я перехожу в первую статью… и вижу в ней тоже товары от второй статьи!
С тех пор я этими блоками и не пользовался, но вроде говорили, что поправили это дело.
Тоже не выход.
В предложенном вами случае вставляется скрипт:
- оперативности вставки товара - ноль (а если таких блоков с статье 3-4, да с разными товарами, то тем более)
- обтекания нет
- и САМОЕ ГЛАВНОЕ: Яндекс не проиндексирует содержимое этого скрипта (в отличие от Google Яндекс это пока не хочет делать)
Но идея, конечно интересная. На безрыбье сравнима по приведенном внизу варианту с вставкой html-кода единичного блока.
В общем, ждем комментариев создателей платформы, т.к. все остальные костыли были уже в нашей переписке, вроде бы, рассмотрены.
Всем привет, мы накидали прототип чтобы можно было вставлять блоки с товарами в текст страниц/статей, в видеотчете за май расскажу что и как.
О, отлично! А можно будет пользоваться до обновления(до мультисклада обновляться не целесообразно)? А видео скоро?
К сожалению, нет там же изменения в коде. Работать будет только в 4.10.
Видео надеюсь в первые конце мая выпустим, за оба месяца.
Господи, слава тебе! И спасибо разработчикам! Очень давно ждем продвинутый Блог. 
Решили вопрос с товарами в статье? модуль сделали?
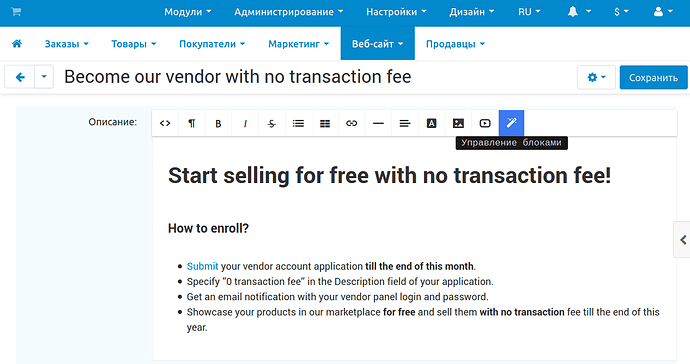
В редакторе есть кнопка Управление блоками. Похоже это то, что вам нужно.
Доступно только для HTML-редактор по умолчанию: Redactor II.
Решилась ли проблема вставки любого товара в код страницы? С помощью шорткода или ещё как?Всё что я смог - это сделать новый блок с фиксированными товарами, и его вставить в статью.
Но на каждую статью-то блоков не напасёшься…
Спасибо, что подняли тему. Ей недавно исполнился год, и самое время подвести итоги. Мы изучили этот вопрос и в версии 4.10.3 (июль 2019) добавили возможность размещать блоки (в том числе с товаром или товарами) через визуальный редактор:
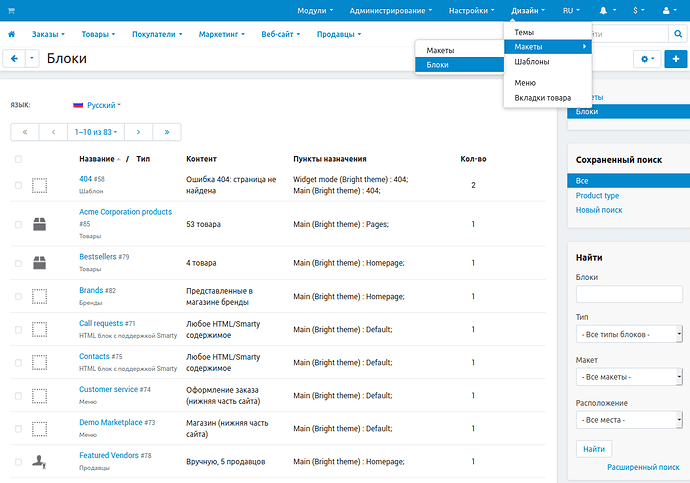
Так стало можно в любую статью добавить нужный товар. Но для этого требовалось создать блок, а на тот момент в CS-Cart ещё не было удобного способа отслеживать все эти блоки. Поэтому в версии 4.11.1 (ноябрь 2019) появилась страница “Дизайн > Блоки”. Там видно, какие блоки есть, и где они используются:
Так как возможность вставлять товары в статью появилась, то эту тему я закрываю, чтобы сделать отсечку и зафиксировать результат. Это не значит, что мы закончили со вставкой товара в статью — если у вас есть какие-то пожелания по дальнейшему улучшению, можно создать отдельную тему в разделе “Как улучшить CS-Cart”.