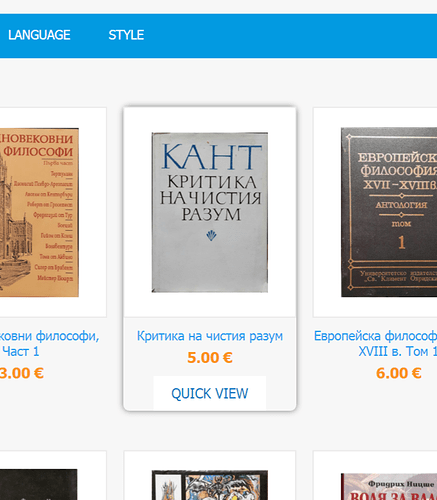
Где нужно копать для того, чтобы в стандартном респонсиве создать такой эффект?
Какой такой и что должно происходить при наведении курсора на изображение в сетке?
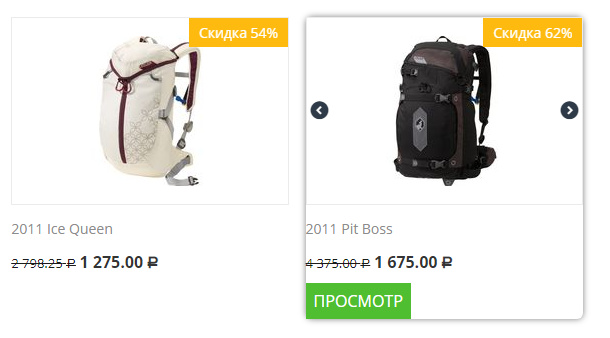
простой grow shadow
Типа этого?

Можно так:
.ty-grid-list__item:hover { box-shadow: 0 0 10px rgba(0,0,0,0.5); border-radius: 6px; transition: .3s; }
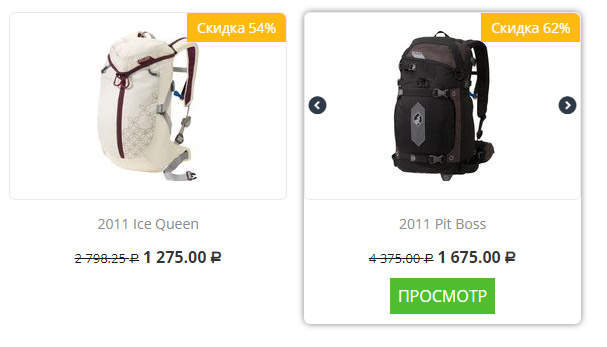
С отцентрованными элементами (название, цена, кнопка) и небольшой стилизацией должно выглядеть более презентабельно:

1 лайк
Можно добавить скругление к картинке товара сверху (чтоб не было небольших “артефактов” на углах):
.ty-grid-list__image { border-top-left-radius: 6px; border-top-right-radius: 6px; }
И небольшой отступ от кнопки Quick View, чтоб не было вплотную к границе:
.ty-quick-view-button { margin-bottom: 5px; }
1 лайк
Еще лучше. Да Вы прямо эстет. Огромное спасибо!
Между прочим, меня эти артефакты наверху даже радуют, потому что создают легкую диспропорцию в гармонии, что и является определением универсальной красоты.
Не за что. Я пикселедрочер, мне живется тяжелее.