С 288/288 грузит
Не поможет, если картинка изначально используется 288х288. Покажите строчку полностью
Какое разрешение экрана у вашего телефона по данным производителя?
Лично я ставлю размер картинок в 2 раза больше того, что влазит в элемент на экране. У современных телефонов разрешение больше, чем показывает браузер. Картинка получается чёткая.
Ориентируюсь на отображение для телефонов, т.к. с них 70% заходов на сайт.
Сколько разрешение ставите? протестирую
Смотрю, сколько позволяет вместить элемент в мобильном виде и ставлю в 2 раза больше. На ПК не ориентируюсь, там падение качества не так заметно

Так вот в 33 строчке для мобильных и указывается размер, ее нужно менять
Здравствуйте, настроили imagik для фото, все стоит как у вас на фото, подскажите почему в моб версии не открывается фото? На десктопе все норм.

Скиньте ссылку на магазин
Временно отключили lazy_thumbnails в файле config.local.php прописали false, Данное поведение вызвано сторонней темой AB: UniTheme2: Default change. При ее отключении и использовании темы Multi-Vendor по умолчанию, изображения в мобильной версии экрана отображаются должным образом.
Кинул ссылку в личку.
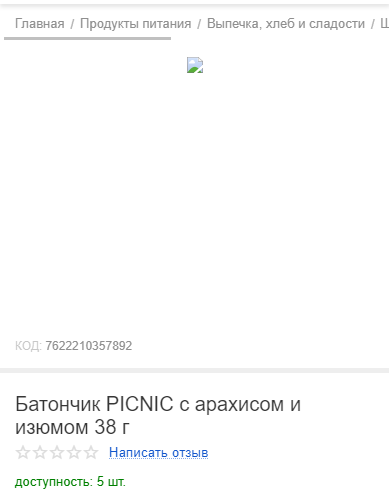
Щас снова поставили true, на сайте открываются фото, а вот моб версия не хочет (
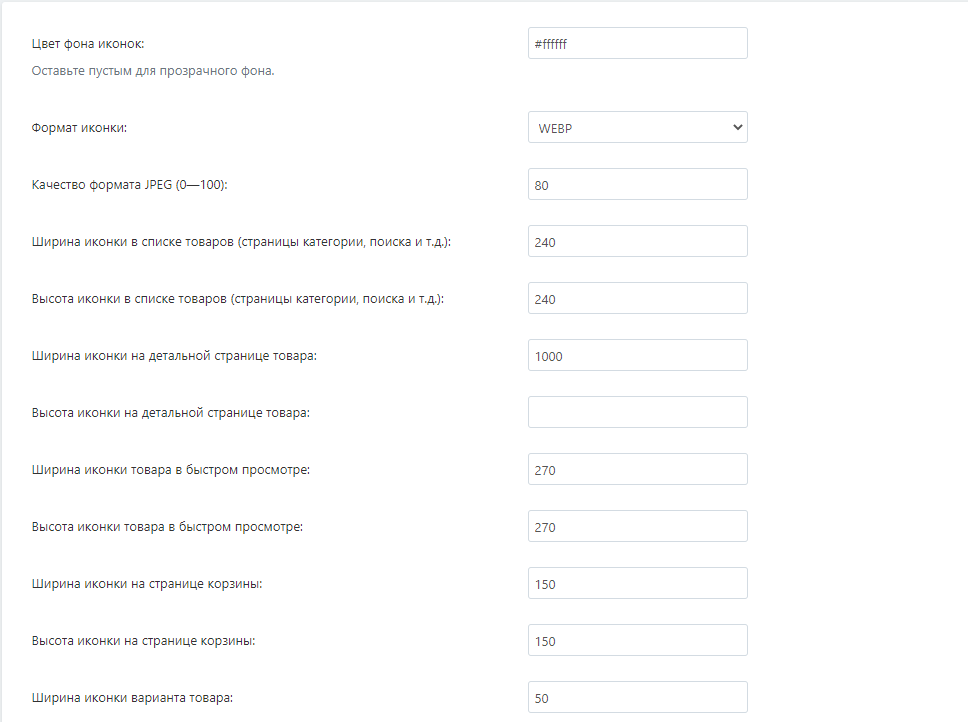
иконки настроены вот так на данный момент
По моему в самой UniTheme2 есть настройки изображений, может быть это связано.
Все верно, но там настраивается только для списка сетка, у нас с этим проблем нет, у нас проблема при входе в карточку товара, даже мини иконки отображаются, поломанное лишь основное фото.
Возможно кто то подскажет как настроил imagick lazy load какие параметры выставлены в разделе иконки.
$config['lazy_thumbnails'] = array(
'max_width' => 1780,
'max_height' => 720
);
Если фото размера больше чем указанные параметры оно поломанное на сайте так и в моб версии.

Скептически отношусь к формату WEBP, по этому его не использую, и подсказать с кодом не смогу.
Как вариант, попробуйте установить модуль ограничения размера изображений, выставить в нём нужные настройки, например 300х300, а потом создайте тестовый товар с фото 600х600, и посмотрите, поможет ли это.