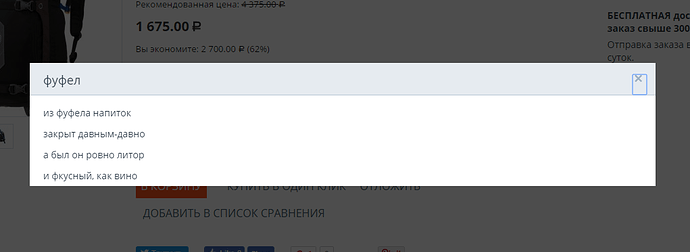
У всплывающих вкладок весьма некрасивая рамочка вокруг кнопки «Закрыть» (в правом верхнем углу):
Найти, где отвечающий за эту рамочку стиль у меня не получается, потому что стоит включить просмотр кода, рамочка исчезает (фокус пропадает, похоже),
Скриншот делал на демо-сайте, создав фуфловкладку. На рабочем сайте та же ерунда :-(
Кто может подсказать, где убрать эту рамочку?
Это на ней так как раз фокус и отображается (на tab нажмите). Сделайте скрытый инпут с классом cm-focus. Возможно, поможет
lexizli
3
Пришел ответ, как это можно сделать, от службы поддержки:
Для исправления данной проблемы, пожалуйста замените код:
.ui-widget-header .ui-state-default {
background: none;
border: 0;
}
.ui-dialog-dragging {
background: #f7f7e7 none;
на следующий код:
.ui-widget-header .ui-state-default {
background: none;
border: 0;
outline: none;
}
.ui-dialog-dragging {
background: #f7f7e7 none;
в файле design/themes/[ACTIVE_THEME]/css/styles.less .