а нет у меня такого нет, нужно будет купить у вас
Здравствуйте, так что поможете с таблицей?
С кнопкой, которая открывает нужную страницу, могу помочь. Страницу сможете сами сверстать, или это тоже нужно сделать? И дополнительный вопрос: вы хотите для разных подкатегорий открывать разные таблицы? Если да, то это уже не ко мне.
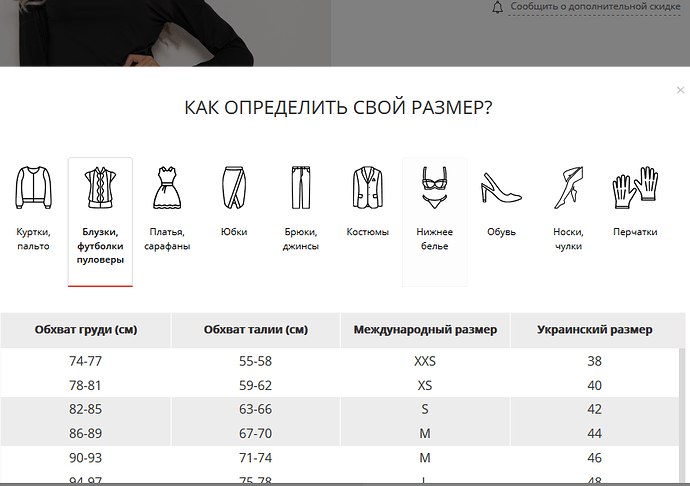
да где она открываться будет я сам определюсь, а вот саму такую таблицу с вкладками куртки, пальто - футболки рубашки и т.д., что бы открыл вкладку футболки открылись размеры футболок и т.д.
Не могу найти как это организовать в CScart, просто вкладку или блок это понятно, а вот такую не могу
Вы мне если не трудно пошагово, просто напишите действия, а я сам уже сделаю. Хорошо бы конечно пример скрипта такого
В моем посте написано как добавлять новые вкладки во всплывающем окне. Еще детали можете тут посмотреть
https://www.cs-cart.ru/docs/latest/user_guide/look_and_feel/tabs/new_tab.html
Мне нужно что бы во всплывающем окне была таблица не с одной вкладкой, а 3,4-8, вкладок и на каждую можно было переключиться и посмотреть что в данной вкладке. А этого в той документации нет. Так кто поможет реально то господа?
Зачем? Вы сделайте разные вкладки для разных товаров.
Визуально это будет как одна кнопка но с разными данными для разных товаров.
Вот это правильный подход 
Я уже делал разные вкладки и они у меня все отображались в карточке а не одной кнопкой, мне нужно что бы в одном окне можно было посмотреть размеры для разных товаров. А потом еще мне нужно привязать это все к бренду и категории. Столько спецов и что ни кто не делал такое.
А потом вам ещё надо будет чтобы в категории обувь открывалась сразу вкладка с обувью, а на рубашках с размерами рубашек. Чем дальше в лес…
Ответ в первом же посте+модуль Экома для упрощения.
Как вы сказали - столько специалтстов и никто ваш способ не делает, потому - что он только запутает покупателя.
И честно запросы у вас конечно - расскажите мне пошагово как сделать таблицу. Полно инфы про это в гугле. Дальше будет - сделайте для меня таблицу?
Андрей, хамить проще чем помочь. Вот здесь это выглядит очень просто классно, чем на многих других сайтах
Вот именно такое я и хочу, а не лес и дрова.
В чем проблема? Напишите администратору того сайта: “Расскажите мне пошагово, как сделать такую таблицу, как у вас.” Вопрос чисто html+css ну и можно микроформат
https://www.cs-cart.ru/docs/4.10.x/developer_guide/core/front-end/microformats.html#id22
использовать чтобы не лезть в javascript
вам уже столько информации накидали, но вы просто не хотите ни делать ни думать.
в качестве примера откройте любой шаблон где реализованы табы, например шаблон редактирования товара, детальная страница заказа, или страница товара на лице сайта, посмотрите как там всё устроено, вникните - по ссылке запомните какие классы должны присутствовать, поищите их в коде. Приложите хоть сколько то усилий, и тогда Вам всё станет понятно,
Или хотя бы покажите, что Вы действительно пробуете, но на каком-то шаге есть затык. Тогда расскажите что делали и где застопорились,
Тогда можно что-то подсказать,
А когда вот так, как выше - это извините путь как Вам и сказали в раздел
https://forum.cs-cart.ru/c/zaprosy-na-razrabotku
Алекс, если можно, несколько соображений напишу.
-
Выглядит это классно, но попробуйте на смартфоне закладку с нижним бельем. При всей классности для десктопа, таблица недостаточно адаптивная. А со смартфонов сейчас приходит больше половины клиентов.
-
Термин «помочь» подразумевает, что вы умеете сами верстать, знаете css и у вас небольшие проблемы именно с cs-cart. Если же вам нужно не помочь, а сделать, то это, действительно, запрос на разработку.
-
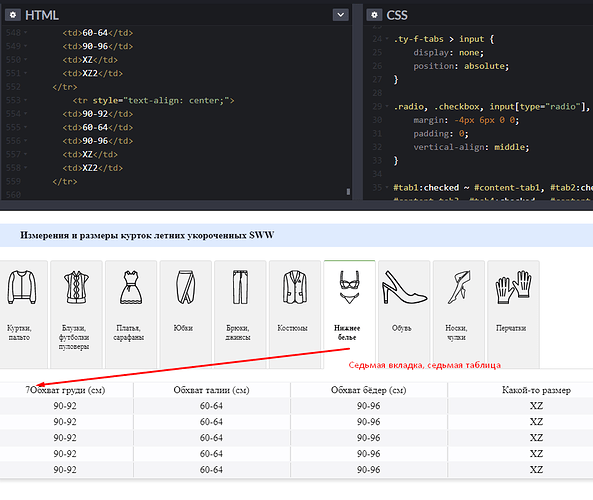
Я такую таблицу с табами сделал. Называется size_table_with_labels искать её можно на https://codepen.io/
Если для вас это не слишком просто, могу сделать вам и вставку кнопки в карточку товара, и сверстать полностью таблицу с вашими размерами. И даже сделать эту таблицу адаптивной. Но это уже будет не помощь, а работа за деньги.
Да я все понимаю, скажите просто сколько?
и еще, эта таблица нужна и для мужской одежды, женской одежды и детской одежды. В принципе ее смысл один только там размеры и наименование товара разные, а так все тоже самое. Если по цене договоримся то я бы хотел что бы вы сделали ее, а на сайт я сам установлю, только мне нужно что бы вы куда и как а там я уже сам разберусь. Все наименования, размеры и т.д. сам могу отредактировать и вставить. Я понимаю как с кодом работать, но сам просто не напишу
И тут начинаются сложности.
Особенно в этой части.
и конкретно вот тут.
Каким образом вы хотите для разных брендов и категорий подключить разные страницы к одной кнопке? Особенно мне интересно, как это сделать для брендов? Допустим, к категориям можно сделать разные шаблоны карточки товара. сколько нужно таких шаблонов?
Что касается того, сколько это стоит — я вам дал сайт и название для шаблона, который вы можете просто взять и использовать для создания своих таблиц. Если это для вас трудно, вы пишите техзадание: сколько вариантов нужно сделать, шлёте таблицы размеров хоть картинками, хоть в экселе, я вам сверстаю готовые таблицы. Тариф — 10 евро/час. Если нужно адаптивные таблицы, тоже пишете в техзадании. Если нужно сделать шаблоны страниц с кнопкой, тоже могу сделать. Оплата по затраченному времени. Если страшно, можно для начала сделать одну страницу и таблицу, чтоб вы поняли, сколько это занимает времени и стоит. Разберетесь, как повторить, остальное сделаете сами.
Я так понимаю для вас это занимает много времени, что бы для 3 категорий товаров сделать такие 3 карточки. Хорошо, давайте так, если Ваша таблица которую вы мне показали на сайте https://codepen.io/ подойдет для моей задачи, то я сам тогда уже что нужно буду соображать как делать. Вы мне только скажите, в какие файлы шаблона (у меня Unitheme2) мне вставлять css и html вашей таблицы, а я вам заплачу за это
Алекс, таблицу сделать недолго как раз ![]()
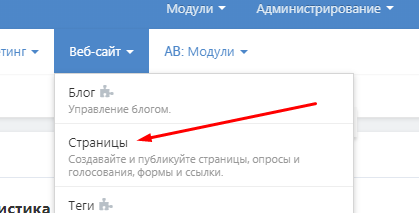
HTML вставляете в страницу? которую создаете здесь:

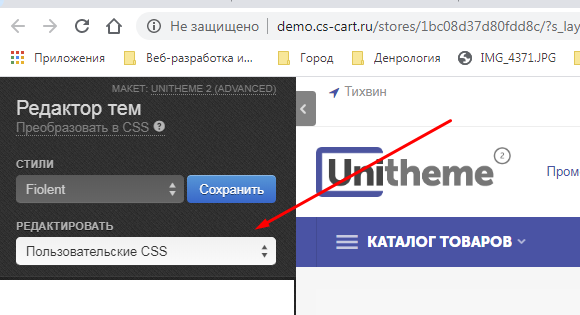
CSS вставляете через редактор темы в пользовательские CSS: