Добрый день!
Все более актуально становится общение с клиентами через вацап нежели через чат на сайте (виджет)
Поделитесь, пожалуйста, кодом для сайта у кого есть. Чтобы показывался только на мобильных.
Хотим оставить на десктопе чат виджет, а на мобильном поставить вацап виджет
Не совсем понятно, про какой «код для сайта» вы спрашиваете. Посмотрите тут, такое подойдет?
1 лайк
alexa
3
Вставьте обычный HTML-код, как для телефона, только в href впишите whatsapp. Оформите в блоке и допишите класс, чтобы скрывать для десктопа.
Я так сделал, создал смарти блок, с унитемки взял значки и поправил стилями. Может кому пригодится. rel поставить не забудьте.
4 лайка
А не сможете готовый код выложить?) Хорошо у Вас сделано.
Я скопировал все у denlotos. + добавил Viber
Пошагово:
-
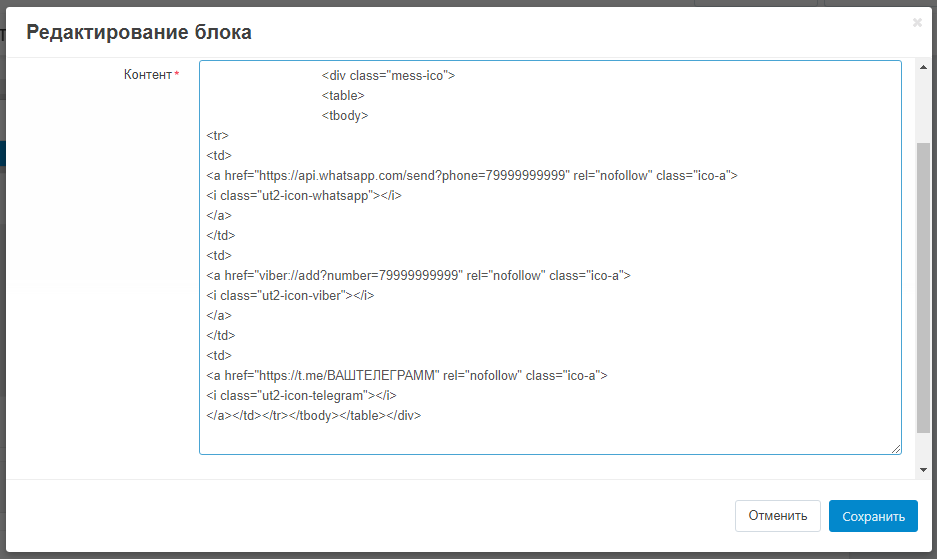
Создаем smarty блок и вставляем в него код:
-
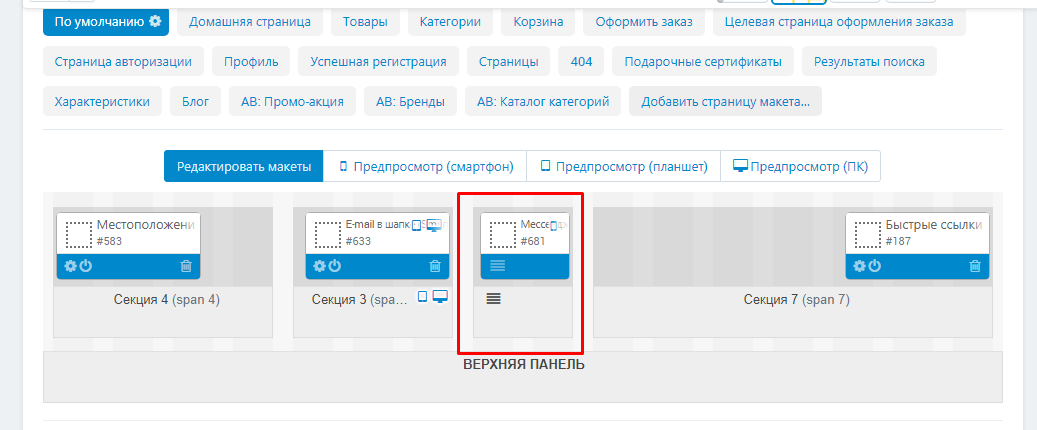
Вставил это блок в макет “По умолчанию” (отображение блока только на мобильных)
-
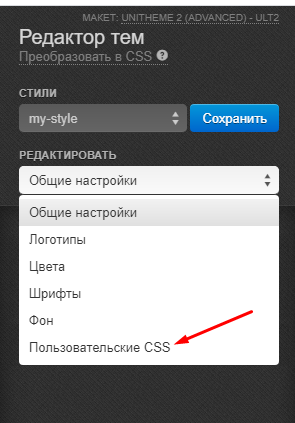
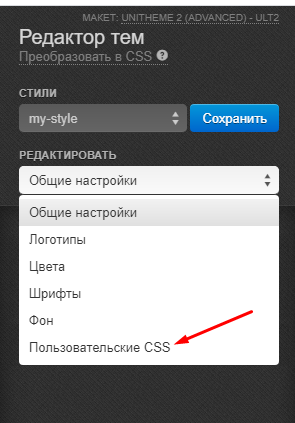
Переходим в Дизайн - Темы - Редактор тем
Выбираем Пользовательские CSS

Вставляем код:
.mess-ico table td{border-right:1px solid #eee;border-left:1px solid #eee;display:table-cell;}
.mess-ico{margin-right:10px;}
i.ut2-icon-telegram{font-size:24px;color:#00a3cb;padding:0 7px 0 7px;}
i.ut2-icon-whatsapp{color:#00a827;font-size:24px;padding:0 9px 0 9px;}
i.ut2-icon-viber{color:#665CAC;font-size:24px;padding:0 9px 0 9px;}
и сохраняем.
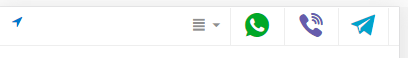
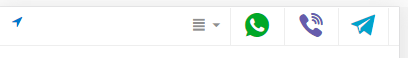
Вот что у меня получилось:

3 лайка