Вот эти табы http://prntscr.com/vvtquz сворачиваются в аккордион на мобильных.
Как это отключить? Чтобы на мобильных тыба оставались табами.
Нужно найти шаблон, где выводится элемент с классом cm-tabs-content и добавить к нему класс cm-j-content-disable-convertation
Что-то не помогает. Класс успешно добавил. Вкладки все равно превращаются в аккордеон. У меня это происходит на странице оформления заказа, когда способы доставки сгруппированы.
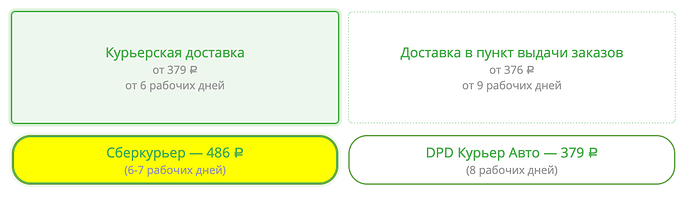
Десктоп:
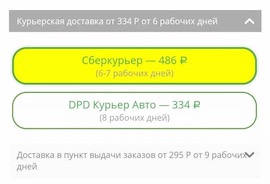
Мобильный:

В коде страницы оформления заказа только один элемент содержит класс cm-tabs-content. Он стал с классом cm-j-content-disable-convertation, но это не мешает превращению:
<div class="cm-tabs-content litecheckout__group cm-j-content-disable-convertation" id="tabs_content_"> <div class="litecheckout__group" id="content_tab_0_to-door" style=""> ...
Что еще можно предпринять, чтобы отключить превращение в аккордеон?
P.S. Долго не мог найти эту тему, так как в названии в слове “аккордеон” допущены аж две ошибки )))
Так это не то совсем. Тут табы не используются. Просто кнопки друг под другом встают. Вы что хотите сделать?
Я хочу, чтобы на мобильном устройстве кнопки “Курьерская доставка” и “Доставка в пункт выдачи заказов” не менялись на серые заголовки пунктов аккордеона, а оставались кнопками.
Я все же полагаю, что это табы, потому что в файле /js/tygh/responsive.js есть такие строки:
responsiveTabs: function responsiveTabs() {
if (this.winWidth() <= 480) {
var accordionOptions = {
animate: $(_.body).data('caAccordionAnimateDelay') || 300,
heightStyle: "content",
activate: function activate(event, ui) {
var selectedItem = $(ui.newHeader);
if (!selectedItem.length) return;
$.scrollToElm(selectedItem);
}
}; // conver tabs to accordion
Если тупо поменять здесь 480 на 0, то кнопки не превращаются в пункты аккордеона. Но это глобально для всего сайта, что нежелательно.
Не совсем понимаю, почему у вас кнопки доставок по-разному отображаются. Можете сайт в личку кинуть?
Оказалось, нужно найти элемент с классом cm-j-tabs и к нему добавить cm-j-content-disable-convertation. Проблема решена. Спасибо за наводку.