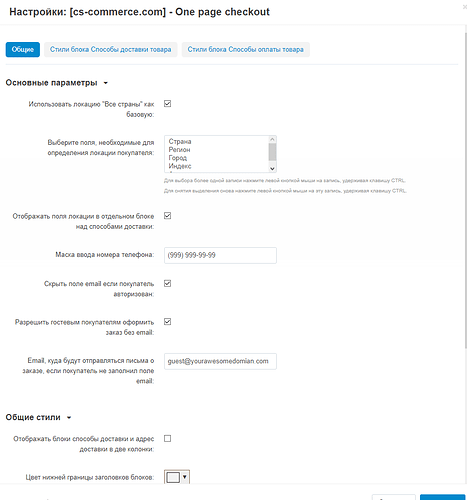
Добрый день! Мы выпустили модуль “Одностраничное оформление заказа”!
https://www.cs-commerce.com/ru/one-page-checkout.html - описание работы модуля.
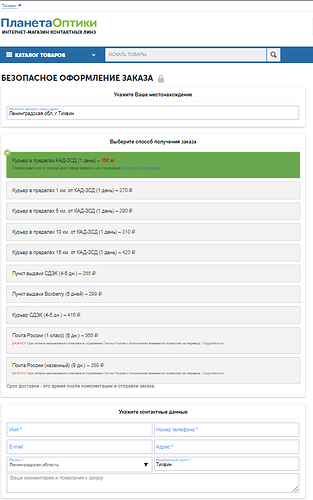
Протестировать модуль Вы можете на нашем демо-сайте http://labs.cs-commerce.com
С уважением отношусь к вашей затеи , но почему вы не сделали красивый современный и самое главное функциональный чекаут ?,который 100% пользовался бы спросом , даже если он стоил бы в 2 раза дороже … В теме было все расписано , да и у конкурентов можно подсмотреть, хотя бы элементарно сделать регистрация по номеру телефона
Спасибо большое за Ваш комментарий, мы постарались сделать модуль более или менее универсальным, а дальше будем дорабатывать его на основе поступающих замечаний и предложений!)
Мы внесли изменения в работу модуля, теперь поле email является необязательным для авторизованного покупателя и покупателя авторизованного как Гость.
Согласен с предложением об авторизации по номеру телефона. За этим будущее. В Китае уже все Интернет-магазины завязаны на номер телефона, емейл не нужен для покупок в принципе.
Но не всё сразу. Начало вполне достойное.
Олег, в админке выскочило сообщение о выходе версии 2.0.
Что там изменилось?
Добрый день! Вышла новая версия, пока еще не подготовили описание, добавилась интеграция с сервисами автозаполнения Dadata и Google, для каждого способа доставки теперь можно будет задавать свои поля профиля, покупатель может использовать геолокацию или Google maps для автоматического определения и заполнения адреса. Новая версия уже доступна.
Естественно, хорошее решение интересует. Посмотрел ваше.
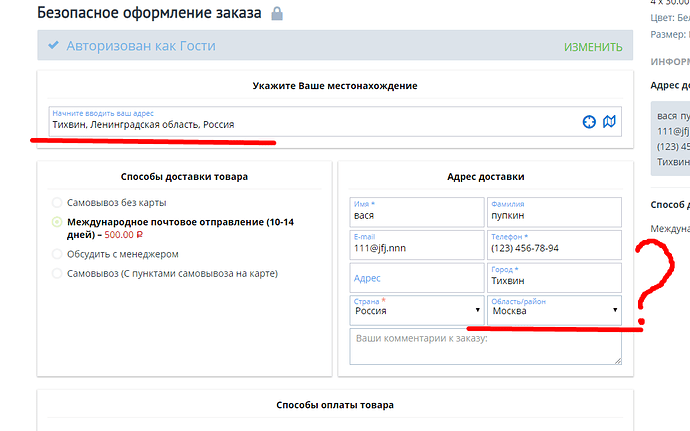
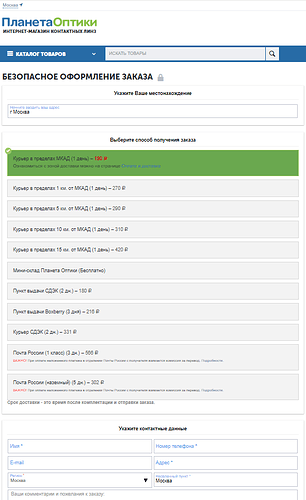
- Указываю город. И зачем потом карта выводит мне пункты доставки в Москве?
- И в адресе доставки опять Москва, хотя я уже указал город один раз! Посмотрите, например, чекаут на kupivip.ru Я там ввожу город один раз (не индекса, ни области не надо) и он уже везде подставляется, то есть при выборе самовывоза мне сразу показывают ПВЗ СДЭК, который расположен в Тихвине.
- Видеообзор… Что, правда, российские покупатели вас не интересуют?
- А меня, как представителя российского интернет-магазина интересуют: интеграция со СДЭК и почтой России (автоматический расчет стоимости доставки), оплата картой.
А в общем, интересно, посмотреть бы на рабочем примере.
Добрый день!
Пример работы модуля можно посмотреть работу модуля можно на нашем тестовом сайте http://labs.cs-commerce.com добавив любой товар в корзину. По поводу отображения пунктов самовывоза - логика отображения пунктов самовывоза не затрагивается одностраничным чекаутом, а полностью остается внутри модуля самовывоза, это же касается и всех способов доставки в том числе СДЭК edost и других. Поэтому если указали москву - то пункты самовывоза вам покажут в москве (хотя тут конечно смотря как настроены пункты самовывоза). Так же со способами оплаты, никаких ограничений на способы оплаты нет - все возможности интеграции с третьисторонними модулями оплаты сохраняются. Поля такие как индекс, область и т.д - настраиваются в админке. Вы можете их скрывать, если они вам не нужны (это дефолтный функционалyал cs-cart). Кроме того наш модуль позволяет задать зависимость отображения каждого поля профиля с каждым способом доставки.
Мы старались сохранить полную совместимость с третьисторонними модулями доставки и оплаты и пока проблем совместимости не обнаружено.
Видеообзор будем делать отдельно на русском и английских языках.
Чекаут на сайте купивип симпатичный но это их чекаут заточенных под их сайт и их требования. Мы же старались сделать модуль одностраничного чекаута максимально гибким и простым в настройке, что бы любой ИМ могут настроить его под себя лично. Ну а поддержка сервиса dadata, google autocomplete и google geolocation существенно упрощает процесс заполнения полей.
Спасибо за критику, будем прислушиваться и стараться выпускать новые версии модуля еще лучше.
Более подробно о работе модуля можно посмотреть на нашем сайте https://www.cs-commerce.com/ru/one-page-checkout.html.
Добрый день! Подготовили видео обзор новой версии модуля Одностраничного оформления заказа с сервисами автозаполнения Dadata и Google https://www.youtube.com/watch?v=CbXFkh6huIs&t=8s .
Добрый день
Установил ваш модуль -
возник вопрос:
- Не много глупый, но все же**“Кроме того наш модуль позволяет задать зависимость отображения каждого поля профиля с каждым способом доставки”** - как настроить “самовывоз”, чтобы не отображалась графа Город, адрес? (как на вашем сайте в демке)
2)Мне кажется, что не хватает в модули кнопки “подписаться на рассылку/новости”
В очередной раз зашел посмотреть демо, так как модуль все еще интересует (в частности, потому, что последнее обновление cs-cart так «улучшило» ядро, что теперь нам нужно переделывать несколько сложных и недешевых модулей).
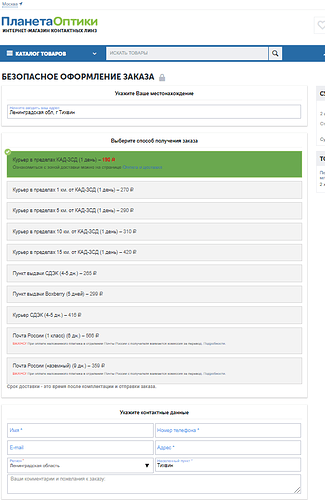
Ну и та же хрень, как и в прошлый раз: заполняю город. Система его находит и подставляет, ок, Тихвин, Ленинградская область. И в адрес доставки заполняет город Тихвин.
Но почему регион остается Москва?
Что-то где-то блокируется. У меня Тихвин подставляется.
Может в браузере дело?
Настройки - Поля профиля - Город - снять/поставить галки
Спасибо
Думаю, проблема не в этом. Попробовал другой браузер, та же фигня. Кроме того, покупатель вообще не должен заботиться о том, какой у него браузер. Он должен легко и просто оформить заказ. Пробовал в Хроме и в Firefox Development Edition
Повторюсь, у меня меняет. Но есть обращения от клиентов с похожими проблемами - обычно просто говорю, попробуйте другой браузер и всё оформляют.
Повторяю: не работает. Проверил дополнительно в Safari и Opera. Город автоматически заполняет, регион — Москва.
Смотреть можно тут: https://youtu.be/NhXwK__s5Ds
Ну и в Safari беда со стилями.