Как сделать отображение подкатегорий в в меню сбоку (дефолт шаблон)?
Т.е. сейчас заходишь в категорию, все подкатегории кучей сверху, а слева фильтр.
Хочется перенсти отображение подкатегорий в меню слева, под фильтр, а сверху эту кучу убрать (подкатегорий много, смотрится ужасно).
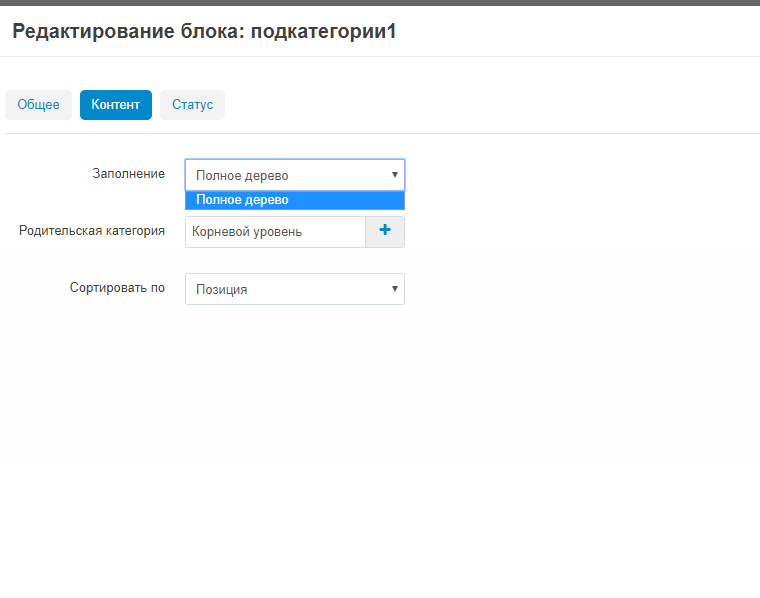
Дизайн - Макеты, на страницу макета Категории в боковую секцию с фильтрами создайте и добавьте блок типа Категории, в первой вкладке настроек блока - Вертикальный выпадающий список, на второй вкладке настроек блока - тип заполнения - Дерево подкатегорий
1 лайк
при такой настройке разве не ВСЕ категории, включая родительские будут выводиться в боковое меню?
Для удаления сверху в файле design/responsive/templates/views/categories/view.tpl
закомментируйте блок
{if $subcategories}
{math equation="ceil(n/c)" assign="rows" n=$subcategories|count c=$columns|default:"2"}
{split data=$subcategories size=$rows assign="splitted_subcategories"}
<ul class="subcategories clearfix">
{foreach from=$splitted_subcategories item="ssubcateg"}
{foreach from=$ssubcateg item=category name="ssubcateg"}
{if $category}
<li class="ty-subcategories__item">
<a href="{"categories.view?category_id=`$category.category_id`"|fn_url}">
{if $category.main_pair}
{include file="common/image.tpl"
show_detailed_link=false
images=$category.main_pair
no_ids=true
image_id="category_image"
image_width=$settings.Thumbnails.category_lists_thumbnail_width
image_height=$settings.Thumbnails.category_lists_thumbnail_height
class="ty-subcategories-img"
}
{/if}
<span {live_edit name="category:category:{$category.category_id}"}>{$category.category}</span>
</a>
</li>
{/if}
{/foreach}
{/foreach}
</ul>
{/if}
поставив в начале указанного блока вместо { - {*
и в конце указанного блока вместо } - *}
(в смарти конструкция
{* ... *}
является комментарием)
При таких настройках выводится дерево подкатегорий от текущей в каждой конкретной ситуации, Проверьте ) Я проверил )
На вкладке Общее сначала выберите Вертикальный выпадающий список, и тогда на вкладке Контент появится выбор Дерево подкатегорий, я же написал
1 лайк
да) сорри, моя невнимательность… при горизонтальном списке нет, а при вертикальном есть) спасибо, большое!
Здорово, что все получилось, рад был помочь 
1 лайк