Привет. Есть Как работает движок интернет-магазина CS-Cart ч. 2 "Создание своего контроллера и шаблона" | Видеоуроки CS-Cart (Разработка)
но там старый код
Как просто отобразить шаблон?
если в app/addons/advanced_import_abc/controllers/backend/import_presets_abc.php
пишу
if ($mode == ‘manage2’) {
Tygh::$app[‘view’]->display(‘addons/advanced_import_abc/settings/vendor.tpl’);
exit;
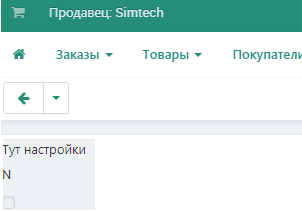
то получаю чисто тпл без меню вендора

Если пишу
if ($mode == ‘manage2’) {
return ‘’;
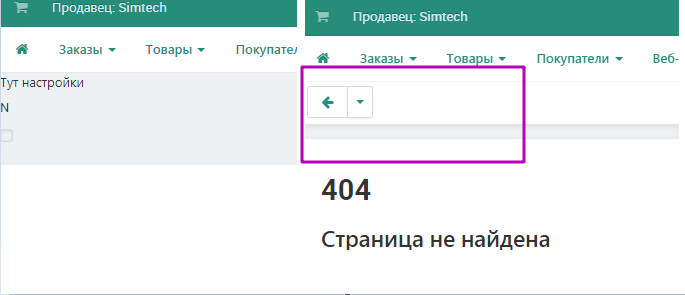
то получаю 404 но зато с меню.

Если пишу
return Tygh::$app[‘view’]->fetch(‘addons/advanced_import_abc/settings/vendor.tpl’);
то

Как прицепить вид в контроллер модуля?
Не нужно цеплять, просто положите шаблон в design/backend/templates/addons/advanced_import_abc/views/import_presets_abc/manage2.tpl
спасибо, но ещё потерялся стиль.

Пробовал div class=“table-responsive-wrapper”> но это не то
Как мою форму воткнуть сюда?

Подсмотрите как реализована страница manage категорий, грубо говоря вам нужно завернуть ваш html в capture и передать капчи в стандартный шаблон карта
1 лайк
{capture name=“mainbox”}…{/capture}
{include file=“common/mainbox.tpl” title=$page_title content=$smarty.capture.mainbox buttons=$smarty.capture.buttons adv_buttons=$smarty.capture.adv_buttons select_languages=$select_languages sidebar=$smarty.capture.sidebar}
спс!