Вот тут Вы отчасти правы. Отчасти, потому что на текущий момент PWA не отменяет бекенд. Сервер всё также работает с данными, делает запросы в базу, генерит и просчитывает инфу, оставляя за JS только возможность расставить эти данные на странице. Оптимизация идет только за кеш, в котором сохраняются полученные данные и при повторном показе того же набора товаров можно на этом сэкономить.
Вот только Google не использует кеш, он загружает страничку единоразово и оценку ставит именно за первую загрузку.
Тесты скорости страниц в Google относятся не только к скорости страницы, но и к технологиям, которые должны использоваться на странице. поэтому не очень важно иметь низкую степень.
например, если вы используете изображения webp, вы получаете + 20-30 баллов
Чувствовали ли вы скорость после первой установки при просмотре сайта? и посетитель будет чувствовать одинаковую скорость каждый раз, когда они посещают. Пользовательский опыт PWA очень отличается
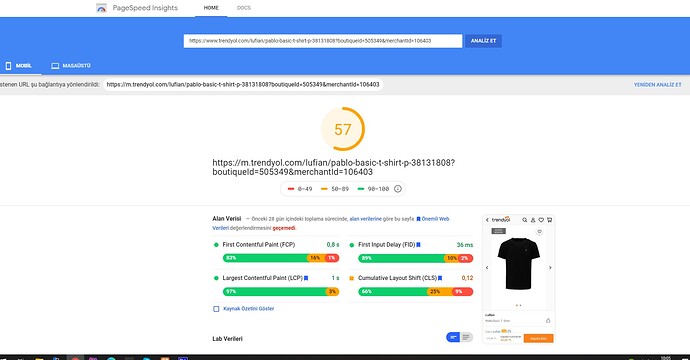
мобильный тест
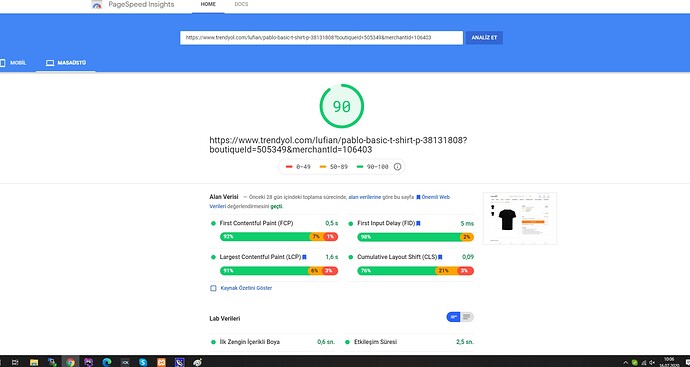
Настольный тест
но, как я уже сказал, цель здесь состоит в том, чтобы повлиять на пользователя, а не Google
А вот это уже впечатляет! Вся страница весит 664кБ и это со всеми ресурсами. К слову, из них 344кБ скриптов (это с учётом сжатия), 54кБ стилей и всего 154кБ изображений.
При этом качество картинки оставляет желать лучшего http://i.abt.team/inj/20200716-102239-zVNgKm8HZt.png, да и контента на странице минимум, не смог найти даже меню.
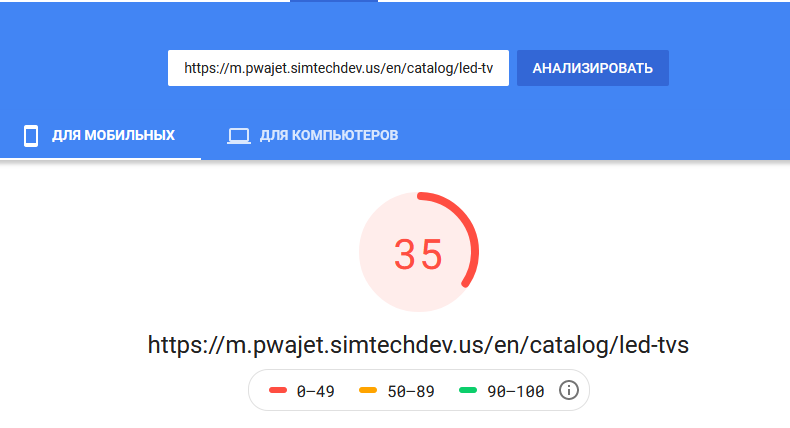
Если посмотреть результаты теста (обратите внимание, что для мобильных тестируется отдельная страница с префиксом “m.”) то и все проблемы страницы заключаются в js. А если догнать страницу контентом, то оценка упадет близко к другим сайтам
Ни в коем случае не осуждаю PWA, это очень хорошая и прогрессивная технология. Однако это не панацея, тут не получится просто прилепить js-библиотеку. Те проблемы что есть, они никуда не денутся, их нужно решать в первую очередь, иначе дополнительные библиотеки просто добьют сайт.
Нужно решать проблему с контентом, с изображениями, кучей шрифтов, подключаемых скриптов, метрик, чатиков, звонилок, попапов вылетающих из самых неожиданных мест…Само собой, доставка контента, ведь если 20кБ данных загружаются полсекунды, то ничего не спасет. В общем, решать насущные проблемы, тогда и оценка поднимется и сайт будет работать намного быстрее. И тогда, если останется желание, можно приниматься за внедрение новых технологий
Я согласен с вами, все не в порядке с PWA. Фон должен быть очень хорошо оптимизирован. Единственная проблема здесь - установка плагинов. Для каждого дополнения требуется отдельная разработка. Крупные игроки разрабатывают отдельные библиотеки для мобильных и настольных компьютеров для достижения наилучших результатов. таким образом, они получают меньше передачи данных и получают лучшие результаты.
В конечном счете, все мощные платформы должны перейти на эту структуру, что может быть хорошим примером, если pwajet от simtech достаточно развит.
Но я хочу увидеть основы pwa в cs-cart V5.
Я также надеюсь, что alexbranding создаст pwe-подобный unitheme со своими собственными плагинами и поддержкой стандартных плагинов cs-cart.
Вы также можете проверить тему ниже. Этот человек, если не буквально, сумел сделать что-то самостоятельно, очень быстро и быстро на сайте
Офтоп: после того, как делают SPA (общий случай PWA), то затем идут обратно и делают SSR (Server side rendering). Т. к. для быстрой первой загрузки страницы нужно обходиться без скриптов 
Я не знаю деталей так же, как вы :), но я считаю, что через несколько лет pwa станет незаменимым вариантом для электронной коммерции. Я надеюсь, что он будет поддерживать PWA в CS-Cart, как V5, как и других программ.
Здравствуйте!
Наша компания разработала такое решение для CS-Cart - приложение PWAjet, и на этой неделе состоялся его официальный релиз. Вы можете познакомиться с его работой в нашем демо магазине. Буду рад ответить на любые ваши вопросы!
Также подробно о приложении вы можете прочитать в нашем блоге и в инструкции по его установке и настройке.
На русском языке есть описание?
Что дает PWAjet?
Гугл все равно не доволен, а прайс 100 долларов в месяц!!!
По подписке? Даже читать не интересно.
Загрузка страницы не обещала быть быстрой в pwa, там основной прикол в том, что повторно страница должна грузится моментально и все такое
Добрый день!
К сожалению, описания на русском нет. Если у вас возникли какие-либо вопросы, задавайте, с удовольствием на них отвечу.
Сервисы проверки не всегда объективны, и полученный результат может зависеть от устройства, с которого выполняется проверка, и локации. В нашем блоге есть статья на эту тему с примерами.
может и не объективны но
на Юпи страница категории выдает 41 балл на том же компьютере где ваша тестовая 35.
Google оценивает первую загрузку страницы, когда приходит и инициализируется appshell, без учета того, что последующие переходы между страницами очень быстрые и требуют минимум ресурсов.
Дорогие друзья!
Команда Simtech Development представляет вашему вниманию новейшее решение для мобильных устройств PWAJet! В основу нашего модуля легли технологии создания одностраничных и прогрессивных веб-приложений (SPA и PWA), которые призваны упростить создание мобильного приложения Вашего магазина.
Мы тоже взяли приложение pwa для cs-cart  то еще удовольствие ))))
то еще удовольствие ))))