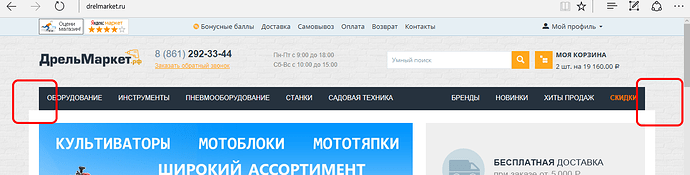
Собственно вопрос - как сделать, чтобы элементы меню равномерно растягивались на всю ширину? а не сдвигались в лево. Это хорошо реализовано в шаблоне ImageCMS.
Попробуйте добавить следующий код в секцию CSS редактора тем
.ty-menu__items {
display: table;
width: 100%;
.ty-menu__item.cm-menu-item-responsive, .ty-menu__item.ty-menu__item-nodrop, .ty-text-links_show_inline {
display: table-cell !important;
float: none;
text-align: center;
}
}
Спасибо! Вы как всегда на высоте)))
Немного дополнил код
.ty-menu__items {
display: table;
width: 100%;
table-layout: auto;
}
.ty-menu__item.cm-menu-item-responsive, .ty-menu__item.ty-menu__item-nodrop, .ty-text-links_show_inline {
display: table-cell !important;
float: none;
text-align: center;
white-space: nowrap;
}
Обнаружилась проблема - адаптивность не работает (((
Обрамите правила
@media (min-width: 767px) {
....
}
Попробуйте добавить следующий код в секцию CSS редактора тем
.ty-menu__items { display: table; width: 100%;.ty-menu__item.cm-menu-item-responsive, .ty-menu__item.ty-menu__item-nodrop, .ty-text-links_show_inline { display: table-cell !important; float: none; text-align: center; }}
Здравствуйте! Не подскажите, в какую именно секцию (и в какое место) вставлять данный код?
Обрамите правила
@media (min-width: 767px) { .... }
И момент с обрамлением тоже интересен. Заранее спасибо за ответ.
Дизайн -> Темы -> Редактор тем
@media (min-width: 767px) {
.ty-menu__items {
display: table;
width: 100%;
.ty-menu__item.cm-menu-item-responsive, .ty-menu__item.ty-menu__item-nodrop, .ty-text-links_show_inline {
display: table-cell !important;
float: none;
text-align: center;
}
}
}
Дизайн -> Темы -> Редактор тем
@media (min-width: 767px) { .ty-menu__items { display: table; width: 100%;.ty-menu__item.cm-menu-item-responsive, .ty-menu__item.ty-menu__item-nodrop, .ty-text-links_show_inline { display: table-cell !important; float: none; text-align: center; }}
}
Большое спасибо за ликбез!
Здравствуйте, используя данный метод выравнивания меню, получилось что вертикальное меню тоже становится в линию. Это можно вылечить?)
Пример на демке.
Здравствуйте, используя данный метод выравнивания меню, получилось что вертикальное меню тоже становится в линию. Это можно вылечить?)
Пример на демке.
Можно попробовать так.
@media (min-width: 767px) {
.top-menu .ty-menu__items {
display: table;
width: 100%;
.ty-menu__item.cm-menu-item-responsive, .ty-menu__item.ty-menu__item-nodrop, .ty-text-links_show_inline {
display: table-cell !important;
float: none;
text-align: center;
}
}
}
Должно примениться только верхнему меню.
.top-menu {
position: relative;
width: 103.3%;
right: -1.63%;
float: right;
}
2) Этот код нужно вставить в .less файл , например, в панели администратора (Дизайн - Шаблоны - ваша тема - styles - ваш стиль. Здесь пример)
.tygh-header > div{
padding-left: 0;
padding-right:0;
max-width: calc(@fluidContainerMaxWidth + 40px);
}
.tygh-header .header-grid >div:first-child {
max-width: @fluidContainerMaxWidth;
padding-left: 20px;
padding-right:20px;
}
Названия выбранных темы и стиля можно проверить на странице Дизайн - Темы панели администратора: пример
Обращаем ваше внимание, что модификации рекомендуется делать с помощью модуля My changes, а не в стандартных файлах, чтобы не потерять их при обновлении.
Предлагаю вам сделать такой вариант (результат будет как на скрине http://prntscr.com/fbq7w0)
1) нужно найти этот код и удалить. (Обычно дополнительные классы задаются через редактор темы или .less файлы модулей).top-menu { position: relative; width: 103.3%; right: -1.63%; float: right; }2) Этот код нужно вставить в .less файл , например, в панели администратора (Дизайн - Шаблоны - ваша тема - styles - ваш стиль. Здесь пример)
.tygh-header > div{ padding-left: 0; padding-right:0; max-width: calc(@fluidContainerMaxWidth + 40px); }.tygh-header .header-grid >div:first-child {
max-width: @fluidContainerMaxWidth;
padding-left: 20px;
padding-right:20px;
}
Названия выбранных темы и стиля можно проверить на странице Дизайн - Темы панели администратора: пример
Обращаем ваше внимание, что модификации рекомендуется делать с помощью модуля My changes, а не в стандартных файлах, чтобы не потерять их при обновлении.
Большое спасибо!
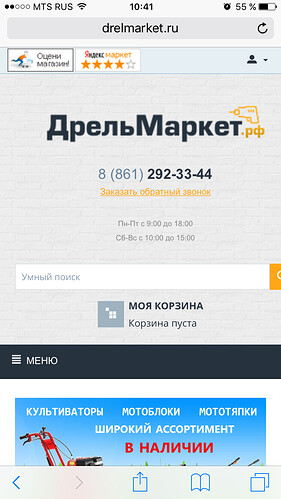
На компе работает отлично при любом разрешении. А на iPhone кривая шапка получается.
А мой вариант не очень?
.top-menu {
position: relative;
width: 103.3%;
right: -1.63%;
float: right;
}
Большое спасибо!
На компе работает отлично при любом разрешении. А на iPhone кривая шапка получается.
А мой вариант не очень?
.top-menu { position: relative; width: 103.3%; right: -1.63%; float: right; }
Я посмотрел ваш сайт на всех мобильных устройствах. У меня показывается все хорошо http://prntscr.com/fcc0wq
Проблема скорее всего в кэше мобильного устройства. Попробуйте почистить.
А мой вариант не очень?
.top-menu {
position: relative;
width: 103.3%;
right: -1.63%;
float: right;
}
Нет. Часто такой код приводит к неправильному отображению сайта. Когда вы использовали этот код я все ровно видел пространства которое не смогло закрыть ваше меню.