@alexbranding опять при вызове попапа, я помню вы несколько раз правили.
Можете рассказать обо всех изменених в шаблоне light V2 по сравнению с предыдущим light?
В десктопе видно изменилось главное меню сайта, есть еще изменения?
А можно в Light теме тоже сделать выпадающую корзину и логин как в Lightv2 ?
Подскажите, чтобы с шаблона Default перенести всё в Light2, можно просто продублировать свой текущий макет, а в нём выставить блоки в шапке, как в Light2? Или надо ещё где-то что-то менять? Просто не хочу опять всё заново в макете Light2 настраивать, хочу взять существующий макет и его просто немного изменить до Light2.
в Макете “Light” в магазине продавца поиск общий, а не поиск продавца, как в других макетах
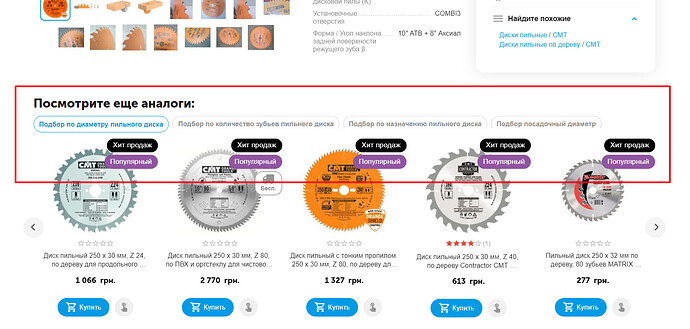
Подскажите как тут http://joxi.ru/82QbqVaCVDYZjA скрыть часть описания?
Тэг <!--CUT-->не срабатывает
Добрый день!
Подскажите, обновление в light v2 в версии для мобильных, как-то можно телефоны в шапке отображать. Можно это как-то настроить?
Если вы опытный специалист, то макеты в CS-Cart позволяют сделать любую конфигурацию.
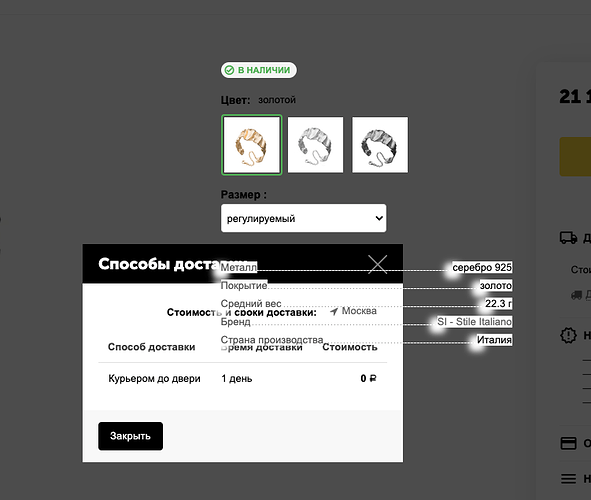
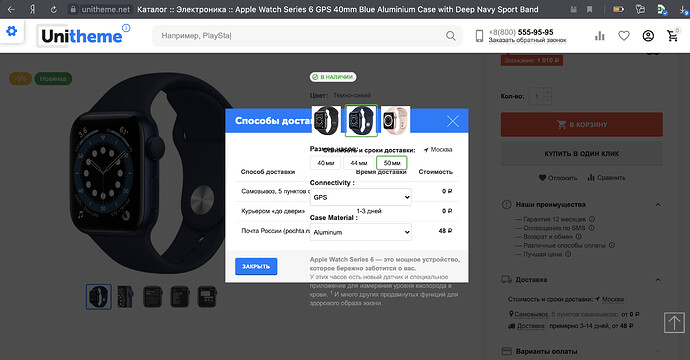
Такого поведения сейчас нет, баг был исправлен. У вас есть персональные изменения которые влияют на z-index этого окна. Попробуйте воспроизвести на демо или посмотрите на наших демо установках.
Вот пожалуйста Catalog :: Electronics :: Apple Watch Series 6 GPS 40mm Blue Aluminium Case with Deep Navy Sport Band
Причем она в ваших релизах то фиксится, то снова появляется. @ab.designer
Достаточно сконфигурировать секции и блоки как в макете Light v2 для вашего макета, изменения есть только в хедере макета.
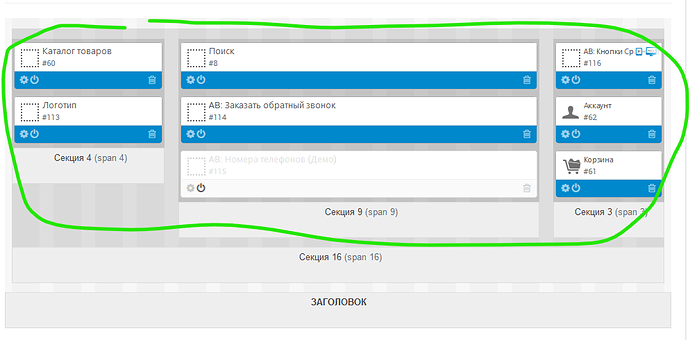
В макете “Light v2” по отношению к “Light” отличается только положением секций и блоков в хедере.
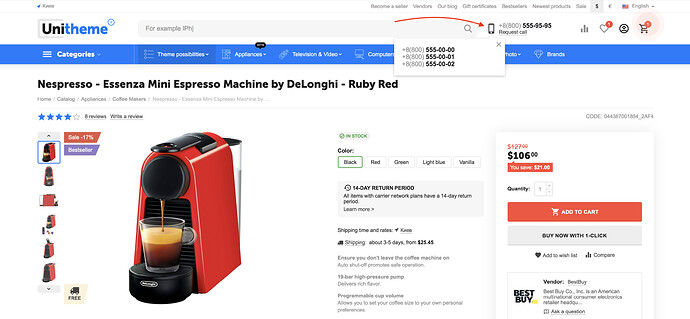
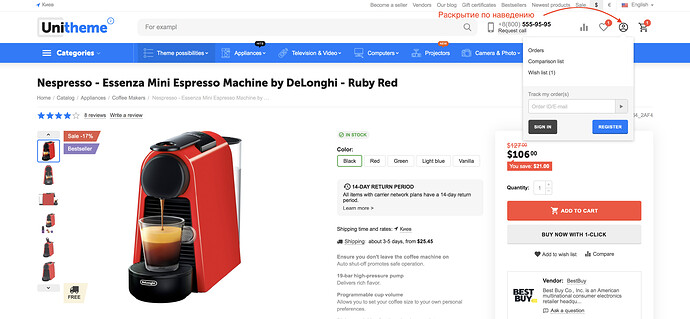
Изменено содержимое блока контактов (html контент) “AB: Номера телефонов (Демо)”, сейчас контакты с иконкой и выпадающим окном что позволяет добавить много номеров.
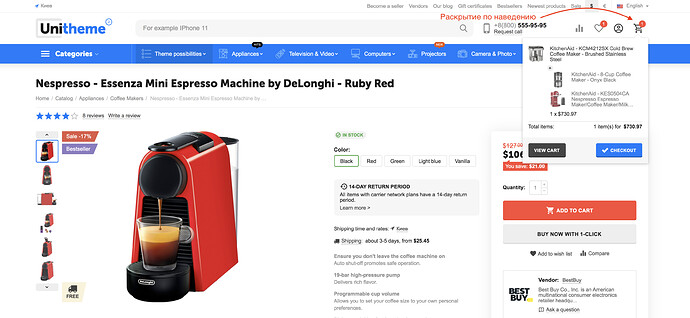
Элементы “Аккаунт” и “Корзина” открываются по наведению курсора а не по клику.
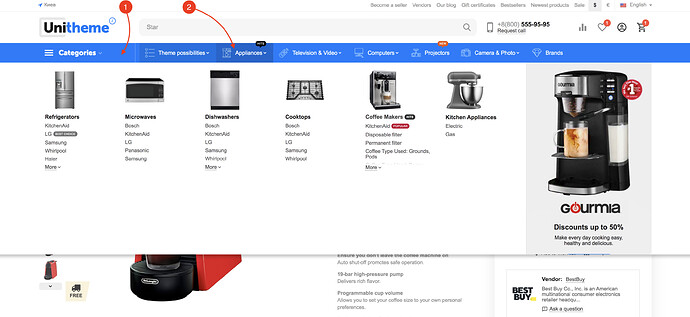
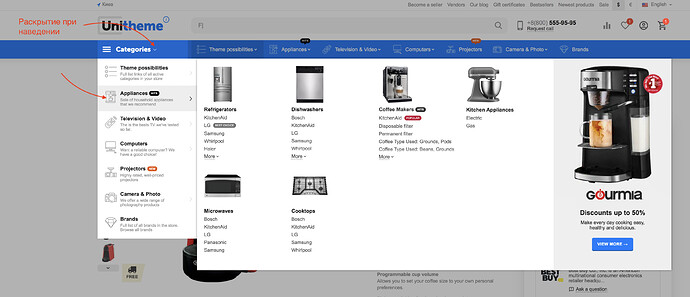
Добавлены в макет сразу три меню, вертикальное (1,3) (подключено в двух блоках, отдельно для фиксированного состояния верхушки) и горизонтальное (2). Раскрытие меню “Каталог товаров” тоже при наведении курсора (не по клику).
А можно утонение? Чтоб не поломать лишнего и приросты скорости не пропали.
Надо в Заголовке создать полностью еще одну Секцию, заполнив ее как в нужном мне макете, и сделать, чтобы именно она отображалась на мобильнике?

Простого способа нет, нужна верстка. Для отображение телефона в мобильном виде вам нужно определить для него место, а места со всем активными элементами нет, нужно что то отключать (зависит от ваших целей и приоритетов).
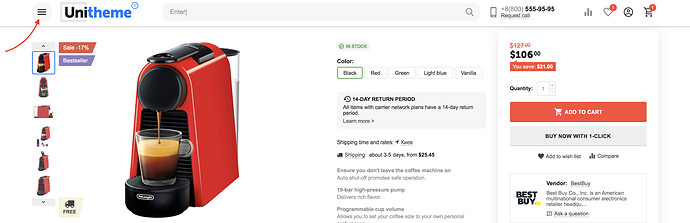
Вариант 1. Не использовать логотип в мобильном виде, такая практика сейчас используется (не всегда логотип имеет важное значение). http://joxi.ru/Vm6N45McvPqXlm
Потребуется добавить CSS (в вашу цветосхему):
@media screen and (max-width: 920px) {
.light-header .top-phones-grid {
display: block !important;
position: absolute;
left: 54px;
}
}
Вариант 2. Создать Html блок с контактами и поместить его рядом с блоком “Определить местоположение”, настроить для этих блоков какой блок будет в мобильном виде отображаться а какой скрыт. http://joxi.ru/GrqRGdEUGWKxRm
Оба способа отображение не могут быть применимы для всех и по этому в макете не используются.
Мы делаем новое меню которое будет включать в себя возможность подключать разные блоки (например контакты, аккаунт) это позволит в мобильном виде распределить правильно все элементы.
http://joxi.ru/a2Xwna6S4eLdbm (как тут).
Т.е. вариант с разными полностью секциями хедера для разных устройств не прокатит?
Макет Фиксед не затянет CSS из Лайт 2, чтобы на Десктопе был хедер из Лайт 2, а на Мобиле/планшете оставить Фиксед ?
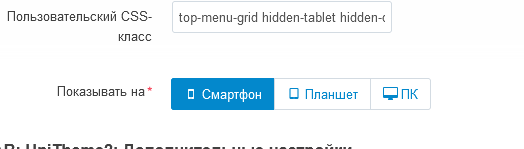
В настройках секции “Заголовок” есть уникальные классы которые управляют отображением верхушек этих макетов. У вас может быть или только Fixed - http://joxi.ru/gmvxl6di13Na4A или только Light (v2) - http://joxi.ru/8AnKb5MIyexd8r.
Теперь все ясно и понятно.Спасибо.
+1 за номера в шапку
Имхо мобильная шапка в НеЛайтах информативнее. И номера телефонов есть и Мотивацию поиска видно, а так Мотиватор поиска бесполезен.

А вот на десктопе Лайт 2 с двойным меню прекрасен.
Придумайте плиз Лайт 3 чтоб совместить эти 2 шапки.
А можно ли доработать модуль AB: Расширенные мета-теги и плейсхолдеры для результатов поиска?
чтобы можно было оперировать ключевым словом в заголовке и в тайтле?
К слову о меню на мобильных) Недавно наткнулся на сайт, понравилось у них меню: