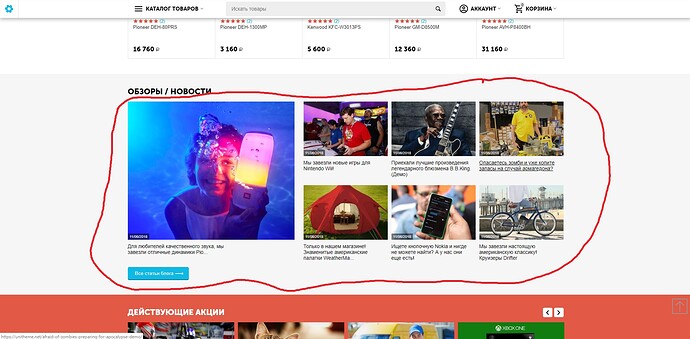
Парни, подскажите, пожалуйста, не могу найти, где в блоке “Новости и обзоры” менять статьи местами? Они рандомно висят в блоке, который показан на скриншоте, а мне нужно самому выставить их последовательность.
так вроде нельзя, они кажется по дате отображаются. Попробуйте подстроить даты статьи.
Дизайн - Макеты - ищите страницу бренда и редактируйте макет - это стандартная работа с блоками
Манипулируйте датами, там нет рандомности, как вам уже подсказали
Обновление готовится, по обратной связи предыдущая версия 100% рабочая для 4.10.2
А что не так в том, что вы показываете? Если статья Блог - является дочерью той, что указана, как родитель, то она и должна ведь быть выведена в блок?
Добрый день @alexbranding . Это логично, или лучше доработать?
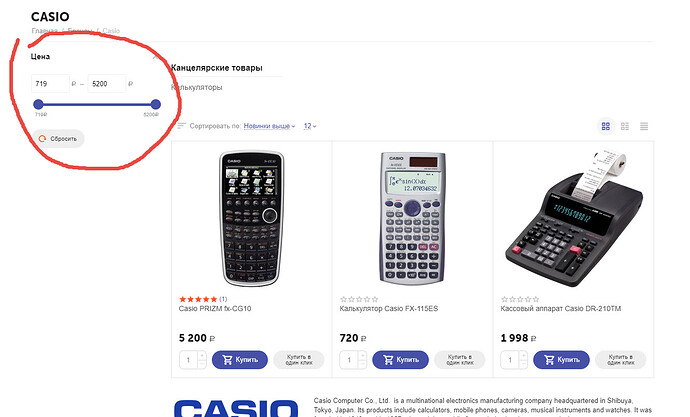
http://joxi.ru/GrqZo4zi4w198m 5
То что подразделы прыгают по высоте, а не идут один за одним…
Уже пофиксили скролл, ожидайте в обновлении.
Отключите блок фильтров для макета Характеристики
Спасибо, получилось!
Спасибо, так оно и есть. Все получилось.)
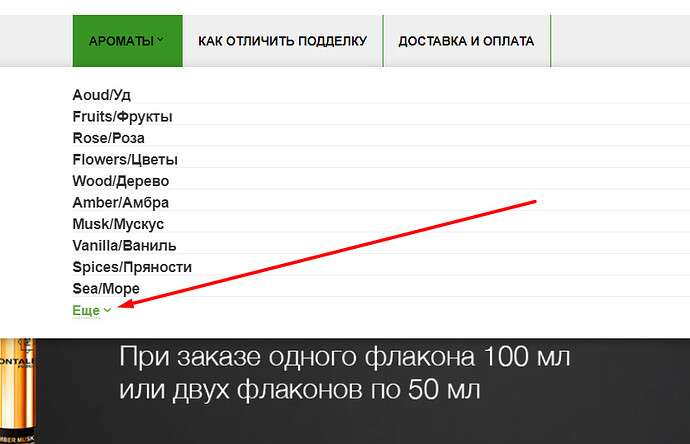
Как убрать эту кнопку “Еще”?
У меня выводится весь список сразу, но зачем то появляется эта кнопка. Как ее убрать?
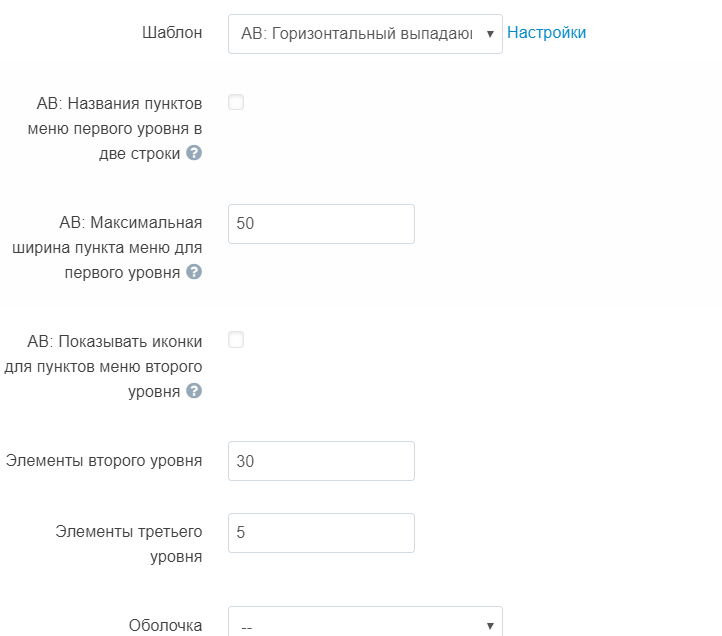
Скорее всего у вас в настройках Макеты=по умолчанию=Блок каталог товаров, меню выводит 10 пунктов, увеличьте на 15 и должно пропасть.
http://joxi.ru/DmBypOnCJBd0br
тогда я не знаю
Не хотелось бы вырезать стилями, мало ли понадобиться
@alexbranding, а можно попросить Вас добавить хук в тему?
В файл /design/themes/abt__unitheme2/templates/blocks/list_templates/grid_list.tpl в конце блока .ut2-gl__bottom {hook name=“products:additional_info_after”}{/hook}, чтобы можно было подкинуть информации в выпадайку в списке товаров
<div class="ut2-gl__bottom">
{hook name="products:additional_info"}{/hook}
{if $show_descr}
<div class="product-description">
{assign var="prod_descr" value="prod_descr_`$obj_id`"}
{$smarty.capture.$prod_descr nofilter}
</div>
{/if}
{if $show_features and $product.abt__ut2_features}
<div class="ut2-gl__feature">
{assign var="product_features" value="product_features_`$obj_id`"}
{$smarty.capture.$product_features nofilter}
</div>
{/if}
{hook name="products:additional_info_after"}{/hook}
</div>
Во первых блог не является дочерью, это основной раздел. Во вторых на 4.10.2 не было такой проблемы. На мой взгляд незачем выводить основной раздел блог в виде блока. Нужно выводить лишь посты блога (дочерние) как это было в 4.10.2.
Подскажите путь к файлу, где хранятся стили МЕНЮ
- Есть Корневая страница есть Блог, ему должны принадлежать все посты (это подсказывает сам CS-Cart на странице управления постами блога Вебсайт - Блог)
- Что у вас указано во вкладке Контент блока? (вот уверен, что Корневая страница, а не Блог)