В мобильной версии генерируются иконки с плохим качеством.
Где найти настройки генерации иконок для мобильных
Если речь про миниатюры товаров, то для мобильных вам надо сделать что-то похожее:

Физический размер картинки должен быть в 2 раза больше по ширине и высоте, чем контейнер для него.
Разве для мобильной версии генерируются какие-то другие особенные миниатюры?
Нет, но прирост качества картинки на мобильных виден хорошо.
ПК по остаточному принципу, там разница не так заметна даже при некратном сжатии браузером по ширине/высоте.
Хотя, если вы добавите картинке border в 1px, то заметите ухудшение качества (мыло и пропажу деталей).
Обязательно ли указывать высоту контейнера? у меня указана только ширина
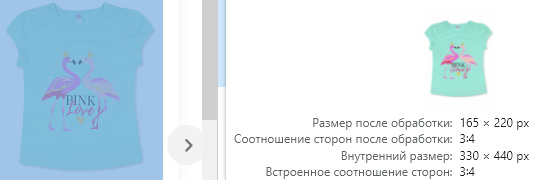
Нажмите на картинке правой кнопкой мыши, выберите Просмотреть код элемента, наведите курсор на ссылку рисунка, вам покажет Внутренний размер (фактический размер картинки, задан в Настройки - Иконки - Ширина/Высота иконки в списке товаров) и Размер после обработки (это размер, в который вписана картинка в браузере).
Умножьте внутренний размер (ширину и высоту) на 2 и впишите в настройки иконок.
Тут меня поправят специалисты, но теория в целом такая.
Мобильные браузеры считают, что ширина экрана телефона, например, 360 точек (логическое разрешение), но фактически она больше в несколько раз (например, 1080 точек).
Поэтому если сделать картинку в размер контейнера, каждая её точка будет занимать, например 4 физических точки экрана, т.е. не будет использовать фактическое разрешение матрицы экрана.
Я проверял на практике пару лет назад и теперь так делаю.
Вам нужно сохранить соотношение сторон контейнера и иконки, чтобы они были одинаковыми.
Сейчас будем эксперементировать