Здравствуйте, подскажите пожалуйста, как заменить ссылку “Заказать обратный звонок” в блоке обратный звонок, на основную кнопку сайта?
Спасибо заранее.
Пожалуйста, поясните
1 лайк
Смотрите, просто хочу заменить простую текстовую ссылку на кнопку.
На такую например 
Проще всего и быстрее, без изменений файлов шаблона, стилизовать ссылку под кнопку через CSS.
Как пример:
.ty-cr-phone-number-link .ty-cr-link {
margin-top: 18px;
}
.ty-cr-phone-number-link .ty-cr-link a {
background: #4fbe31;
color: #fff !important;
padding: 8px 14px;
font-size: 16px;
border-radius: 4px;
text-decoration: none;
}
Будет выглядеть так:

2 лайка
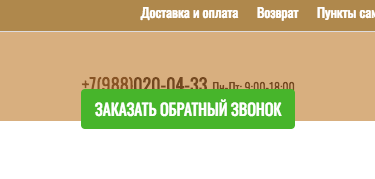
Спасибо огромное) только у меня вот так почему-то 
Вот этот кусок отвечает за отступ от номера телефона:
.ty-cr-phone-number-link .ty-cr-link {
margin-top: 18px;
}
Можно попробовать увеличить значение, например 30px, и посмотреть, что получится.
Но лучше поднять выше элемент с номером телефона, чтобы все уместилось в коричневую зону, а не выпрыгивало из неё. Сверху много свободного пространства.
Можете прислать ссылку на сайт в личку, посмотрю, как лучше сделать.
1 лайк