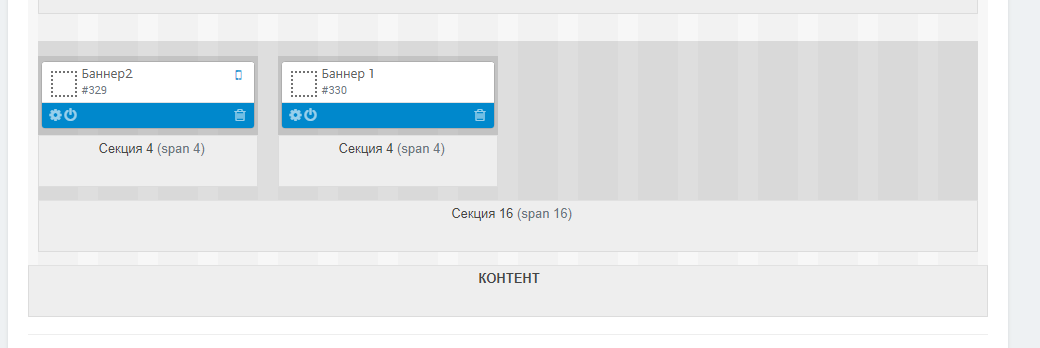
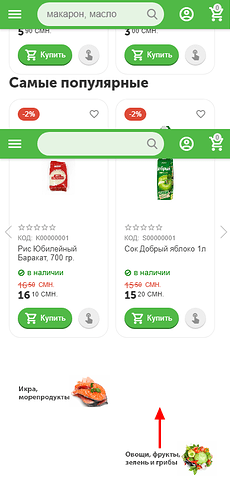
Добрый день форумчане. Как отображать AB баннера в режиме “смартфон” так чтобы выстроились по 2 шт. в одной строке? Я настраиваю у меня они идут в разброс…
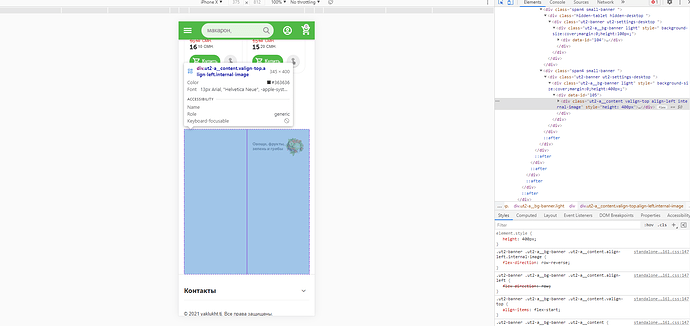
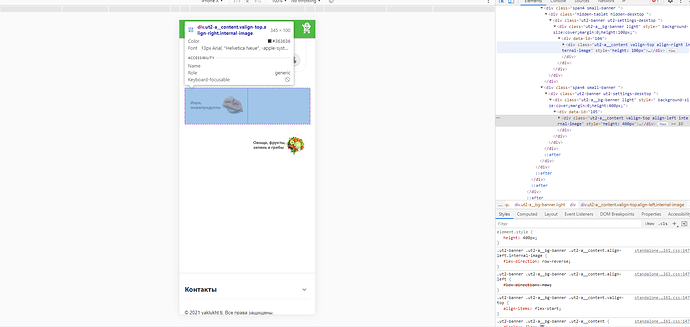
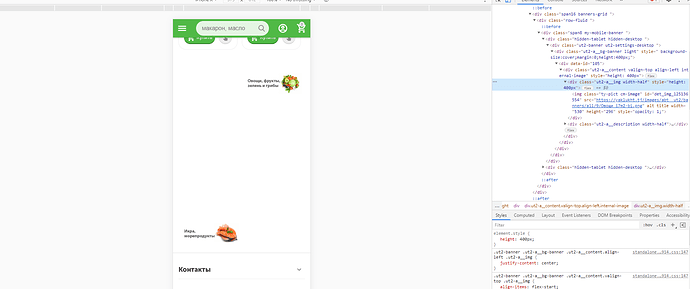
!Можно проверить как применяются CSS-стили. В Chrome можно нажать F12 → Ctrl + Shift + M → Ctrl + Shift + C. И попробовать навести курсором на эти блоки. При наведении будет синее выделение. По размерам синего выделения можно понять реальные размеры блока.
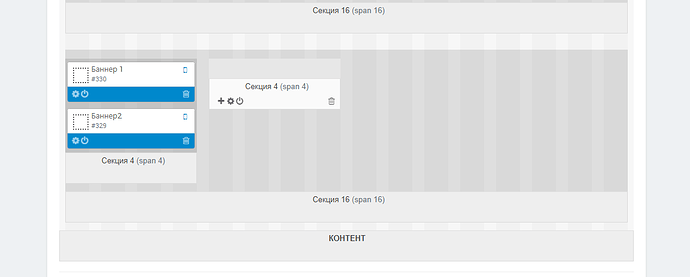
На мобильных все секции занимают всю ширину. На вашем примере секция из четырех колонок span4 на компьютере на мобильных занимает 100% ширины. Можете убедиться, если нажмете на элемент span4 в Инструментах разработчика (на несколько строк выше выделенной строки).
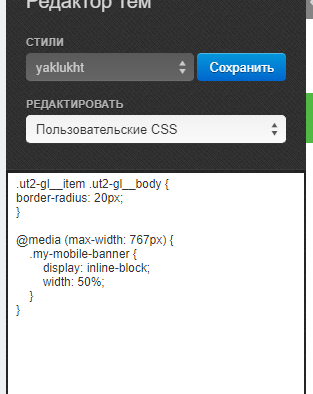
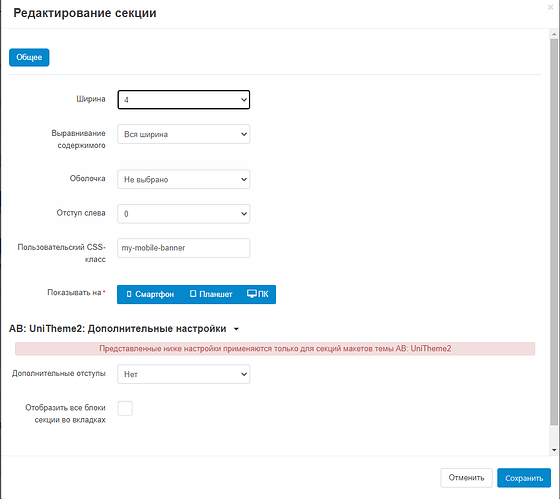
Можно расположить баннеры в одной секции. Добавить им Пользовательский CSS-класс my-mobile-banner и в Пользовательском CSS в редакторе тем добавить:
@media (max-width: 767px) {
.my-mobile-banner {
display: inline-block;
width: 50%;
}
}
А если сделать обе секции по 8 единиц шириной и в каждую поместить по баннеру, а стили убрать?
Без изменений!