Это да, на демке есть такой эффект увеличения, я отказался от этого зато есть красивые баннеры в моб версии.
Смотрите, пускай у вас для десктопа стоит Основное а для моб версии попробуйте загрузить Фоновое получится ли?
Это да, на демке есть такой эффект увеличения, я отказался от этого зато есть красивые баннеры в моб версии.
Смотрите, пускай у вас для десктопа стоит Основное а для моб версии попробуйте загрузить Фоновое получится ли?
Нет. Настройка картинки от основного будет показываться. А если галку поставить на моб версии, то тогда придется подсунуть отдельную картинку в моб настройке.
Хотя… ща попробую.
Вощем уот так уот получается. Если в моб версии галку на основном изображении не поставить, то он будет тянуть картинку из настройки комп версии. Я галку основное изображение поставил, но самого изображения нет. А фоновое изображение, картинку, загрузил. И вроде ок все, работает. Не двоятся картинки
Ну тогда сделайте как у меня, 100% вариант рабочий, эффект увеличения или затемнения можно сделать и с помощью css мне вот помогли дали @ecomlabs прикольно увеличение на десктопе не спорю, но 80% людей заходят через мобилы и она должна быть яркой и с баннерами, я так считаю.
.banners-grid-resizable .ut2-banner:hover {
-webkit-filter: brightness(80%);
filter: brightness(80%);
-webkit-transform: scale(1.02);
transform: scale(1.02);
will-change: transform;
}
Если указано основное изображение, а не фоновое, то заголовок не меняет положение.
А тут поставили галку? Укажите другие цифры, после каждого изменения нужно чистить кеш.
Если нет, то и там и там придется вам грузить Фоновое ))
Поставил конечно. Надо попробовать фоновое поставить. Вроде в фоновом мне не нравилось что оно растягивается непонятно зачем. Хотя вроде бы указано же четко - картинка должна быть полностью в блоке.
Да, фоновое как я понял вообще тупо жестко стоит и не двигается. Картинка в блоке, а блок не хочет этого принимать ))) покажите потом что у вас получилось.
Я вообще хочу чтобы эти категории были скроллером, тогда можно будет вытащить больше.
Ребята подскажите пожалуйста вроде по теме ) как убрать эту рамку ?
решил вопрос
.ab-fn-first-level {
display: flex;
flex-wrap: wrap;
border: transparent;
border-bottom-color: rgb(225, 225, 225);
border-bottom-style: solid;
border-bottom-width: 1px;
border-bottom: 0;
}
.ab-fn-first-level.one_level {
border-bottom: transparent;
}
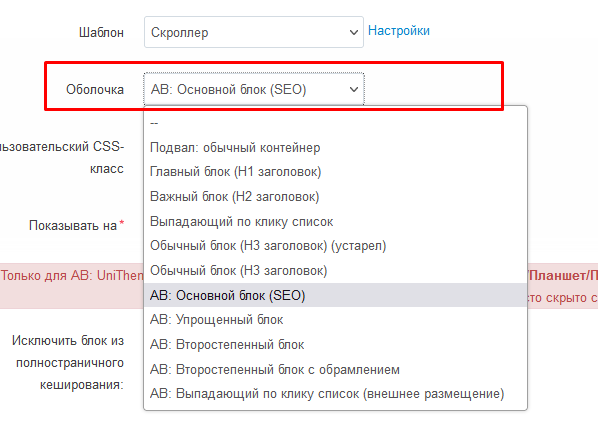
Это ведь оболочка блока, смените ее и все. У вас стоит с обрамлением.

А покажите пожалуйста как получилось? Можно ссылку на сайт можно и в личку ))
Спасибо.