Господа, подскажите пожалста код чтобы сделать определенного цвета рамку окна поиска.
Верстка cs-cart, less или css код
CSS файлы посмотреть
Пример хоть покажите что и на что примерно поменять хотите
Это поисковое окно. “Господа, подскажите пожалста код чтобы сделать определенного цвета рамку окна поиска.” Чтобы у окна, рамки, цвет постоянный был.
Ребятишки, ну естественно тут речь идет о CSS. Это вышеотписавшимся.
Как я понял обрамление сделать для поиска как у вот этого блока )) только цвет сделает скорее всего под дизайн сайта.
Хотя я бы оставил все как есть, и добавил бы немного тени, эффект вздутия, смотрелось бы прям круто )) будто поиск парит, и более заметный был бы если нет поиска мотивации.
Так хоть какой то код мне кто нить даст?
Я копался копался, искал ID чтобы попробовать задать цвет, но все не то. Не реагировало на написанное мною. Не менялось.
Это точно не ко мне )) у себя менял, меняет основную заливку, ждите опытных ![]() Image fbfcb-clip-9kb.png
Image fbfcb-clip-9kb.png
Может эта статья поможем вам )
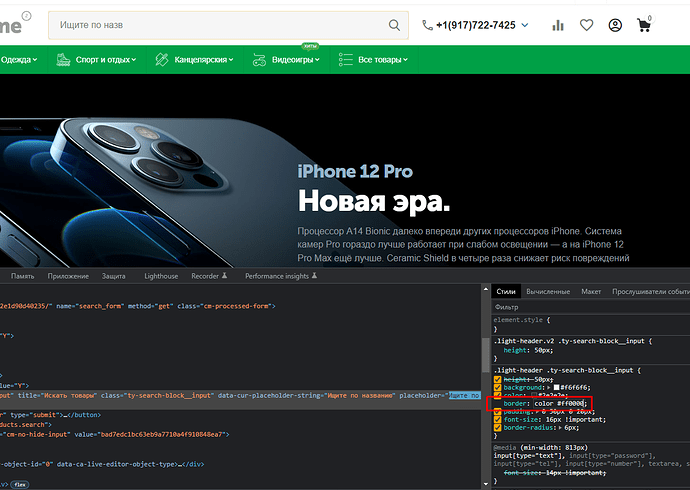
Чего я достиг за 23 минуты со своими знанями ![]()
![]()
}
.light-header.v2 .ty-search-block__input
margin: 0px;
padding: 5px 7px;
border: 1px solid #e1e1e1;
color: #dd4b39;
}
крайне не советую применять мое )) но буду рад если меня поправят, это впервые, методом тыка ))
Самое главное тут ID элемента.
.light-header .ty-search-block__input {
border-style: solid;
border-width: 2px;
border-color: #005f95;
}
border-style: solid; стиль рамки
border-width: 2px; толщина рамки
border-color: #005f95; цвет рамки
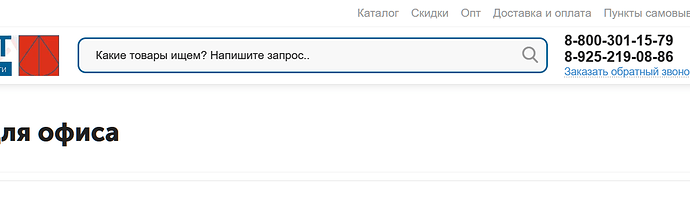
Как сделаете киньте скрин ))
получается это внесли в css и все? ))
.light-header .ty-search-block__input {
border-style: solid;
border-width: 2px;
border-color: #005f95;
Но тут в коде нет ни закруглений, ни цвета фона, так что если нужно то сами допишите.
Ну да, в настройке темы.
Так, я там закрывающую скобку не написал. Вот добавил.
.light-header .ty-search-block__input {
border-style: solid;
border-width: 2px;
border-color: #005f95;
}
Закрывающую скобку забыл написать.
Парни, а какой пункт в настройках темы отвечает за цвет шрифта Быстрых ссылок - крошек?
можете ещё добавить - что бы при нажатии на окно поиска, цвет не менялся
.light-header .ty-search-block__input:hover {
border-style: solid;
border-width: 2px;
border-color: #005f95;
}