Подскажите как добавить кнопку в карточке товара:
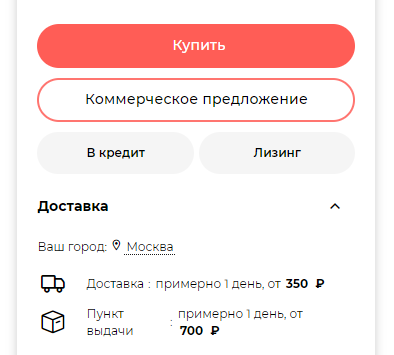
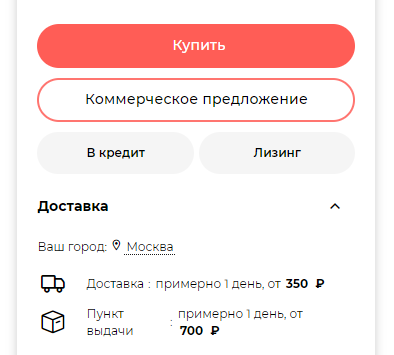
Нужна кнопка лизинга как на фото

Нажимая на неё открываться окно :
Где это все редактировать и вносить?
Подскажите как добавить кнопку в карточке товара:
Нужна кнопка лизинга как на фото

Нажимая на неё открываться окно :
Где это все редактировать и вносить?
Такие вещи отдельным модулем делаются, так как тут у вас новый функционал. Простыми правками такого не добиться.
Либо можно еще один способ оплаты добавить на страницу оформления заказа “В лизинг”. В свойствах способа оплаты прописать условия. Но кнопка отдельная не появится.
Да, лучше делать через способ оплаты, тогда будет фиксация через заказ.
Если лизинг рассчитывается автоматически сервисом, то однозначно через способ оплаты.
У нас есть похожий модуль для заявок на кредит, возможно он подойдет, также можно доработать https://marketplace.cs-cart.com/kreditnye-programmy.html
Не могу понять как сделать дополнительную кнопку, мне с лизинговой прислали информацию как добавить виджет, а как сделать саму кнопку ?
Определить место, куда вы хотите вставить кнопку. В шаблоне страницы найти это место и посмотреть, есть ли там хук. Если есть, то с помощью хука добавить нужное вам содержимое на страницу. Если нет, то посмотреть, может быть вам подойдут какие-то другие хуки в соседних местах, воспользоваться ими.
P.S.
Посмотрел виджет. Лучше все же вам сделать это через способ оплаты в вашей корзине. А на странице товара разместить информацию, что товар можно купить в лизинг.
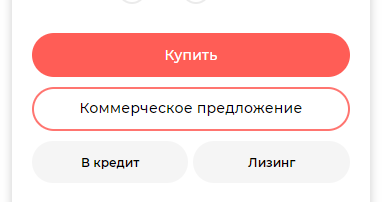
Вот на сайте е 2 кнопки :

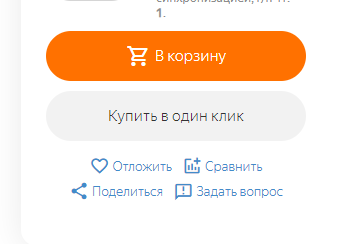
Сделать ниже еще 1 кнопку “Оформить лизинг”
как на примере сайта где это реализовано:

В файле /design/themes/abt__unitheme2/templates/blocks/product_templates\default_template есть хуки. Не могу разобраться как вставить новый и что там должно быть по кнопке.
Например, кнопка обратного звонка добавляется своим модулем в файле
design/themes/responsive/templates/addons/call_requests/hooks/products/add_to_cart.post.tpl
Вы можете использовать этот же хук (products:add_to_cart)
Включите модуль “Мои изменения”
Создайте файл
design/themes/responsive/templates/addons/my_changes/hooks/products/add_to_cart.post.tpl
Что в нем напишите, то и отобразится под кнопкой Купить.
На время правок отключите кэш или вручную его удаляйте, чтобы увидеть результат.
Хук - это как закладка в коде ядра. Вы создаете свои файлы с именем хука и содержимое этих файлов будет добавлено в код до или после хука, либо полностью может заменить код внутри хука. Таким образом и ядро не повреждается, и изменения нужные делаются.
Спасибо большое за помощь, то что надо, осталось только функционал кнопки поменять на нужное действие.