В CS Cart используется js-библиотека Inputmask, которую можно настроить под себя. Если кому не хочется ждать реализации нужной маски, то небольшой скрипт поможет.
Включить модули “Мои изменения” и в responsive/templates/addons/my_changes/hooks/index/scripts.post.tpl вставить код.
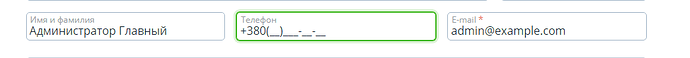
Для +380:
<script>
$(document).bind('ready ajaxComplete', function(){
$('input[type="tel"]').inputmask({
mask: '+380(99)999-99-99',
placeholder: '_',
showMaskOnHover: true
});
});
</script>
Для +7:
<script>
$(document).bind('ready ajaxComplete', function(){
$('input[type="tel"]').inputmask({
mask: '+7(999)999-99-99',
placeholder: '_',
showMaskOnHover: true
});
});
</script>
Почистить кэш и указанная маска будет накидываться на поле телефона в чекауте.
P.S. Для обратного звонка и одного клика тоже будет работать, если у инпута поля телефона сменить атрибут type с text на tel и удалить cm-mask-phone из class, чтоб не было конфликтов масок (в responsive/templates/addons/call_requests/views/call_requests/components/call_requests_content.tpl):