Здравствуйте, научите пожалуйста рисовать адаптивные таблицы, к примеру, чтобы делать прайсы. Такие, чтобы на телефонах и планшетах работали?
Если вам в шаблоне CS-Cart надо сделать, то сделайте по примеру списка заказов на витрине.
design/themes/responsive/templates/views/orders/search.tpl
Добрый день.
Можно ли в блоге делать вставку рекламы товара? Хотелось бы, чтобы текст раздвигался и появлялась реклама - баннер или карточка товара.
Кто-то знает, как это сделать? Заранее спасибо
Добрый день.
Как сделать блок с товарами слева или справа, чтобы список товаров был вертикальным, а не горизонтальным. Сейчас получается тихий ужас:
Вот пример, что хотелось бы получить (не самый лучший, но хотя бы:slight_smile:
Заранее спасибо
Добрый день.
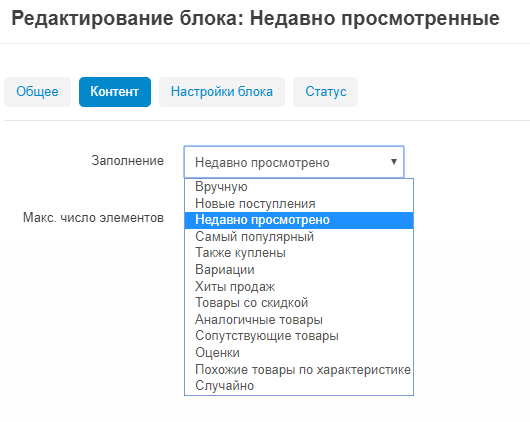
Можно ли настроить заполнение блока Товары товарами из конкретной категории? Сейчас есть режим заполнения вручную, но это неудобно - товары меняются. Я хочу в блоге слева и справа сделать колонки с товарами из категории к которой имеет отношение статья блога. И идеально, чтобы товары автоматически подтягивались из категории, а не вручную назначались. Совсем хорошо если сделать отдельно колонку с хитами продаж данной категории и отдельно колонку с новинками данной категории.

Можете помочь? Заранее огромное спасибо.
Спасибо за ответ. Но я не пойму, что вы имеете ввиду. Мне нужно построить обычную таблицу, но все таблички построенные из визуального редактора при открытии на моб устройствах ломаются и ведут себя некорректно.
Здравствуйте, ходят слухи: Google объявил о том, что больше не поддерживает теги next и prev? что скажет по этому поводу команда разработчиков, ведь именно этот механизм использует карт?
посмотрите, какие классы используются в таблице в указанном мною шаблоне и добавьте их в вашу таблицу, предварительно переключим редактор в режим исходного кода
Выбирайте Новые поступления, там можно будет выбрать категорию, откуда брать товары
Попробуйте шаблон для блока поменять на Мелкие элементы. Вроде похоже на то, что вам надо
К сожалению, так не сделать
Спасибо огромное!
Поделитесь, плиз, опытом по организации каталогов и работы с ними. Некоторый сумбур что-то у меня с этим. Вот, скажем, есть у меня абстрактный каталог “Одежда”, в нем есть подкаталоги, типа, “Костюмы”, “Платья”, “Футболки” и так далее, по которым, соответственно, одежда разбита. Плюс, конечно, всегда есть товар, который тоже одежда, но как-то стоит стороной и не входит ни в один из этих подкаталогов. То есть, когда человек выбрал каталог “Одежда”, то, среди всего товара есть и тот, который не формат. Вот есть неприятное ощущение, при общем количестве товара больше 100 такие товары человек не видит вообще, если они не на первой странице. Т.е. человек тыкает в “Одежда”, видит первую страницу, видит, что товаров “стопитсот”, но есть подкатегории, он их протыкивает, и если там нет того, что он ищет, то ковыряться просто в “Одежда” он не станет, и до него, наверное, вообще не очевидно, что там есть что-то, чего нет в подкаталогах, потому наверное, обязательно надо делать, что-то типа “Другое” и туда класть все остальное. Или я не прав?
Далее… по алгоритму добавления товаров в каталоги. У нас вот товар в каталог “Одежда” попадает относительно автоматом, в вот по подкаталогам его надо раскидывать руками. Вот пришел товар, упал в “Одежду”, а как его теперь такой найти, который есть в “Одежда”, но нет ни в одном из его подкаталогов? Такое вообще, возможно? Я только запросом по базе такие умею доставать. Или я все не так делаю, и надо, скажем, сделать еще закрытый подкаталог “Нераскиданное”, чтобы товар ложился в него, и из него уже раскидывать? Или как, вообще, тут правильно действовать?
Все как-то просто, когда товаров относительно немного. А если их реально сотни?
всем привет, подскажите в чем проблема
пишу ajax запрос, но вылетает ошибка
код скрипта
(function(_, $) {
$(document).ready (function () {
fn_update_delivery_date_block();
});
})(Tygh, Tygh.$);
// эта функция так же срабатывает при смене выбора доставки`
function fn_update_delivery_date_block() {
var ship = ($('[data-ca-lite-checkout-element="shipping_method"]:checked')).val();
Tygh.$.ceAjax('request', fn_url('delivery_date.delivery'), {
data: {
var_ship: ship,
result_ids: 'date_block',
},
});
}
блок в tpl, который перезаписывается
<div class="litecheckout__field litecheckout__field--full dontshow" id="date_block">
{if $ship == 11}
<input
placeholder=" "
autocomplete="disabled"
class="litecheckout__input ty-calendar__input pickup"
id="litecheckout_delivery_date"
type="text"
name="delivery_date"
data-ca-lite-checkout-element="delivery_date"
readonly="readonly"
/>
{/if}
{if $ship == 13}
<input
placeholder=" "
autocomplete="disabled"
class="litecheckout__input ty-calendar__input delivery"
id="litecheckout_delivery_date"
type="text"
name="delivery_date"
data-ca-lite-checkout-element="delivery_date"
readonly="readonly"
/>
{/if}
<label class="litecheckout__label cm-required" for="litecheckout_delivery_date" id="date_label"></label>
<!--date_block--></div>
контроллер
<?php
use Tygh\Registry;
if (!defined('BOOTSTRAP')) { die('Access denied'); }
if ($mode == 'delivery') {
if(defined('AJAX_REQUEST')) {
$ship = $_REQUEST['var_ship'];
Registry::get('view')->assign('ship', $ship);
Registry::get('view')->display('/templates/addons/loogaru_delivery_date/hooks/checkout/extra_payment_info.post.tpl');
exit;
}
}
А если их реально сотни?
Если их много, скажем 10 тыс., надо отключить опцию показа товаров в родительских категориях, а вместо Другое использовать самую нискую общую категорию, в вашем случае Одежда. В таком случае все, что не входит в подкатегории одежды, войдет ручками в главную категорию Одежда.
Спасибо, я понял, что вы имеете ввиду. Только почему-то ничего не выходит. Таблица ведет себя некорректно при просмотре с мобильных  Хотя в шаблоне список заказов все норм. Видимо я какой-то класс не учитываю, но так и не пойму какой…
Хотя в шаблоне список заказов все норм. Видимо я какой-то класс не учитываю, но так и не пойму какой…
upd: Вобщем, не с целью рекламы, а с целью общего образования владельцев магазинов. Помогло в построении таблиц данное видео
Всё дело было в том, что на кнопке “Разместить заказ” не был установлен класс "cm-checkout-place-order"
всем привет, подскажите в чем проблема
пишу ajax запрос, но вылетает ошибка
А что в ответе на запрос в консоли разработчика браузера?
Попробуйте еще
вместо
Registry::get('view')->display('/templates/addons/loogaru_delivery_date/hooks/checkout/extra_payment_info.post.tpl');
использовать
Registry::get('view')->display('addons/loogaru_delivery_date/hooks/checkout/extra_payment_info.post.tpl');
Вопрос как заставить работать правильно всегда блок похожие товары. Есть блок похожие товары, в зависимости от настроек выводятся товары из определенной категории в определенном количестве, иногда - очень редко и без каких либо изменений он работает правильно, а именно, например, в категории 50 товаров, в блоке выводится 4 похожих товара, на странице первого товара выводятся карточки 3, 4, 5, 6 товара, на странице 12-го товара выводятся карточки 10, 11, 13, 14 товаров и т.д., т.е. выводятся соседние товары.
Но в 99,9% случаев на странице любого товара выводятся первые 4 товара всегда, что не правильно. Вопрос как его заставить работать правильно всегда?
выбрать рандомный показ и будут показываться разные