Категории для каждого бренда свои можно прописать или весь список включается?
У cart power был модуль, вроде как адаптирован под ЮТ2.
Но как по мне, то лучше писать свой либо ждать релиза от АБ(кажется где-то они обещали такое), чтобы держать все лейбы в одном дизайне.
В любом случае в шаблоне предусмотрен хук products:product_labels, можете подсмотреть как это работает и повторить, сложного ничего нету
Показываются только актуальные для выбранного бренда категории. Это же характеристика по сути
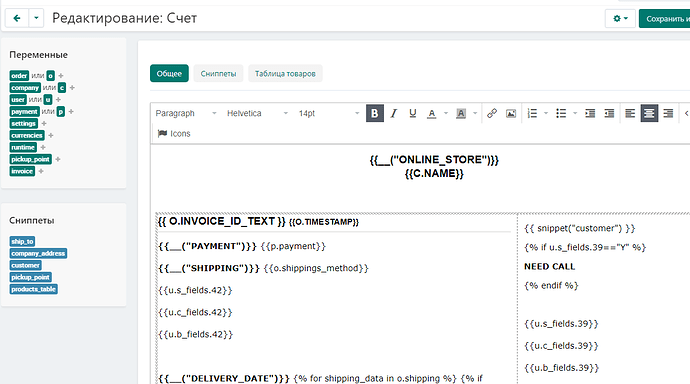
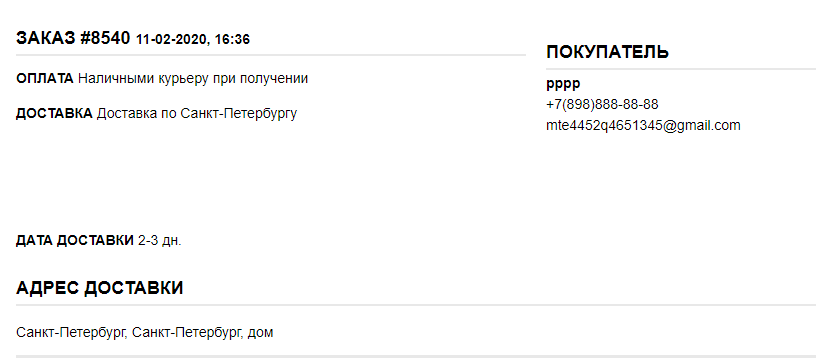
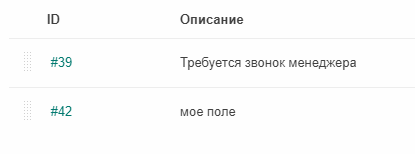
что-то не получается вывести в счете свое поле
поля есть

в заказе тоже висят

в счет прописал разными способами
но увы
в чем проблемс?
Смотрите вот эти два файла и по аналогии с ними. В них определяются поля для вывода в документ и сниппет
/app/Tygh/Template/Document/Order/Variables/OrderVariable.php
/app/Tygh/Template/Snippet/Table/ProductVariable.php
вам надо добавить туда свое поле
Спасибо за совет! Некогда этим заниматься, мне легче купить. Да хочется конечно от alex такого решения, но к сожалению ждать не могу, нужно сейчас. Проблема конечно брать стороние модули постоянно их допиливать, тк движок часто обновляется, тема по 5 раз на месяц меняется, раньше это происходило раз в 3 месяца.
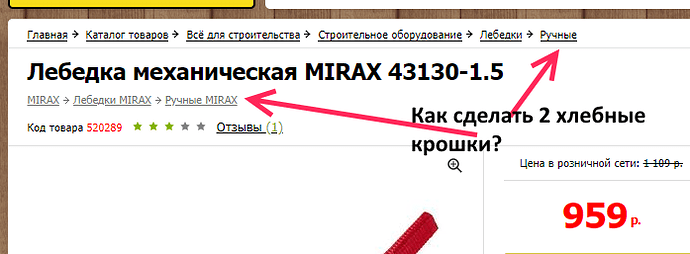
Для страницы товара примените следующее решение
Подскажите плиз, в коде, который отвечает за вывод гуглкарты на странице Контакт, можно указать не адрес, а координаты? Какими атрибутами?
Код
<div class="cm-geo-map-container cm-aom-map-container" data-ca-aom-address="адрес здесь" data-ca-aom-city="город здесь" data-ca-aom-country="RU" data-ca-geo-map-behaviors-enable-dbl-click-zoom="true" data-ca-geo-map-behaviors-enable-drag="true" data-ca-geo-map-behaviors-enable-multi-touch="true" data-ca-geo-map-controls-enable-fullscreen="true" data-ca-geo-map-controls-enable-geolocation="true" data-ca-geo-map-controls-enable-layers="true" data-ca-geo-map-controls-enable-ruler="true" data-ca-geo-map-controls-enable-search="true" data-ca-geo-map-controls-enable-traffic="true" data-ca-geo-map-controls-enable-zoom="true" data-ca-geo-map-language="ru" style="width: 100%; height: 400px;">
Это после последнего обновления карта?
Нет. Не понимаю вообще откуда это.
Я не понял  А онлайн демо больше не будет? чтобы лишний раз баги не воспроизводили … или куда то перенесли?
А онлайн демо больше не будет? чтобы лишний раз баги не воспроизводили … или куда то перенесли?
Спрашивал в Helpdesk-е, куда пропало онлайн демо, куда перенесли ссылку. Ответ изумил - “Пожалуйста, опишите подробнее проблему с которой вы столкнулись. Все демо сайты работают в обычном режиме”. ![]() Похоже техподдержка и сама не знает, что ссылки больше нет.
Похоже техподдержка и сама не знает, что ссылки больше нет.
ну да, сидят на четырех этажах, пока дойдет до верхних  скоро будут спрашивать, а что такое cs-cart?
скоро будут спрашивать, а что такое cs-cart? 
Судя по всему, не предусмотрено
js/addons/geo_maps/func.js
В функции fn_init_address_on_map используются только данные адреса
это международная …а на сайте карта в меню она есть?
а у меня работает…
ну это для знатоков 35 уровня  а где простому обывателю на сайте cs-cart увидеть эту ссылку?
а где простому обывателю на сайте cs-cart увидеть эту ссылку?