Подскажите, пожалуйста, почему такое могло случиться? http://prntscr.com/nxy2bs
В код я не лезу. Просто убирала этот блок и потом добавила снова.
Можно ли теперь как-то это поправить?
видимо для блока были прописаны стили в макете, а при создании блока заново поле стало пустым. У вас респонсив или юни/юпи? можно подсмотреть в админке демо, какие стили прописаны в блоке с миникорзиной
в респонсив и в юни одинаково, у блока с миникорзиной стиль top-cart-content при этом он находится в секции со стилем cart-content-grid
Ух ты! Все наладилось! Огромное спасибо!
у меня респонсив. А есть где-то в документации список всех этих стилей?
не думаю, но всегда можно на демо подсмотреть
Жаль:( не очень понимаю как не видя всех свойств их переопределить…
Ну это так…
например так (немного в видео)
спасибо!
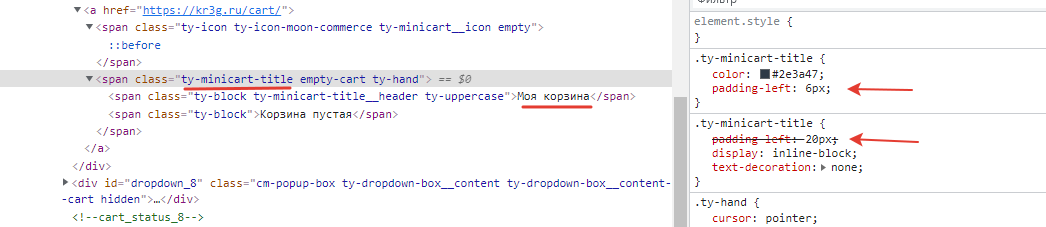
Тот же вопрос, иконка корзины наехала на надпись.
Как её убрать?
Если вы не добавляли изменения в стилях, и оба класса штатные, то сложно сказать, почему произошел этот выпедверт. В вашем случае работает padding-left: 6px, а должно быть padding-left: 20px.
Самое простое, что можно сделать, это добавить пользовательский класс:
.ty-minicart-title {
padding-left: 20px !important;
}
Большое спасибо, стало лучше.
Я в принципе хотел убрать иконку, у меня даже есть класс
i.ty-minicart__icon {
display: none;
}
Но иконка не удалилась.
За иконку отвечает класс:
.ty-icon-moon-commerce:before {
content: "\e900";
}
Самое простое, это добавить пользовательский класс:
.ty-icon-moon-commerce:before {
color: #fff;
}