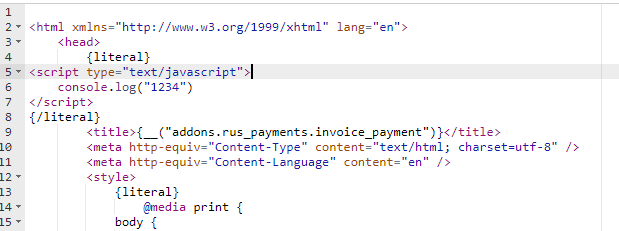
Почему после вставки js кода в шаблон по адресу: design/themes/responsive/mail/templates/addons/rus_payments/print_invoice_payment.tpl и сохранения всё работает, а после того как сделаю изменения любые(даже не касающиеся этого скрипта), то после пересохранения js код уже не обрабатывается, как будто его и не было. Вот сам код:

Js кешируется
После того как редачили js нужно удалять кеш
а есть какой-то вариант решения данной проблемы ?

например если отдельно подключать, то вообще не работает никак, чисти кеш не чисти

даже в sources не подключает его
Если вы редачите js нужно это делать через модуль. Каждый раз когда вы редактировали js и хотите увидеть ваш результат нужно очищать кеш. Еще подключение делайте через include внутри вашего шаблона. Так же можете писать скрипт внутри шаблона. Можете подробнее прочитать в документации. А так же @ecomlabs описывали как это сделать How To Add Custom Javascript With My Changes Addon - Dev talks - CS-Cart Forums но она на английском.
Скорее всего не правильно подключили js файл который нужен.
Файл сохранения js/addons/“id-вашего-модуля”/файл.js
Подключение: design/themes/тема/templates/addons/“id-вашего-модуля”/hooks/index/scripts.post.tpl
Создаете файл scripts.post.tpl внутри подключаете {script src=“js/addons/“id-вашего-модуля”/файл.js”}
Обновляете кеш и все она заработает. Ну если скрипт правильно написали) ![]()
Всё сделал точно также как Вы написали, и как в теме, которую скинули. Не работает. Перепроверил сто раз. Опять же он в sources даже не грузит и не видит его
Он кстати грузит на всех обычных страницах сайта, но по адресу для печати счета https://shop.colorwood.by/index.php?dispatch=orders.print_invoice_payment&order_id=1043 не видит его
А вы свой код пытаетесь вставить или изменить код который уже есть?
И подключили ли код в свой шаблон?
Если да проверьте путь к скрипту.
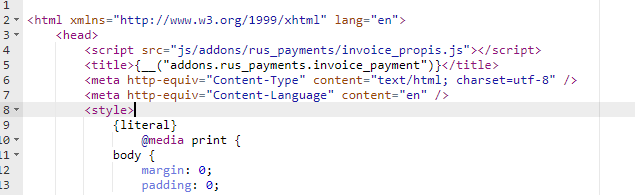
я в js/addons/rus_payments/invoice_propis.js добавил свой файл invoice_propis.js где выводится hello в консоль для теста просто и затем подключил его как вы и писали
в сам шаблон после этого ничего не добавлял
А почему вы создали js в уже существующем модуле js файл. Сделайте свой модуль чтобы не ломать другие модули. Как я понял вы хотите отобразить js в определенном шаблоне. Тогда вам не нужно глобальное подключение. Создайте свой js в своем модуле. Оверрайдите шаблон который вам нужен и там подключайте скрипт. Пример {script src=“js/addons/rus_payments/yandex_money.js”}
Как пример посмотрите шаблон модуля rus_payments: yandex_money.tpl
Спасибо, просто я новичок в этом, модуль свой ни разу не делал, буду пробовать как-то