Например, мне нужно изменить ширину .container
Согласно урокам, можно подключить свой стиль через модуль - я так и сделал, но мои стили конфликтуют с системными.
Например, если по дефолту ширина контейнера 1200, в моих стилях - 1300, системный стиль перекрывает мой. Где искать стили, если все они подключаются в standalone стиль?
При редактировании системных таблиц стилей, при обновлении все изменения могут слететь.
Можно применять правило !important к стилю, чтобы ваши изменения перекрывали системные.
Например:
.container-fluid {
max-width: 1300px !important;
}!important не подходит, т.к. сетка Бутсрапа имеет макеты под разные диагонали (например, width:990px).
Если я поставлю !important - я сброшу респонсив.
Попробуйте посмотреть в папке /responsive/css/tygh, там должны лежать все файлы .less.
В каком-то видеоуроке была инфа, из каких конкретных файлов состоит standalone. Если найду - напишу здесь.
Спасибо! Пересмотрел (через поиск) все файлы в этой папке - не нашел. Хотя в исходном коде standalone есть.
Нашел)
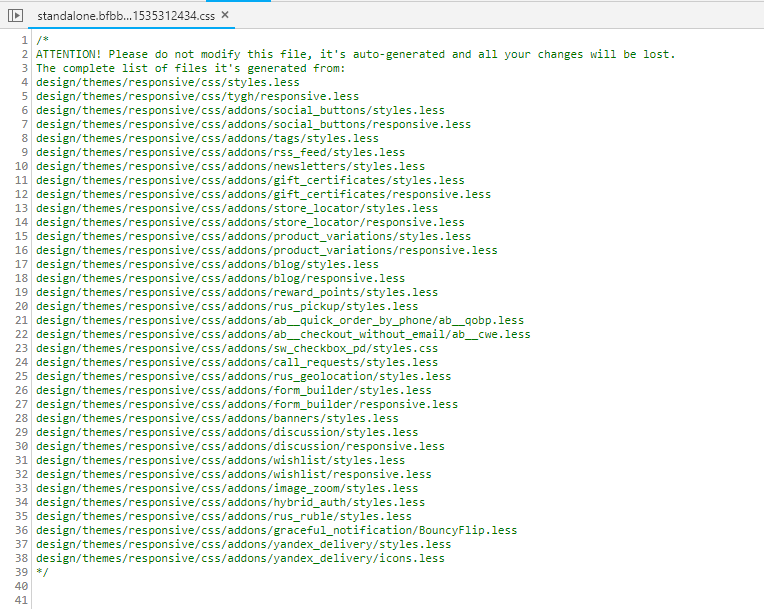
Через консоль разработчика посмотрите сам файл standalone, там в самом начале будет список всех стилей, которые он компилирует в себя:
Правда, вопрос теперь будет заключаться в том, в каком из файлов будут лежать нужные строки.
Тотал коммандер рулит (дабл коммандер в линукс/мак) - распакуйте дистрибутив локально и поиск файлов по содержимому .container 
Конечно, все это я уже делал перед тем, как писать на форуме )
Но я не нашел некоторые стили (например, тот же container). Могут ли стили генерироваться через админку?
Значит именно к этому классу нет стилей, а применяются через наследование от него. В этом случае лучший инструмент - правая кнопка по странице и в том же хроме - посмотреть код, и спускаясь по иерархии контейнеров, искать тот, в котором нужные стили определены, изменяя и добавляя их прямо там. Когда эффект будет достигнут - полученное уже можно переносить в свой файл стилей. Самый верный способ быстро достигнуть результата
Собственно, проблема в том, что стили в less, а не css и стиля .container {width:1200px} просто не существует.
А, еще вопрос - вот много разговоров, что не исправляйте стили, т.к. после обновления может все потерется?
После обновления файлы шаблонов тоже обновляются?
Если в них были изменения внесены разработчиком - то да. Поэтому все изменения лучше вносить или через свой модуль, или через дочернюю от респонсива тему. Еще бывает, когда в коде функций изменено вносишь, но такие места я просто записываю в блокнот и после обновления проверяю, не затерлись ли
Максимальную ширину макета можно в админке поменять
Я понимаю, смотрели уроки, но интересует настройка именно стилей.
Вы же понимаете, что ширина макета - это мельчайшее, что нужно править при изменении шаблона 
Конкретно указанный стиль формируется через less переменную, поэтому вы не могли найти его в файлах
Чтобы корректно подключать свои стили
- используйте .less вместо .css, т.к. файлы с расширением .less подключаются позже
- увеличивайте вложенность
- используйте important (не рекомендуется, только в крайних случаях)
Лучше используйте модуль для добавления своих стилей. Даже стандартный my_changes подойдет.
Но, как писали выше, лучше используйте less и в этом случае.
Да, я понял, но изначально вопрос в том, чтобы убрать уже существующий стиль, т.к. он перекрывает добавленный модулем.
В моем последнем сообщении указаны пункты в порядке приоритета, которые надо выполнить для этого