Добрый день. Подскажите как настроить отступы элементов внутри блока, кнопка показать еще смещена верх. Спасибо
.
Добрый день. Подскажите как настроить отступы элементов внутри блока, кнопка показать еще смещена верх. Спасибо
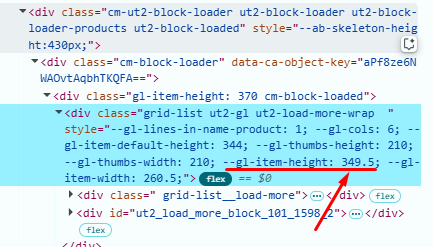
Если посмотреть код через chrome то вижу что отвечает за отступ
div class: --gl-item-height: 349,5 и если поменять его на 365 то отступ появляется нормальный. Подскажите где его поменять самому.

Добрый день, Вячеслав!
Мы это вам сами сейчас поправим, уже взяли в работу.
С уважением,
Cart-Power
Спасибо большое, в код не лазил но почему-то отступы кнопки нарушились. Хотел посоветоваться на форуме, что бы Вас постоянно не тревожить в дальнейшем по мелочам.
Высота всего этого хозяйства в настройке темы регулируется. Если Юнитем. Картинка+цены+надписи карточки. Весь этот блок одной карточки. Сами не увеличивали? Может в css чего сами сделали. Ну а просто отступ паддингом или марджином регулируется. padding, margin