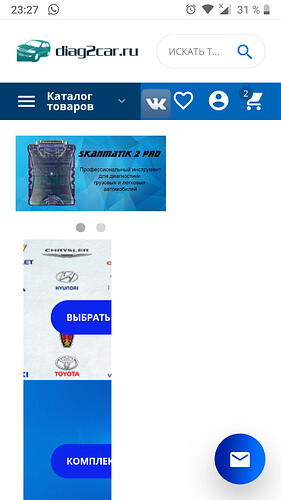
Здравствуйте! Возник вопрос. В шапке сайта есть 6 блоков.
Как сделать так, чтобы на мобильно отображались только те, которые нужны? А на компьютере все.
Используйте дефолтные классы .hidden-phone и .hidden-tablet. Они скроют блок на мобилке и планшете. Классы можно добавить в настройках блоков/гридов
В файле design/themes/responsive/css/tygh/responsive-utilities.less можно посмотреть другие полезеные классы. В файле есть комментарии, но назначение понятно и из названий классов
Спасибо!
Здравствуйте.
Расскажите пожалуйста подробнее, как скрыть баннеры в мобильной версии, я пробовал вставлять .hidden-phone в поле “Пользовательский CSS-класс” в настройках блока, мне это не помогло.
Использую тему Youpi.
Тема адаптивная, но баннеры в мобильной версии не адаптируются по размеру.
Если напишите как исправить, желательно подробно, буду благодарен.
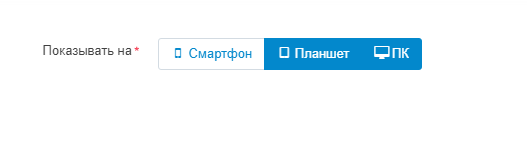
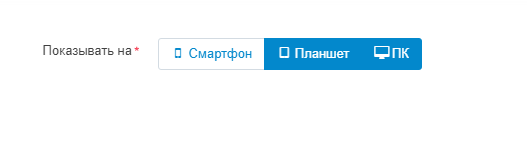
Используйте эти настройки у блоков, нужные классы сами будут вписываться в пользовательский CSS-класс:

Если кнопка синяя, то блок будет отображаться на этом устройстве.
Если таких настроек нет, то в пользовательском классе пишите hidden-phone без точки:

Что за страница?
Спасибо! Помогло. Иконок:

У меня почему то нет.
Версия, видимо, не из последних
Напишите пожалуйста, какая у вас сейчас версия.
Последняя 4.10.4