Установил в CS-Cart MV редактор Full CKEditor, но после форматирования текста в новости (H2, H3, маркерные списки, цитаты, крупный шрифт) изменения на странице не отображаются.
Подскажите, как/где отключить эти ограничения при выводе текста на сайте?
Часто бывает, что и текст тоже кэшируется, поэтому надо либо чистить кэш, либо в Дизайн - Темы включать автоматическую очистку кэша.
Честно говоря, я не знаю. Я не знаю, почему наши разработчики не смогли реализовать то, что я часто встречал на других движках: очистку кэша только текущей страницы, для которой идет сохранение. И если мне вдруг надо внести какие-то изменения в шаблон страницы или модуля, который вообще-то редко посещается, или вообще не виден посетителям, для того чтобы изменения применились - я вынужден очищать ВЕСЬ кэш, из-за чего мои бедные посетители вынуждены ждать не только загрузки страниц, но и их перегенерации, хотя в основной массе - для них ничего и не изменилось…
alex_vp, вряд ли это из-за кеша. Когда устанавливаю редактор TinyMCE, тогда шрифт на подзаголовках меняется, но сам по себе этот редактор очень урезанный, мало возможностей.
А редактор Redactor II - кроме того что вообще убогий, так тоже, форматированный текст также не отображает.
Так а у вас на сайте если меняете размер шрифта на 18-20, или на H2 - нормально отображается? У меня все одним размером, только болдом становится
кстати, проверил, задал абзацу формат Н2, сохранил - обновил страницу блога - изменения применились. Очистка кэша выключена, предварительно (вдруг после последней очистки кэша на страницу никто не заходил - открыл ее, чтобы сгенерировался старый кэш)
Снова проверил, почистил кэш, но не помогло, текст с H2 стандартный, только с болдом, но по коду видно, что он H2.
Причем, если включить редактор TinyMCE в нем сделать подзаголовок H2, сохраниться и переключиться обратно на редактор Full CKEditor, то форматирование сохраняется.
а смотрите то результат на лице редактируемой страницы?
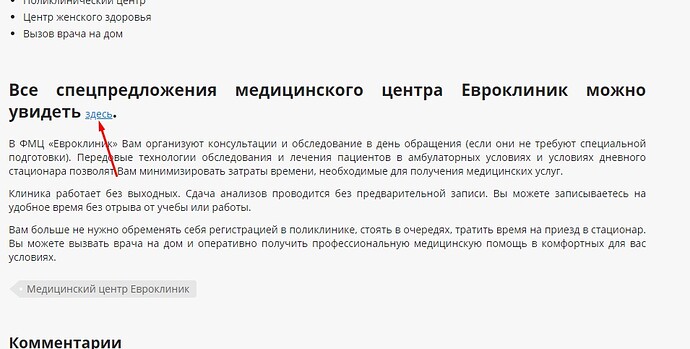
Да, конечно! Вот пример новости
В центре подзаголовок “Все спецпредложения медицинского центра…”
H2, но на странице как обычный текст.
Возможно, проблема в самой теме Юпи?
где-то прописан стиль
.ty-blog *, .ty-blog-grid * {
font-size: 14px;
}
он одинаково действует и на h2 и на p абзацы
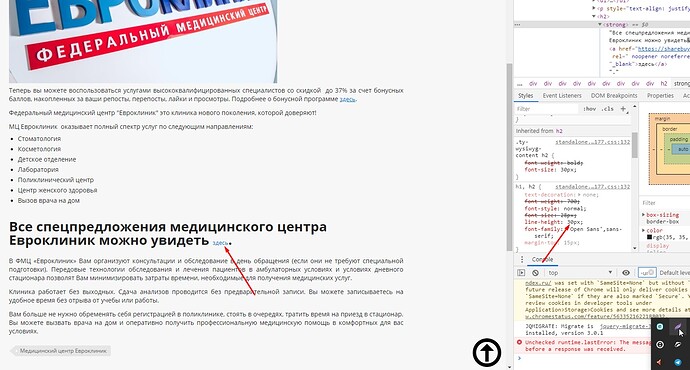
кстати, переключитесь в редакторе в режим html
<h2 style="text-align: justify;">
<strong>Все спецпредложения медицинского центра Евроклиник можно увидеть
<u><a href="https://sharebuy.ru/evroklinik/" rel=" noopener noreferrer" target="_blank">здесь</a></u>.
</strong>
</h2>
уберите все эти stront и u - именно они перекрывают стили, так как у h2 размер шрифта указан 23px
Да, отлично, удалил в редакторе тег strong и включился стиль тега H2, а вот анкор в составе этого подзаголовка оставался прежнего размера.
Теперь вопрос, как этот баг исправить? ))
Так, почему strong режет форматирование? В окне самого редактора в админке h2 выглядит как надо.
Надо найти вот этот стиль
.ty-blog h2, .ty-blog-grid h2 {
font-size: 23px;
}
и добавить
.ty-blog h2, .ty-blog-grid h2, .ty-blog h2 a, .ty-blog-grid h2 a {
font-size: 23px;
}
или в редактировании макета в секции свой CSS добавить
.ty-blog h2 a, .ty-blog-grid h2 a {
font-size: 23px;
}
alex_vp, огромное спасибище! Прошу, подскажите только, как этот файл со стилями найти? В CS-Cart все так не однозначно… )
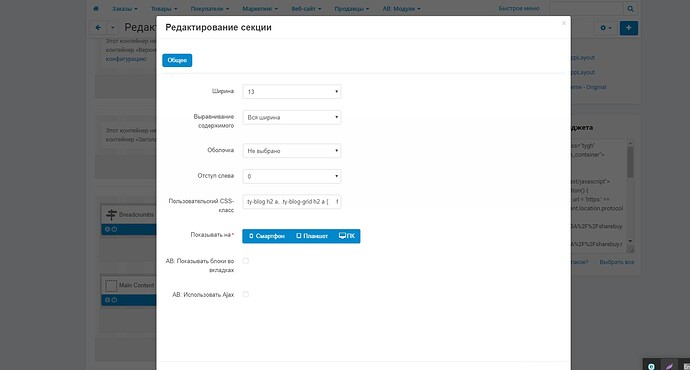
А если с вариантом добавить в секцию: Это в Макетах > Блог > Секция вот сюда добавить: http://prntscr.com/rf9gsa ?
Каждый раз вставлять это в источнике не совсем удобно. Через источник можно даже и не вставлять эту конструкцию, а просто удалить тег strong.
можно в редакторе переключиться на Источник и в тэгах a напрямую прописать style=“font-size: 23px;”
<a href="адрес" style="font-size: 23px;">
что конечно не совсем верно… но действенно )
Добавьте эти правила в секцию CSS редактора тем. Она последней подключается, так что правила должны быть приоритетнее стандартных
ecomlabs,
Добавил в секцию в макете “Блог” вот это:
.ty-blog h2 a, .ty-blog-grid h2 a {
font-size: 23px;
}
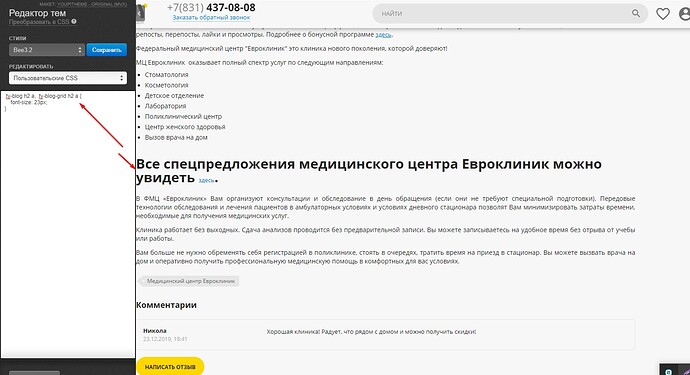
Подзаголовок стал крупнее, даже через чур, 30px, хотя в коде указан размер 23px.
Но, ссылка в подзаголовке все равно остается маленькой.
Добавил в секцию CSS редактора тем
но все так же. Чрtзмерно крупный заголовок, фонт стиля не видит, ставит размер 30 px
Удалите в Редактировании секции (первый скрин) то что добавили - оно всё губит  там только имена классов надо писать
там только имена классов надо писать
Заметили? Вы вставили стиль в поле класса - и у вас вообще вся верстка на этой странице поплыла. Потому что теперь интерпретатор воспринимает значение аттрибута class как ошибочное и игнорирует
о, и если ранее в редактировании секции в поле Пользовательский CSS КЛАСС было ty-blog-grid и вы его удалили/перезаписали - верните обратно!