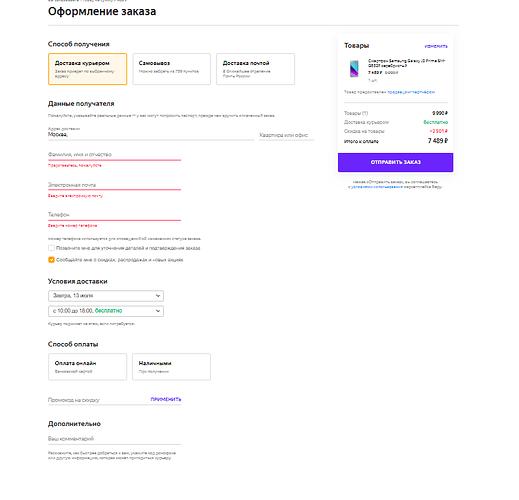
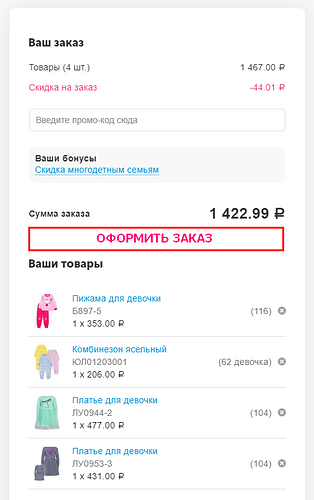
Подскажите как перенести кнопку оформления
Файлы страницы заказа здесь → design/themes/responsive/templates/views/checkout
Вам придётся перевёрстывать html-код и добавлять классы стилей. Но, эта задачка простая и не простая. Если соберётесь с силами, то лучше это делать на копии сайта, а потом переносить изменения на рабочий сайт. Я бы на вашем месте привлёк специалиста, он быстро с этим справится.
А как кнопка у вас туда попала? По умолчанию она внизу левой колонки.
Это не CS-cart, мне кажется. Много отличий
Это не cs cs cart . Но хетеломь бы так же сделать
Переместить кнопку оплаты в правый блок очень сложно, кнопка остается вне области формы. Если в правом блоке создается новая кнопка, ее можно запустить только с помощью команды js.
Основную можно скрыть, а на дополнительной использовать микроформат cm-external-click
cm-external-click — кликает по элементу с известным id. ID элемента по которому нужно кликнуть указывается в параметре data-ca-external-click-id ссылки.