У меня только вопрос, как определять устройство, чтобы не выводить блок (а не просто скрывать)?

На вставленном в страницу блоке не работает этот функционал:

У меня только вопрос, как определять устройство, чтобы не выводить блок (а не просто скрывать)?

На вставленном в страницу блоке не работает этот функционал:

Это работает на блоках, вставленных в содержимое страниц?
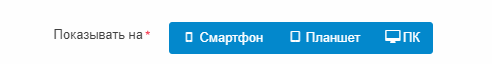
У юни2 есть вот такое для блоков:
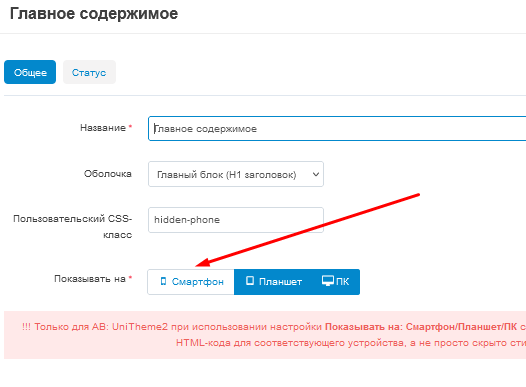
!!! Только для AB: UniTheme2 при использовании настройки Показывать на: Смартфон/Планшет/ПК содержимое блока будет вырезано из HTML-кода для соответствующего устройства, а не просто скрыто стилями
И никаких дополнительных модулей не надо, насколько я понимаю
Я писал выше, что если вставить любой блок в контент страницы, эта настройка у меня не отображается.
@alexbranding, подскажите, можно ли реализовать эту настройку для блоков, вставленных в содержимое страницы?
Вот это не знаю, нужно будет попросить протестировать
Не совсем понимаю, о чем вы ведете речь ![]()
Эта настройка работает для блоков макета. Содержимое страницы выводится таким блоком. Зачем в содержимое страницы еще какие-то блоки вставлять? И я даже, честно говоря, не понимаю, как это можно сделать? Где тут можно вставить блок:
Вопрос: а зачем Вы так собираетесь делать?
Ну а теперь ответ: настройка показа на устройствах относиться не к этим блокам, а к элементам шаблона. Это совершенно разные сущности.
И я пользуюсь редактором, в котором этой кнопки (и функции) нет.
Через Управление блоками можно вставить обычный блок, как в макете и он будет выводится на странице.
Я ищу несложный способ сделать несколько вариантов отображения контента для разных устройств.
С Главным содержимым в макетах надо что-то мудрить с контроллером, просто так я его не смог вставить.
Делать разные макеты для каждой страницы тоже не очень вариант.
Остаётся ещё вот этот
На мой взгляд (ну да, все фломастеры разные) это как раз сложный способ 

Посмотрите на десктопе и смартфоне: http://sandbox1.sww.com.ru/oplata-i-dostavka/
Контент один и тот же ведь? Просто адаптирован
Ну как же один и тот же? Специально для вас вставил
<h2>
в страницу для мобилки. Можно всю страницу переиначить
Проблема будет в другом: нужно будет для всех страниц делать две версии
Теперь увидел.
Для всех не стоит, только где радикально отличается содержание. Для остальных проще силями
Расскажете, как сделали?
Увы, придется для всех делать две страницы, иначе будет беда.
Объясняю:
В макете добавил смарти:
Содержимое там пустое (у меня просто комментарий).
Главное содержимое на смарфонах не выводится, именно поэтому нужно делать дубли всех страниц:

UPD
Наверное, можно сделать два макета для страниц — один с дублями, другой без, тогда не нужно будет все страницы в двух вариантах делать.
В странице блок включаю:
И вставляю то, что нужно вот таким образом:
{$_page_data = 25|fn_get_page_data}
{include file="views/pages/view.tpl" page=$_page_data}
Где 25 — код страницы, которую нужно вывести.
По идее, если неохота делать дубли страниц, можно нужное содержимое просто вставить в смарти-блок, будет примерно то же самое, только редактировать не так удобно.
А со вторым блоком Главного содержимого не пробовали делать? Было бы красивее. Можно создать их несколько через Блоки, но как вывести в макет, я не знаю. Судя по подписи, разработчики что-то такое предусмотрели, но в документации я не нашёл.
Думаю надо два поля на добавления описания страницы, что то вроди этого
Если один уже существует, то второй не возможно добавить
Я пока для себя решил адаптивными блоками. Сделал варианты вывода по 4, 3, 1 плиток в ряд для разных экранов.
Это зрительно разбило портянки на кусочки и стало легче воспринимать тексты. Мне так кажется, по крайней мере.