Предлагаю внести в сборку, в BACKEND админку следующие изменения:
в /public_html/design/backend/css/block_manager.less добавить
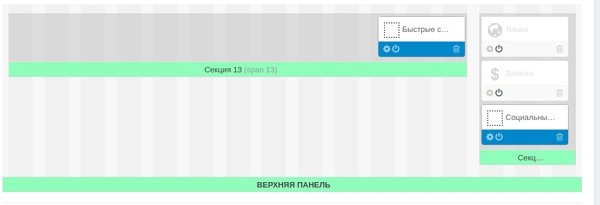
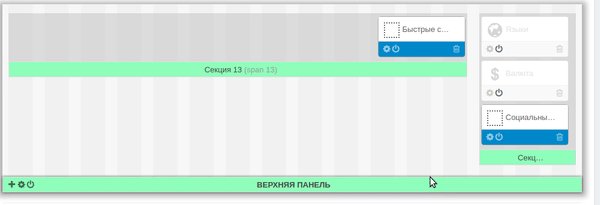
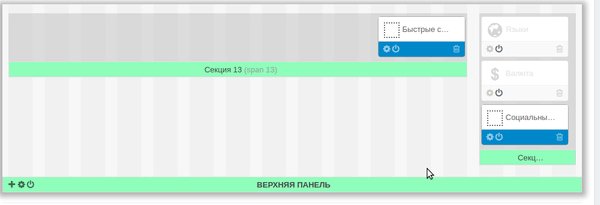
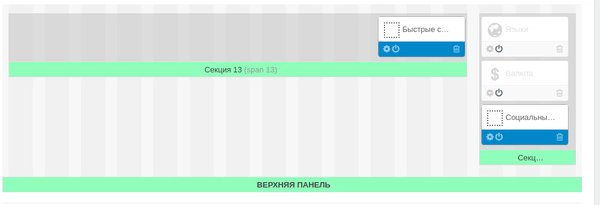
.cotainer:hover {box-shadow: 0px 3px 13px 7px rgba(152, 152, 152, 0.75);}
.grid:hover {box-shadow: 0px 3px 13px 7px rgba(152, 152, 152, 0.75); background-color: #b0b0b0;}
.block-control-menu, .grid-control-menu {background-color: #90ffbc;}
Цвета сделайте на свое усмотрение.