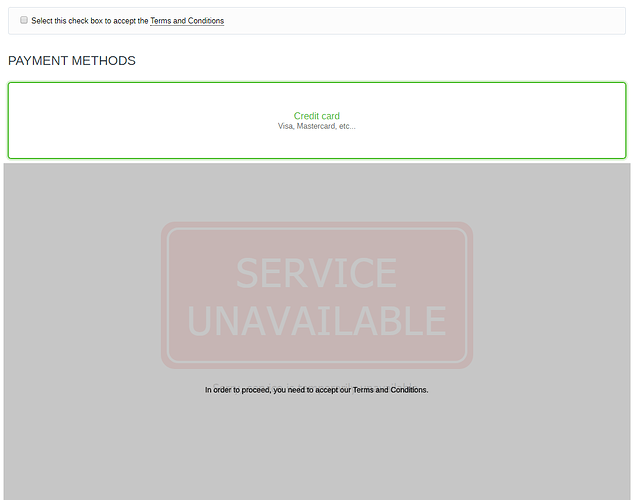
при использовании айфрема платёжной системы на чекауте в старой версии чекаута маска скрывалась при подтверждении чек бокса terms and condition
в новой версии чекаута, такая фишка не предусмотрена и маска не убераеться
Спасибо за сообщение.
К сожалению, суть проблемы не совсем понятна. Пожалуйста, опишите ее подробнее и предоставьте снимки экрана, чтобы мы смогли изучить ее.
Пожалуйста, создайте обращение в Help desk, чтобы мы смогли изучить проблему в вашей установке.
ну мы проблему у нас решили, просто вот вам описал что есть такая проблема.
гляньте вот тут
design/themes/responsive/templates/views/checkout/components/terms_and_conditions.tpl
Найти $(‘form[name=payments_form_’ + suffix + ']
Заменить на $('form[name=litecheckout_payments_form]
Далее частный случай .
Найти $(’#payment_method_iframe_’ + suffix)
заменить на $(‘div[id*=payment_method_iframe_’)
вы всё таки исправьте на подтверждёные баги и исправте в сборке
вы всё таки исправьте на подтверждёные баги и исправте в сборке
Спасибо за ответ.
К сожалению, для того чтобы передать проблему разработчикам, нам нужно понять как воспроизвести ее в дефолте. Пожалуйста, опишите по шагам что нужно сделать для этого.
Заранее благодарим вас за помощь.
Если у вас есть платёжная система работающая на ifraime то просто настройте платёжную систему и увидите проблему, но насколько мне известно все платёжные системы в карте работают через redirect.
тоесть если я сейчас разработаную нами платёжную систему работающую через iframe размещу у вас в маркетплейсе или буду устанавливать клиентам то у них будут проблема с сокрытием маски и кажому придётся править код
У модуля paypal есть iframe mode. Смотрите с ним