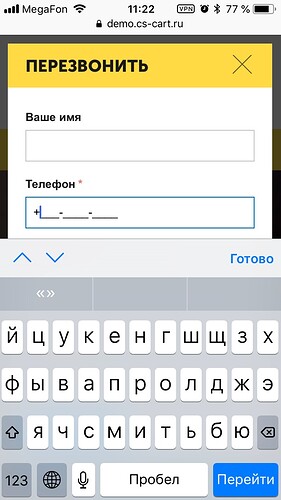
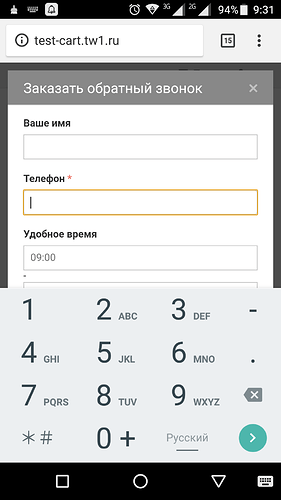
Здравствуйте! Маска телефона “+--___” в заказе обратного звонка не отображается на мобильном. Если это так задумано, то непонятно почему…
Эта же проблема наблюдается и на вашем демо https://demo.cs-cart.ru/
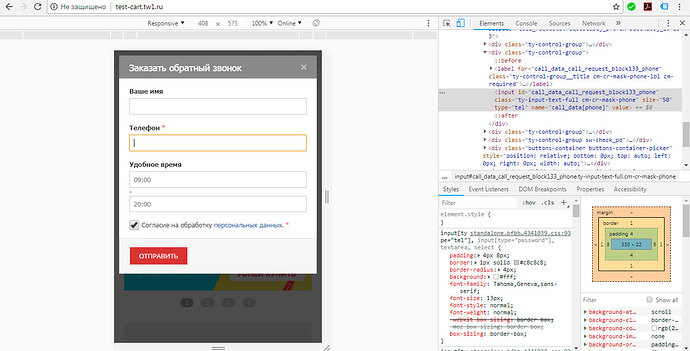
Маска появляется если поставить курсор в поле
на мобилке тоже тестровал, но скрины проще сделать на десктопе
после изменения устройства с десктопа на мобильный попробуйте обновить страницу и нажать на заказ обратного звонка и маски небудет. Проверял также фактически с мобильного
Заметили это потому, что люди заказавшие обратный звонок с мобильного, всегда вводят номер не в том формате что надо
Воспроизвели на Android девайсах. То же и в эмуляторе - если выбрать iPhone, то маска есть, если Android, то ее нет.
Передали информацию разработчикам
Нашел задачу в которой маску для Android отключили специально, т.к. библиотека Inputmask, через которую она реализована плохо работает на Android.
К сожалению, альтернативное решение пока не нашли.
Надеемся что решение найдется, так как пользователей на Android устройствах значительно больше
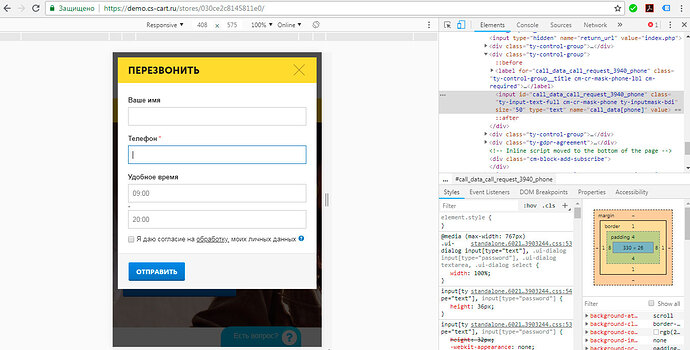
В файле call_requests_content.tpl задайте полю телефона html-класс tel вместо text, иначе на android-устройствах начинается “веселуха” с Inputmask (например, у многих цифры вбиваются задом-наперед). Со сменой класса все работает без косяков на всех устройствах и выглядит гораздо лучше.
При переключении с десктопа на мобильное разрешение через панель разработчика маска не сбивается, как в случае выше. Проверить работу можно на моей тестовой помойке: http://test-cart.tw1.ru/
Плюс класса tel в том, что не дает переключить клавиатуру на буквы и показывает только цифры.
Как выглядит в корзине:
В обратном звонке/одном клике:
напишите пожалуйста, что именно надо поменять в файле
responsive/templates/addons/call_requests/views/call_requests/components/call_requests_content.tpl
и в какой строке?
И на вашем тестовом http://test-cart.tw1.ru/ эта проблема также присутствует если обновить страницу после переключение с десктопа на мобильное устройство
и фактически на Андроиде
Тогда сдаюсь(
Но, надеюсь, это исправят.
сделать это бы так, как реализовано указание удобного времени, тут маска не пропадает…
Апну тему.
У полей type=“tel” вместо type=“text” решает проблему с несовместимостью на андроидах (да и еще ограничивает ввод букв, давая ввести только цифры, что логично для полей телефонов).
Об этом решении для библиотеки Inputmask написано на многих форумах, и без типа “tel” поле действительно ведет себя странно на андроидах. Например, при вводе телефона первые цифры ставятся в конец, в итоге получается номер наоборот.
Удалил из скрипта в addons/call_requests/call_requests.js проверку на андроид-платформу, чтоб маска запускалась и на андроидах, полям для телефона задал тип “tel” и не увидел никаких проблем.
Даже на древних версиях андроидов все работает, как надо.
@cs-cart_team, просьба передать разработчикам информацию на тестирование, пожалуйста, и если все успешно, внести изменения в будущую версию.
UPD: на некоторых “недобраузерах” типа Android Browser или Meizu Browser проблема через тег “tel” не решается. Но все прекрасно исправляется с обновлением jquery.inputmask.min.js до последней версии.
Ветка обсуждения с решением проблемы и информацией об успешном устранении проблемы: https://github.com/RobinHerbots/Inputmask/issues/1490
Проблему библиотеки исправили почти два года назад, и походу надо еще столько же, чтоб её исправили в CS Cart.