Друзья, рады представить вам обновленный модуль Отложенная загрузка изображений
По умолчанию, все изображения на страницах интернет-магазина загружаются одновременно, что приводит к снижению скорости загрузки, пессимизации поисковых запросов, увеличению времени ожидания и ухудшению пользовательского опыта.
Почему это важно:
- Как правило клиенты не ждут загрузки медленных сайтов дольше 5 секунд, им проще найти конкурента.
- Скорость загрузки влияет на ранжирование сайта в поисковиках. Если сайт долго грузится, робот поисковой системы может не успеть его полностью проиндексировать.
- Перегрузка сервера и увеличению расходов на хранение и передачу данных.
Что можно сделать?
Простое решение — отложить загрузку всего, что не нужно пользователю прямо сейчас. Для этого мы разработали модуль “Отложенная загрузка изображений”, который загружает изображения только тогда, когда они становятся видимыми для пользователя. Остальные изображения загружаются по мере прокрутки страницы. Это позволяет ускорить загрузку страницы и уменьшить потребление ресурсов.
Этот метод оптимизации особенно полезен для сайтов, где большое количество изображений, например, интернет-магазинов, на страницах с большим количеством изображений, фотогалерей или портфолио.
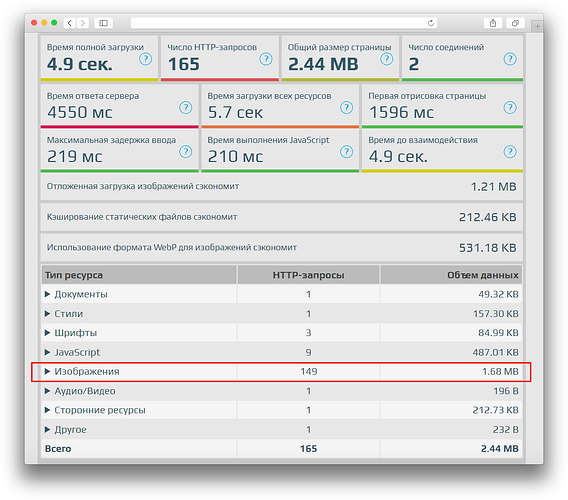
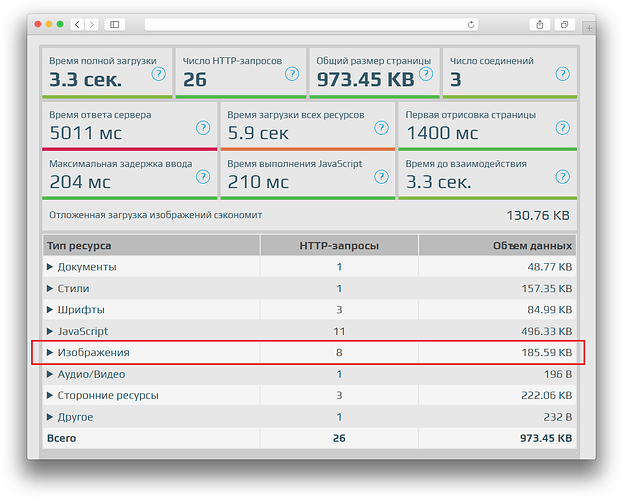
По результатам наших замеров на тестовом сайте (на странице было размещено 100 товаров и 4 баннера) :
- Скорость загрузки страницы увеличилась в 1,5 раза;
- Снижения HTTP-запросов;
- Уменьшение общего объема страницы;
- Уменьшение времени до взаимодействия с сайтом.
До установки модуля
После установки модуля
Особенности модуля
Модуль прост в установке и не требует дополнительных настроек.
Полезные ссылки:
Модуль на marketplace.cs-cart.com
Видео