Обзор
Трафик с мобильных устройств сейчас составляет почти 50 процентов общего интернет-трафика *. Используйте его по максимуму с модулем Макеты для устройств.
Модуль Макеты для устройств - это полное и простое решение для создания веб-сайта с настраиваемыми макетами для разных типов устройств. Сделайте ваш интернет-магазин красивым и адаптивным для персональных компьютеров, мобильных устройств и планшетов.
*Согласно данным IBM Digital Analytics Benchmark.
Модуль Макеты для устройств позволяет:
- Выбирать необходимый макет для отображения для разных типах устройств. Создайте несколько макетов для планшетов, персональных компьютеров и мобильных устройств.
- Скрывать бесполезные блоки в мобильной версии. Вашим клиентам не нужны дополнительные элементы или блоки, поскольку они могут отвлечь от совершения покупки. Например, вы можете отключить «Похожие продукты»,«Недавно просмотренные» блоки для мобильных устройств.
- Сделать навигацию на планшетах и мобильных устройствах проще. Легко меняйте порядок блоков, чтобы увеличить конверсию и улучшить взаимодействие с пользователями, которые предпочитают покупать с мобильных телефонов и планшетов.
- Избавиться от дополнительных ссылок в подвале сайта для мобильной версии. Признак хорошего тона, когда подвал сайта соответствует формату устройства. Спрячьте дополнительные ссылки для планшетов и мобильных устройств, за исключением основных ссылок - контактов, социальных сетей и корзины.
Как это работает
После установки модуля вы можете создавать макеты, которые хотите отображать для разных устройств.
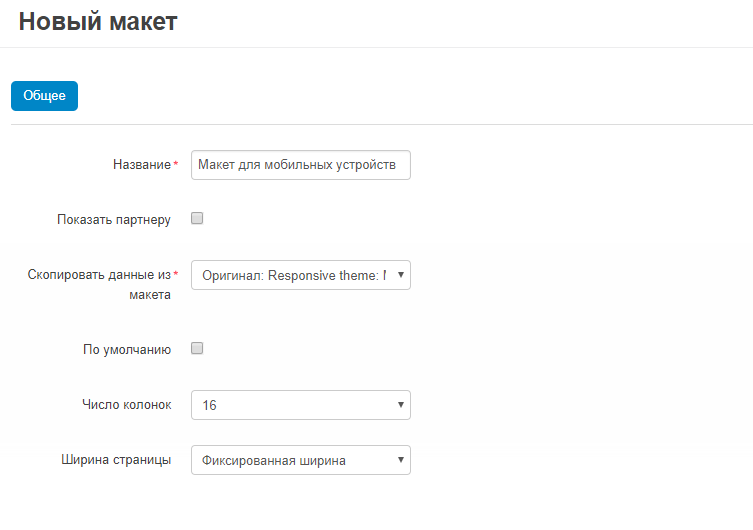
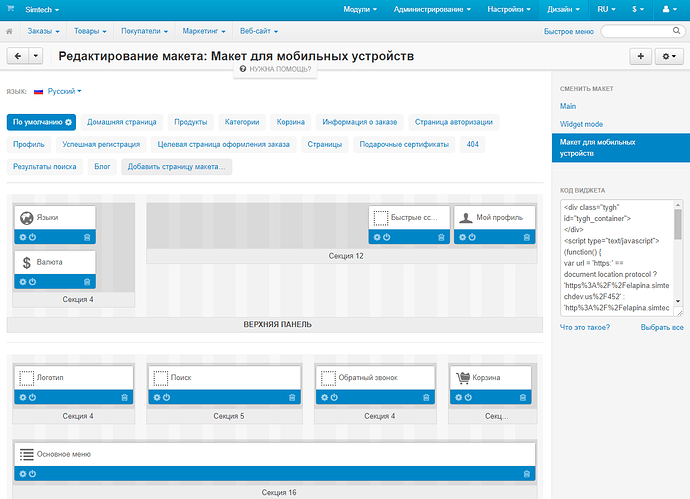
Чтобы создать новый макет, перейдите в раздел «Дизайн → макеты», нажмите кнопку «+» в правом верхнем углу. Настройте макет, изменив положение блоков, скрыв блоки или добавив новые элементы.
Настраивайте разные страницы на своем сайте, используемые только для мобильных устройств, планшетов или персональных компьютеров. Все зависит от типа вашего бизнеса и предпочтений ваших клиентов.
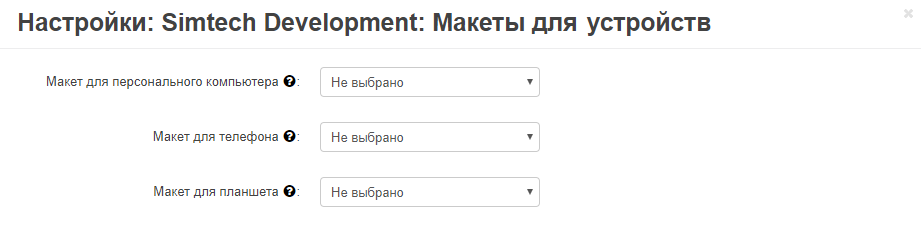
После того, как вы создали новые макеты, перейдите к настройкам модуля, чтобы выбрать нужные макеты для отображения на разных устройствах:
Если стоит настройка “Не выбрано”, тогда будет использоваться макет по умолчанию.
Модуль Макеты для устройств поможет вам увеличить конверсию, адаптировать дизайн для разных устройств и сделать ваших клиентов счастливее.
Совместимость
Этот модуль совместим с платформами CS-Cart и Multi-Vendor версии 4.3.0 и выше.
Если у вас остались вопросы, мы будем рады на них ответить.