cs-cart 4.8.2
Пожалуйста, добавьте в штатный макет в design/themes/responsive/css/addons/newsletters/styles.less:
условие @media вот так:
> form {
display: flex;
@media (max-width: 767px) {
flex-direction: column;
}
}
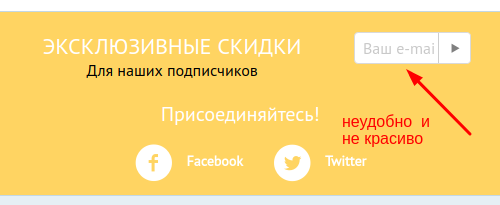
А то прималеньком разрешении получается очень неудобно и не красиво:

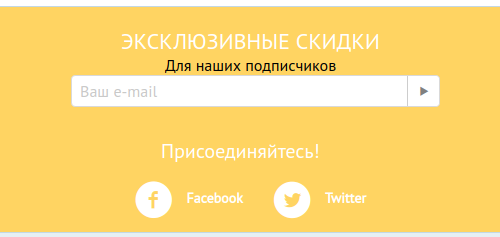
а если добавите вышеописаный код, то получиться так:

Спасибо.
И еще… вам на заметку:
кто то решил использовать в вышеописанном блоке flex.
Если посмотреть на соседний блок, “Социальные ссылки”, то там не используется flex вообще.
Это я к тому, чтобы выбрать какое то одно решение в этих блоках.
Спасибо.