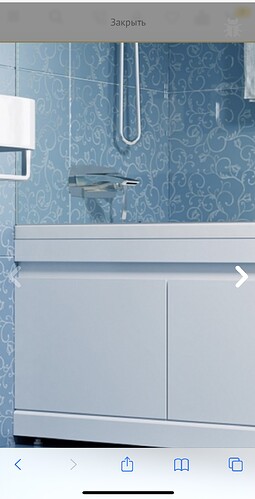
Выйти из режима просмотра можно только нажатием на крестик. Вы уверены, что это удобное решение?
Обычно просмотрщики также закрываются тапом/кликом по тёмной области за пределами изображения.
он не до-настроен похоже, на демо свайпера и в документации более интересные возможности показаны/описаны чем те, что нам предоставили с этим обновлением https://swiperjs.com/api/
А я сразу просил разработчиков не просто внедрить но и дать возможность настраивать,и лайков на это насобирали.
Из-за этого момента отложила установку новой версии. Жду какого-то стабильного релиза. Если наши клиенты не смогут закрыть картинку, начнется истерика, что сайт не работает.
Если наши клиенты не смогут закрыть картинку, начнется истерика, что сайт не работает.
Все просмотрщики в CS Cart (как и все попапы) не закрываются никаким образом, кроме как кликом на крестик. Разницы не будет, раз до сих пор никто не истерил.
Не думаю, что что-то изменится в ближайшее время – за столько лет не внедрили возможность закрывать попапы кликом в пустую область, которая реализуется простым скриптом (который не работает со Swiper из-за особенности верстки этого просмотрщика).
Вот скрипт, если кому потребуется:
$(document).bind('ready ajaxComplete', function(){
$('body').on('click','.ui-widget-overlay', function() {
$('.ui-dialog').filter(function () {
return $(this).css("display") === "block";
}).find('.ui-dialog-content').dialog('close');
});
});
С ним можно закрывать любые всплывающие окна (OwlCarousel, обратный звонок, один клик, вкладки в попапах, выбор города) кликом в пустую область. Как я сказал, не работает только со Swiper и адаптировать под него не получается из-за особенностей верстки.
А у самого Swiper не предусмотрено такое закрытие? Кликом мимо. Если оно предусмотрено то что мешает разработчиком его реализовать в карте?
А у самого Swiper не предусмотрено такое закрытие?
В этом примере нельзя. Скорее всего в принципе нельзя, так как Swiper позиционируется для мобильных устройств и вся “темная область” реагирует на свайп/перетаскивание мышкой, в отличие от того же OwlCarousel. Поэтому клик на неё с закрытием привел бы к конфликтам.
Как на мобильной версии отключить боковые стрелки прокрутки. Вместо увеличения фото получаем уменьшение блин.
Просто убрать стрелки недостаточно, надо еще увеличить максимальную ширину изображения. Можно так:
@media screen and (max-width: 767px) {
.ty-swiper-previewer__button-prev.swiper-button-prev,
.ty-swiper-previewer__button-next.swiper-button-next {
display: none;
}
.ty-swiper-previewer__img {
max-width: calc(100% - 2 * 5px - 2 * 10px);
}
}
Результат:
Вот этот calc выдает 70% в результате если стили в хроме посмотреть. Поставил просто max-width: 100%
max-width: 100%
Тоже вариант.
Еще заметил один очень неудобный момент. Сейчас повсеместно этот гадкий советник яндекс маркета вылезает в виде полосы сверху странички сайта. Так вот этот бар советника перекрывает как раз ту зону, где крестик закрытия просмотра swipera находится. Пользователь может и не догадаться что надо свернуть советник и под ним найти крестик закрытия, а просто при щелчке мимо фото swiper не закрывается. Фактически закрытие невозможно станет пока человек не догадается что надо советник свернуть
Просмотрщик неплохой, но реализация никакая.
Можно увеличить область закрытия на всю ширину заголовка диалогового окна.
$(document).bind(‘ready ajaxComplete’, function(){
$(‘body’).on(‘click’,’.ui-widget-header’, function() {
$(’.ui-dialog’).filter(function () {
return $(this).css(“display”) === “block”;
}).find(’.ui-dialog-content’).dialog(‘close’);
});
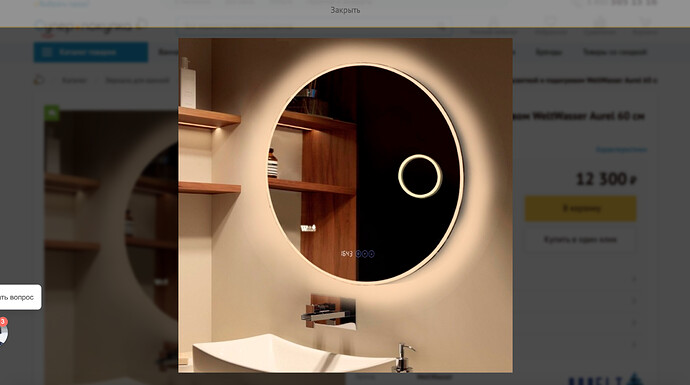
Странно, что в просмотрщике не установлена опция zoom. К чему этот просмотрщик без увеличенного детального просмотра изображения.
В мобильном виде фото товара в просмотрщике меньше, чем на странице.
Я вот так сделал на мобильном, добавил zoom и увеличил область закрытия на всю ширину title окна.
Но на десктопе zoom не очевиден, как сделать zoom по кнопкам + и -?
Может, кто подскажет?
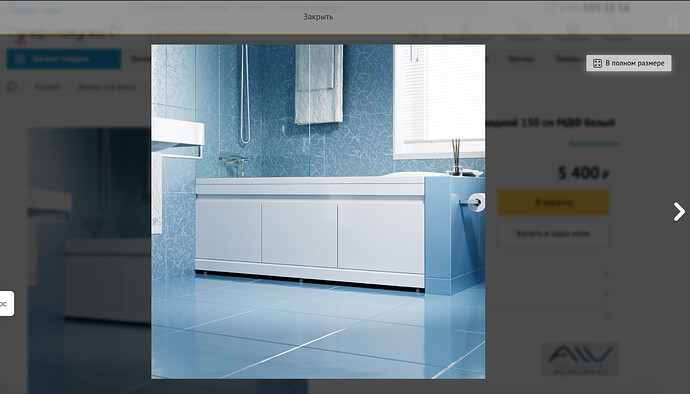
Вообщем для десктопа сделал вот так: добавил кнопку “В полном размере” по клику на которую открывается фото в самом максимальном размере в новом окне.
Мне показалось, что на последней версии Карта и Юни2 Owl карусель нормально работает.