Регион можно выключить кажется, старый чекаут вряд ли будут переделывать все силы сейчас направлены на новый чекаут
ну я обычно в хроме щелкаю на автокоплит хрома, после чего правлю те поля которые не прошли, Город нарпимер
Юлмарт отличный пример, фактический полубанкрот с вечно тормозящим сайтом (как сейчас не знаю, давно на них забил).
Вопрос по полю для промокода.
У нас больше половины лидов с мобильных устройств приходят от блогеров.
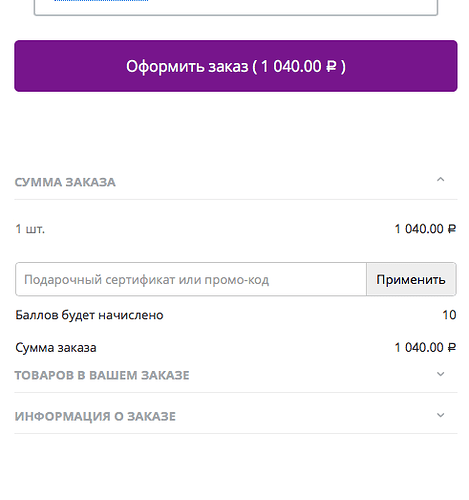
И большой процент отказов из-за неадекватного расположения поля ввода промокода - оно находится ПОД кнопкой “Разместить заказ” в СВЕРНУТОМ меню.
То есть вероятность, что пользователь мобильной версии найдет его минимальна.
Пришлось отключать переход на оформление заказа сразу и тащить всех через страницу корзины.
Да и там расположение внизу поля не совсем верно - многие прыгают сразу на чекаут, не пролистывая страницу.
Желательно вытащить его вверх либо перед кнопкой оформления заказа, либо перед выбором региона
- В
ТЕМА/templates/addons/lite_checkout/components/steps/shipping_methods.tplвставить в самое начало код:
<details style="margin-bottom: 20px; font-size: 20px;"> <summary>У меня есть промо-код</summary> <div> <form class="cm-ajax cm-ajax-force cm-ajax-full-render" name="coupon_code_form{$position}" action="{""|fn_url}" method="post"> <input type="hidden" name="result_ids" value="checkout*,cart_status*,cart_items,payment-methods" /> <input type="hidden" name="redirect_url" value="{$config.current_url}" /> <div class="ty-discount-coupon__control-group ty-input-append"> <label for="coupon_field{$position}" class="hidden cm-required">{__("promo_code")}</label> <input type="text" class="ty-input-text cm-hint" id="coupon_field{$position}" name="coupon_code" size="40" value="{__("promo_code")}" /> {include file="buttons/go.tpl" but_name="checkout.apply_coupon" alt=__("apply") but_text=__("apply")} </div> </form> </div> </details>
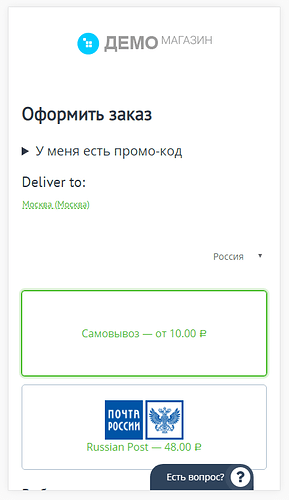
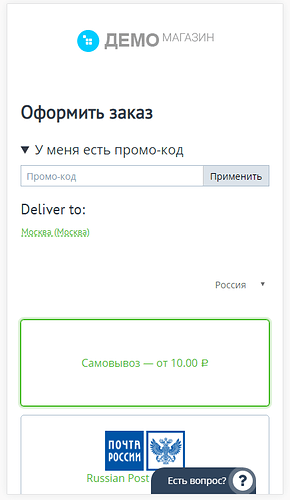
В чекауте, в самом начале, появится строка “У меня есть промо-код” при нажатии на которую появится поле ввода промо-кода.
“У меня есть промо-код” желательно заменить языковой переменной, а стили тега details вынести в пользовательский CSS, добавив тегу класс.
Ну и да, при обновлении CS Cart эти изменения могут удалиться в файле.
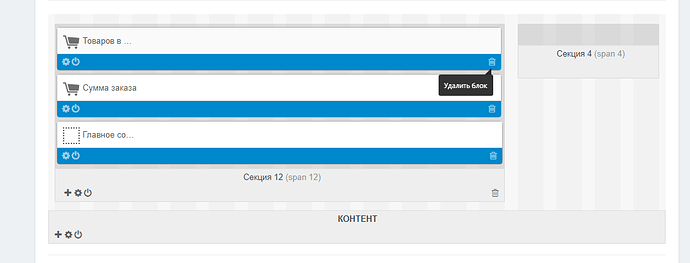
- Есть вариант и проще. Пойти в Дизайн - Макеты, выбрать макет “Оформить заказ” и в нем перетащить блоки “Товаров в вашем заказе” и “Сумма заказа” выше блока “Главное содержимое”:
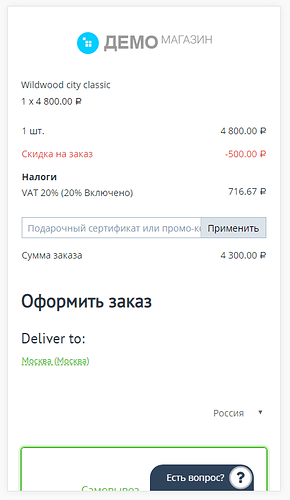
Будет так в чекауте:
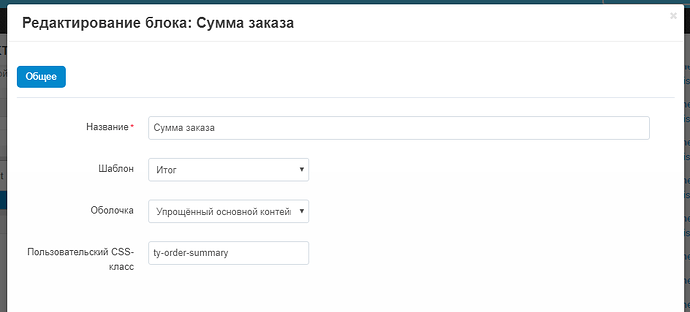
Чтоб блоки не были свернуты в Unitheme, задайте им оболочку “Упрощенный основной контейнер”:
Спасибо!
Реализовал с изменением shipping_steps.
Вариант с изменением местоположения блока неудачно, т.к. тогда на десктоп это выглядит ужасно.
При этом если создать еще один блок с классом .hidden-desktop, то поле ввода промокода вообще перестает работать.
Так что пока обойдемся изменениями в shipping_steps. А с учетом того, что в нем и так много изменений, то при обновлении просто копируем файлы. Пока, к сожалению, lite_checkout без костылей и модернизации кода не жизнеспособен…
Никаких изменений в старом чекауте не будем делать
Это частоимпользуемая практика не показывать поле ввода купона на последнем шаге оформления заказа вообще, чтобы клиент не полез в интернет искать купоны и все в таком духе. Поэтому поле вводу купона отображается на корзине как основное.
Сейчас он показывается в сайдбаре и это не очень правильно с точки зрения конверсии.
Интересно.
Впервые о таком слышу. А можно примеры из магазинов ТОП-50, у которых спрятано поле промокода со страницы оформления заказа?
Ведь если это часто используемая практика, то точно кто-то из них скрывает поле, верно?
А зачем тогда вообще нужны промокоды, как вы думаете?
Промокоды нужны, чтобы им пользовались. Сейчас мобильная версия не предусматривает такую возможность, так как скрывается в другом пункте меню.
То есть сейчас если пользователь хочет воспользоваться промокодом на мобильном телефоне, он не найдет такой возможности и уйдет с сайта. Потому что никому не нравится когда его обманывают.
С точки зрения конверсии, текущий сайдбар не убивает переходы пользователей с промокодом.
А вот если вы его уберете, то просто убьете этот поток.
Пожалуйста, давайте жить в современном мире. Не надо мыслить форматами 2010-2015 года, когда промокоды были чем-то закрытым только для своих.
Я в принципе не могу понять магазин без промокодов. (А вы ведете речь об этом). Даже в Яндекс.Маркет можно передавать в фиде промокод. Кстати, когда такая возможность будет в CS-Cart? Или вы “заботитесь” о нашей конверсии и считаете промокоды блажью?
Вот представьте, CS-Cart научился работать с промо в YML.
Ваши клиенты подключились и в Яндекс.Маркет транслируется скидка 5% по промокоду YMRKT5.
Пользователь перешел из приложения на телефоне, добавил товар в корзину, перешел на страницу оформления заказа (мы же минимизируем количество итераций до чекаута, верно?), выбрал адрес, ввел данные, выбрал способ доставки и… ищет куда же ему промокод ввести. И все. Нет поля. Ни рядом с кнопкой, ни сверху. Процентов 5% (самые настырные или удачливые) случайно кликнут на “Сумма заказа” (потому что это никак не связано с промокодом) и смогут ввести промокод. Еще процентов 10 зададут вопрос в онлайн-чате (если он стоит на сайте). А остальные уйдут к следующему покупателю.
Итог: деньги за клик списаны, пользователь недоволен, конверсия упала.
Когда -то в 2015 году один из разработчиков доказывал на форуме, что чекаут из трех + шагов оптимален по каким-то галюциногенным исследованиям. Года три не отпускало…
Теперь тут еще одно “ценное” новшество.
Коллеги, от себя на счет промокода добавлю. @imac прав в плане того, что оно не должно быть видно сразу.
Вообще по хорошему, вместо раскрытого поля должна быть ссылка/кнопка У меня есть промокод. При нажатии на нее - открывается поле ввода. Это правильный интерфейс, который я внедрял и тестировал - там действительно есть рост конверсии. То что сейчас сделано, не совсем удачная попытка сделать подобный интерфейс. Но делать сразу раскрытым инпут с кнопкой также неверно, я прогонял это через AB тест на большой аудитории (~500к уников).
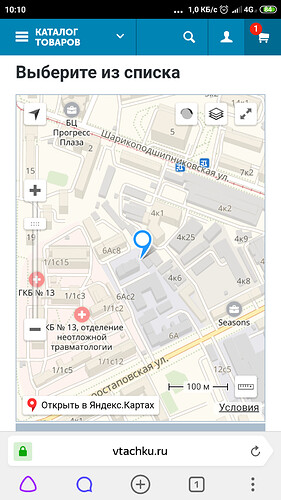
Еще косячек когда оформляешь заказ на мобилке, на карте выбираешь любой пс, далее нажимаешь кнопку “Выбрать” тебя переносит на увеличенную карту с этой точкой, так вот когда нажимаешь повторно на точку которую выбрал, тебя перекидывает на яндекс карты.
Да, с кнопкой тоже хороший вариант. Главное, что его в принципе можно найти и он не скрыт в свернутом меню “Сумма заказа” в подвале под кнопкой “Оформить заказ”.
Ребяты, ну что вы спорите. И так и эдак криво. На самом деле должно быть сделано по другому!!!
При выгрузке YML с промо, код скидки должен быть ЗАШИТ в УРЛ. И все. При переходе он автоматом цепляется и и цена в магазине в течение суток показывается по промо для этого покупателя (пока сессия держится.)
А ваш спор куда его ЗАСТАВИТЬ вводить и ЗАПОМИНАТЬ код, это спор детей о том чья лопатка лучше, пока рядом дядя экскаватором копает.
Ну нет, тут не соглашусь. Промокоды не для того, чтобы их испльзовали ВСЕ. А для повышения конверсии в определенном канале продаж в рамках конкретной РК. А не чтоб все на 5% дешевле купили. Вы когда столкнетесь с тем, что 1% увеличения выручки, меняет маржу на 10-15% (а это допустим суммы шестизначные), Вы так не будете промо раскидываться…
Так речь не о том, чтобы все пользовались 
Промокоды нужны для повышения конверсии и отслеживания эффективности различных каналов, в особенности тех, где невозможно отследить по источнику переходов. К примеру в influence маркетинге это пожалуй единственный способ более-менее эффективный способ считать эффективность различных инфлюэнсеров.
Просто текущий интерфейс мобильной версии не предусматривает, что клиент будет вводить промокод (в скрытом меню “Сумма заказа” под кнопкой оформления).
То есть даже ваша цель по увеличению конверсии не будет выполняться, так как покупатель просто не найдет куда вводить промокод.
Зашивать в URL, передаваемый в YML отличная идея и было бы здорово увидеть реализацию. Главное, чтобы этот промокод хоть как-то передавался, пусть не вшитым в URL, пусть хотя бы по спецификации Яндекс для отражения на площадке.
Ну это да, я к той фразе, что пусть ищут и вбивают. То что поле должно быть я согласен, но думаю не на финальном шаге, а гораздо раньше. При регистрации, скажем.
Было бы хорошо, если поле e-mail в checkout можно было делать необязательным. А то получается либо включить, либо выключить.