Уже очень много лет этот баг, а его все не поправят
Хром последняя версия.

И нет без авторизации та же проблема.
@Asya гляньте пожалуйста и передайте там в отдел.
Уже очень много лет этот баг, а его все не поправят
Хром последняя версия.

И нет без авторизации та же проблема.
@Asya гляньте пожалуйста и передайте там в отдел.
не пойму, в чем заключается баг?
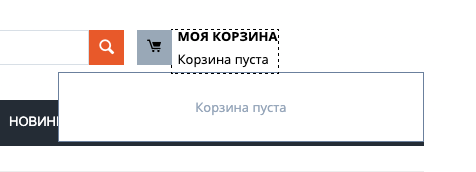
Вас может конечно устраивает то, что в оформлении сайта появляется вот это

Но этой рамки быть там не должно
Ноги у нее из css

При нажатии на лого тоже кстати появляется это мерзкое обрамление, согласен, напрягает.
Chrom, Версия 110.0.5481.177
Ничего похожего не вижу. Что со мной не так?
Вы просто не умеете находить баги ;}
Я тут и смотрел
Именно при нажатии появляется ))
У меня не появляется. Вам что, кино снять? ![]()
Мне вообще без разницы что там у них, я скинул скрин просто и поддержал человека что действительно есть.
Но если у кого-то есть, а у кого-то нет, проблема может быть не в cs-cart, вот ведь какая штука ![]()
Это не баг. Ошибок же никаких в работе сайта нет из-за этого. Небольшая недоработка в дизайне. Я много лет до этого дня не обращал даже на это.
Ну по этому я использовал слово баг, а не ошибка, сложно назвать это небольшой, вот когда у cs-cart несколько лет было смещение в 1 px у кнопок +/- и кол-во вот это небольшой баг, его реально сложно заметить, а вот странная обводка у ссылок, это уже заметно.
Это пунктирная обводка вокруг активной ссылки. Наверное имеет смысл указать в каких браузерах есть, в каких нет. Я. браузер - есть. Кстати, вот использую мега меню @themehills , и там такой обалдеть нет. А в стандартных кнопках корзины и профиля есть. Так все таки браузер или дизайн?)
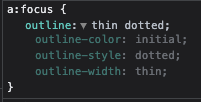
Это просто отрисовка состояния :focus
Разные браузеры могут отрисовываать по разному если в стилях не описано явно (например в наших темах мы обнуляем это состояние) и еще может активироваться по разному
Тут двоякая штука:
Ну это должен быть отдельный модуль для людей с ограниченными возможностями и при включении интерфейс все же должен стать более дружественный чем сейчас, так что, по дефолту это надо убирать и уже делать нормально.
Проще выключить чем выделять в отдельный модуль, либо у дизайнеров у cs-cart другие соображения
Добавьте себе:
:focus, a:focus {
outline: 0;
}
плюс, можете им в гит закинуть если есть желание поменять в вашу сторону
Здравствуйте!
Пунктирная обводка, которая появляется в некоторых браузерах, действительно связана с состоянием :focus. Это стандартный механизм, который помогает пользователям, управляющим интерфейсом с клавиатуры, отслеживать активные элементы.
Данное поведение не является багом. Если есть желание убрать данную обводку, можно воспользоваться решением предоставленное
themehills.