Доброго времени суток)) У меня вопрос как можно реализовать при клике на кнопку переход на страницу карточки товара с конкретной уже открытой вкладкой(допустим 3-я вкладка должна открываться при клике на кнопку в корзине и каталоге товаров)
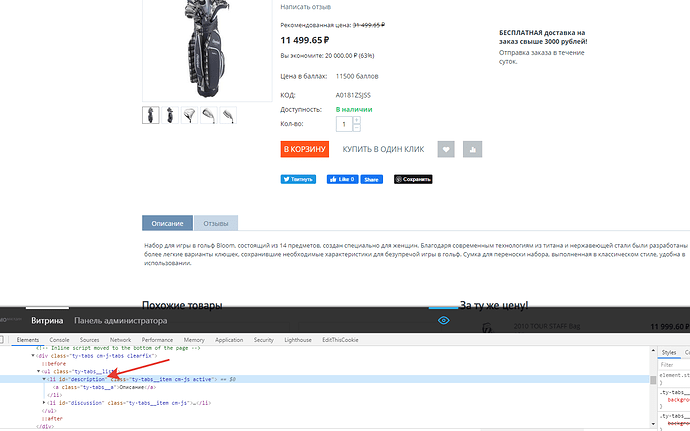
Посмотреть id вкладки и добавить паметр в ссылку. Например, у вкладки описания из коробки id description. Получится как-то так: http://site.ru/ssilka_na_tovar/?selected_section=description
Пример:
https://dev.demo.cs-cart.ru/stores/23a95642afa6ec71/sports-and-outdoors/golf/golf-clubs/womens-bloom-complete-set/?selected_section=description
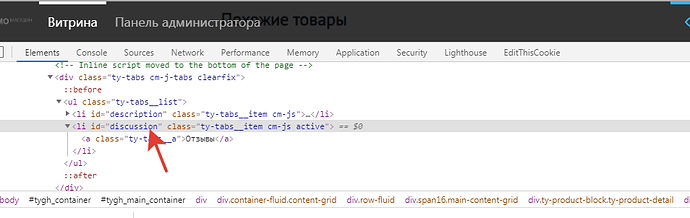
Пример2:
https://dev.demo.cs-cart.ru/stores/23a95642afa6ec71/sports-and-outdoors/golf/golf-clubs/womens-bloom-complete-set/?selected_section=discussion
Можно еще добавить в ссылку якорь, создать элемент с id. И добавить в конец ссылки #ид_элемента. Тогда страница будет еще и прокручиваться до этого места.
Вот пример, взял id уже существующего элемента на странице. Ссылка не только открывает вторую вкладку, с комментариями, но и прокручивает страницу до футера. https://dev.demo.cs-cart.ru/stores/23a95642afa6ec71/sports-and-outdoors/golf/golf-clubs/womens-bloom-complete-set/?selected_section=discussion#tygh_footer
Огромное спасибо 
Привет усе. Тема старая, но тут наверное лучше спросить.
Вот все мне понятно с дописыванием айди вкладки ?selected_section=description
Но я одно не понимаю. На сайте ТЫСЯЧИ товаров. Это что, надо у каждого товара смотреть его урл и дописывать адрес???
Может какая переменная есть, которая сразу отразит текущий адрес товара? И чтобы такой адрес можно было прописать в адрес в текстовом блоке HTML, а не в шаблоне.
Написал бы и в шаблоне, но где он находится хз.
Я хочу отсюда сделать ссылку на вкладку.
.
.

либо в шаблоне, либо в блоке html с поддержкой смарти
{"products.view?product_id=`$product.product_id`"|fn_url}
Извиняюсь что навязываюсь, но рискну все таки.
А как это в ссылку превратить?
Вставил в блок со Смарти то, что вы написали - ничего.
Дописал селекшн вкладки - ничего.
Потом классическую ссылку пытался сделать, тоже не получилось. И так, как вы указали, в скобках, и без скобок. По всякому вощем)
Я просто ни разу с этим не сталкивался и вообще не понимаю тут логику построения.
Пытался и так, пробовал домен свой добавить.
Плиз)
Не понял. Вставил тут код, а он в ссылку превратился. А у меня на сайте просто текстом кода торчит.
<a href="products.view?product_id=`$product.product_id`?selected_section=product_reviews">Отзывы</a>
<a href="{"products.view?product_id=`$product.product_id`"|fn_url}">...</a>
Спасибо. Но “?selected_section=product_reviews” дописать же мне нужно?
Спасибо. Но “?selected_section=product_reviews” дописать же мне нужно?
<a href="{"products.view?selected_section=product_reviews&product_id=`$product.product_id`"|fn_url}">...</a>Ого. Оно еще и не в конце дописывается. Обалдеть. ![]()
параметры можно в любом порядке писать, главное после “?” и разделять “&”
Вот то, что я фото разместил, там правые текстовые блоки они типа со Смарти. Внутри в них четко об этом написано. Разместил последний код, что вы дали, и ничего не происходит. Начал уже беситься. Ничего не пропущено, вроде все четко. Размещаю, а код текстом так и торчит.
Потом думаю дай размещу в какой другом блоке и внизу в подвале, где инфа о магазе и тд. И что вы думаете, все норм.
Походу эти блоки нифига не со смарти.
спасибо большое за помощь!!
PS. Глянул настройки того блока, у меня Смарти в настройках не был включен)))