А поменяете на шаблоне и в pwa она поменяется. Повторюсь pwa это веб отображение, то что происходит на сайте. Это не нативное приложение с другим кодом и тд. Попробуйте)
Если бы я знал что такое класс и как он должен выглядеть, чтобы вы понимали в моиз знаниях css класс для меня это школьный класс ![]()
![]()
![]()
Возможно, я конкретно туплю. Основной сайт тут ikinokat.com приложение на поддомене m.ikinokat.com.tm у нас не как у https://m.meumerkado.com/pt/catalog/desporto-and-saude у них и десктоп и приложение, мы используем же только приложение. а сайт вообще никак не связан с отображением приложения, приложение на поддомене, тянутся лишь товары ![]()
Менять шаблон от AB учитывая что он вообще никак не связан с приложением как то стремно. Либо я просто не понимаю чего то.
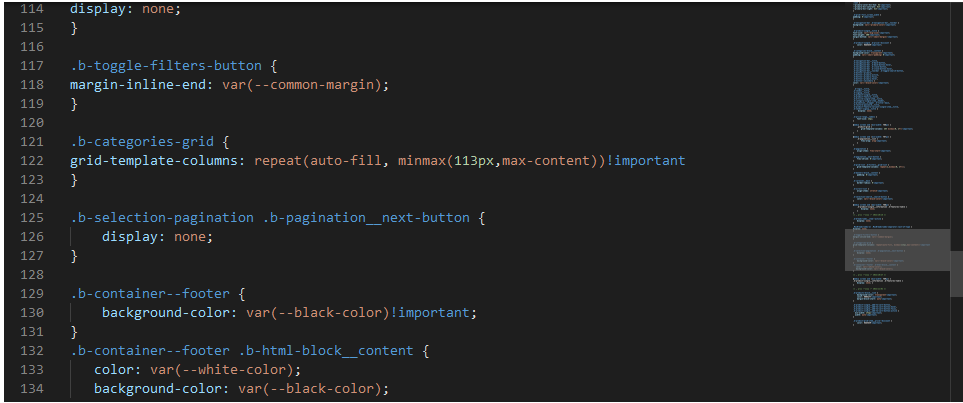
Скорее всего мне кажется просто как на скрине там нужно прописать css или еще чего, и она появится.
Потому что пару раз писал в Simtech они шаблоны вообще не трогали, все делали в модуле как показано на скрине, и скорее всего они не просто выключили пагинацию установив none а тупо вырезали часть это кода вообще.
Скажите пожалуйста, если весь код скину вам в личку, сможете поправить правильно? ![]()
Мобильную версию посмотрел они просто поставили свои шаблоны и вывели только на мобильную версию сайта. То что вы говорите код это CSS он для стилей нужно. А так нужно посмотреть как они pagination сделали в исходнике и оттуда скрыть.
Или напишите следующее
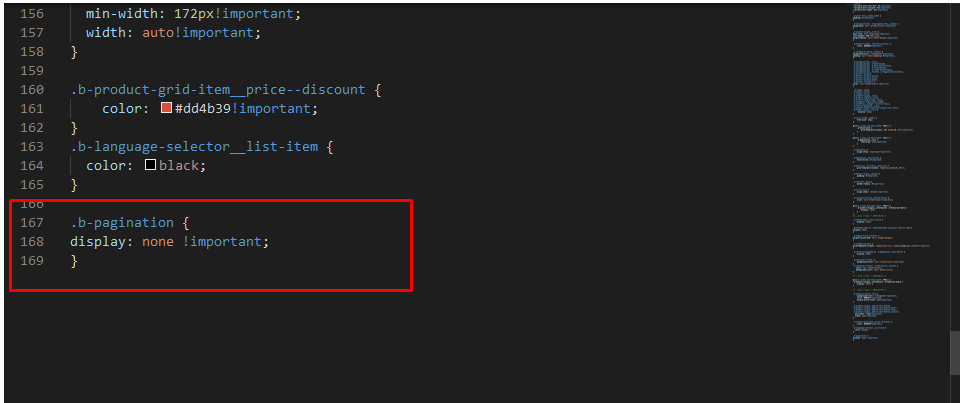
.b-pagination {
display: none;
}
Не работает.
Покажите как вы поставили
И попробуйте
.b-pagination {
display: none !important;
}
А вы кеш обновляли?
Должна была сработать если сохранили и кеш обновили
Да, кеш полностью удалил, режим инкогнито смотрел.
Причем если я пишу none то все товары пропадают со всех категорий, если пишу active товары появляются а пагинация нет.
Добавляю вот это
.b-pagination {
display: none!important;
}
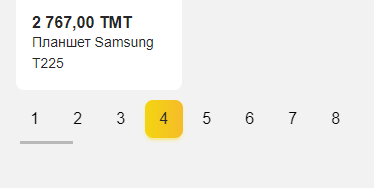
Вообще вся пагинация пропадает

Вырезают код, появляется, но не та что надо.

Ставил и такое бесполезно
.b-selection-pagination .b-pagination__next-button,
.b-selection-pagination .b-load-more {
display: none;
}
эм…
display: none
это чтобы скрыть, а вам же наоборот отобразить надо?
Это я знаю, писал и active, ничего!
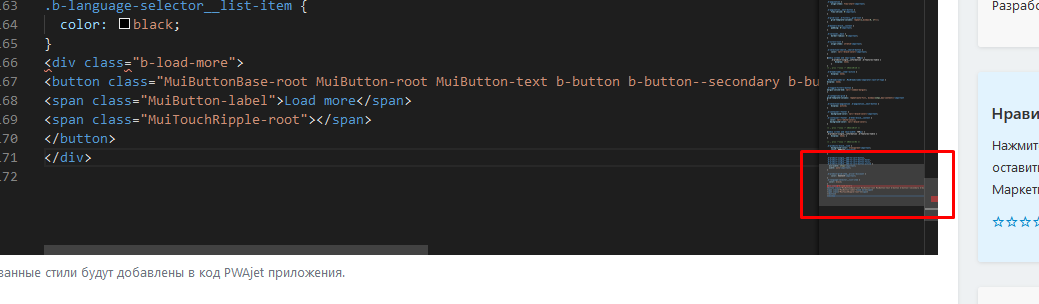
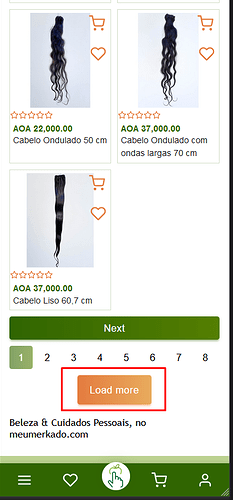
насколько вижу кнопка “загрузить больше”
<div class="b-load-more">
<button class="MuiButtonBase-root MuiButton-root MuiButton-text b-button b-button--secondary b-button--large MuiButton-textSizeLarge MuiButton-sizeLarge" tabindex="0" type="button">
<span class="MuiButton-label">Load more</span>
<span class="MuiTouchRipple-root"></span>
</button>
</div>
это вот этот код. Ведь я так понимаю, именно эту кнопку хочется вывести?
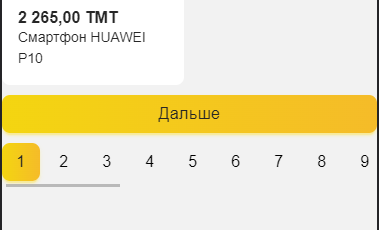
Да, нужно просто подгружать товары как тут https://m.meumerkado.com/pt/catalog/beleza-and-cuidados-pessoais но что то там не то, выделяет как ошибку.
Нужна именно вот эта кнопка
Не надо вставлять код html на css
.b-selection-pagination .b-pagination__next-button,
.b-selection-pagination .b-load-more {
display: none;
} вот так писать тоже не надо потому что вы скрыли кнопку
Походу вы так писали? плюс .b-selection-pagination { display: none; } писали? Если так то их удалите потому что вы скрыли вообще пагинацию саму. Оставьте только .b-pagination { display: none; }
Писал что вы давали ))) Так что писать? ![]() дайте пожалуйста конкретно код ))
дайте пожалуйста конкретно код ))
Я вам написал весь код в личку, поправьте там пожалуйста я просто сделаю копипасту )