ARTUR
06.Март.2023 08:49:43
1
Так как от компании @simtechdev толку нет, буду просить помощи тут.
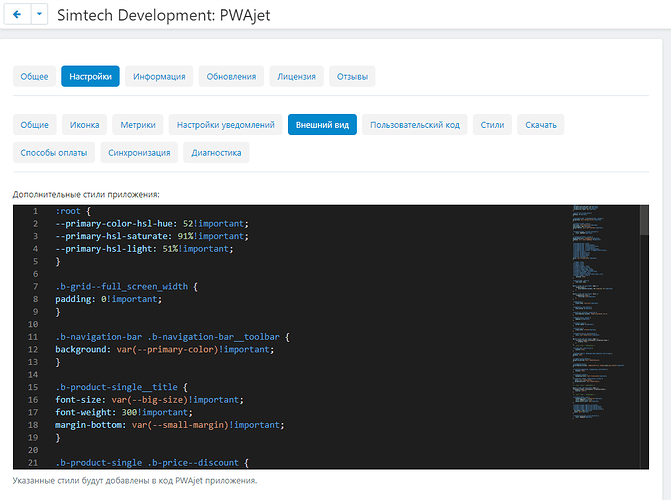
Ребят, прошу помощи у вас, данный модуль добавляет отображение в приложении. Не могу вытащить пагинацию, помогите пожалуйста.
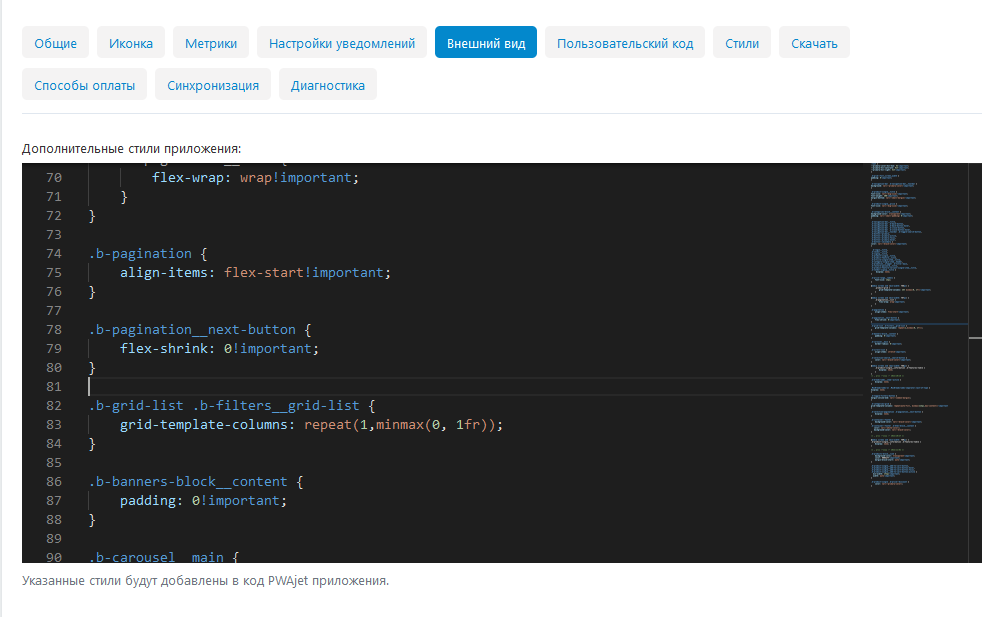
.b-pagination {
align-items: flex-start!important;
}
.b-pagination__next-button {
flex-shrink: 0!important;
}
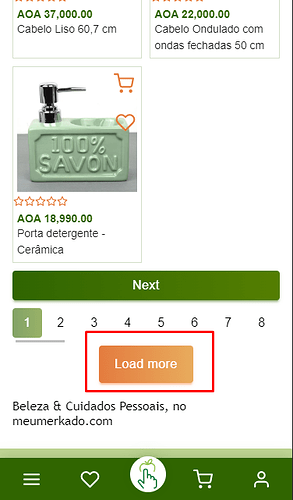
У них тоже приложение PWAjet , тут есть пагинация именно подгрузить еще MeuMerkado
На скрине выше указал какую кнопку хочу вывести у себя. Не особо силен в этом, буду благодарен.
Ltim
07.Март.2023 13:48:49
2
На какой странице хотите вывести? Или где?
ARTUR
08.Март.2023 08:02:55
3
Уже перестал верить в то что кто то поможет ))
На страницах в категории, да и вообще где должна быть, ну как на сайте. В категориях, страница продавцов, отзывы и прочее. Simtech скрыли все пагинации
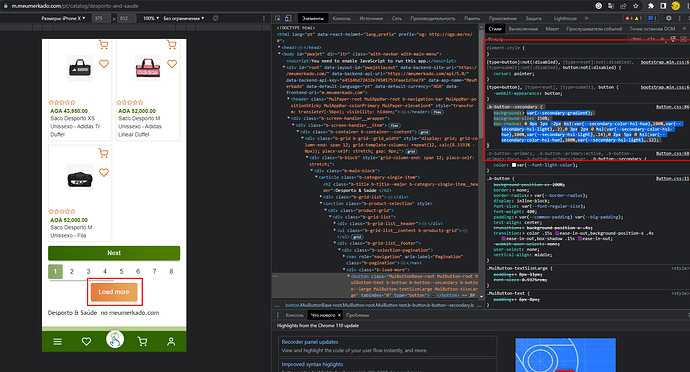
Смотрите пожалуйста на скрине выше есть Next то есть переходит на 2-3 страницу, я ее просил скрыть потому что казалось бы зачем она нужна когда пользователь может сразу нажать на 4-5-6 страниц цифрами. И просил оставить только Load More (показать еще) то есть просто подгружает товары.
.b-selection-pagination .b-pagination__next-button {
Тут я делаю nono вместо active она скрывается (она и не нужна)
Я хочу чтобы просто подгружало товары, показать еще и например подгрузил 15-20 товаров.
Вот такую кнопку как на скрине, как у них https://m.meumerkado.com/pt/catalog/beleza-and-cuidados-pessoais
ARTUR
08.Март.2023 08:07:41
5
Потому что мы уже отвалили за это г…о почти 5.000$ а тут видите ли всемирный кризис и они решили продать его другому чувачку, и тупо кинули нас. При покупке кричали запуск за 5 дней, да щас, второй год пошел не могут запустить нормально, то там то тут слетает.
Забудьте про это, бесполезная штука, не тратьте времени. Просто в голове просчитайте сколько вы времени потратили чтобы заставить работать и переведите в деньги. Спишите в расходы и бегите дальше строить бизнес
1 лайк
ARTUR
08.Март.2023 08:39:12
7
Сколько нервов и времени было потрачено на них это просто не передать словами. Да я объясняю начальству, хочет вернуть хоть часть.
А какое приложение можете посоветовать для MV ?
Рассматривал индусов от mobikul
ARTUR
08.Март.2023 08:52:02
9
Нужно больше покупателей, сайт более менее, работает вроде шустро, покупки есть но хотим увеличить т.к 80% людей делают покупки с приложения, ясно что есть адаптивная моб версия но приложение все равно лучше.
Не могу найти ваше моб приложение.
z.temerbekov:
У вас какая цель?
Напишите и мне плиз. Тоже интересует.
ARTUR
08.Март.2023 09:13:33
12
У вас тоже беда с моб приложением?
Ltim
08.Март.2023 10:25:21
14
/design/themes/abt__unitheme2/templates/common
<div class="ty-pagination__items">
{foreach from=$pagination.navi_pages item="pg"}
{if $pg != $pagination.current_page}
<a data-ca-scroll=".cm-pagination-container" href="{"`$c_url`&page=`$pg``$extra_url`"|fn_url}" data-ca-page="{$pg}" class="cm-history ty-pagination__item {$ajax_class}" data-ca-target-id="{$id}">{$pg}</a>
{else}
<span class="ty-pagination__selected">{$pg}</span>
{/if}
{/foreach}
</div>
поменяйте его на:
{if $settings.abt__device == "desktop"}
<div class="ty-pagination__items">
{foreach from=$pagination.navi_pages item="pg"}
{if $pg != $pagination.current_page}
<a data-ca-scroll=".cm-pagination-container" href="{"`$c_url`&page=`$pg``$extra_url`"|fn_url}" data-ca-page="{$pg}" class="cm-history ty-pagination__item {$ajax_class}" data-ca-target-id="{$id}">{$pg}</a>
{else}
<span class="ty-pagination__selected">{$pg}</span>
{/if}
{/foreach}
</div>
{/if}
Ltim
08.Март.2023 10:26:12
15
Она просто будет показывать item пагинацию на ПК, а на телефоне скроет
Ltim
08.Март.2023 10:27:36
16
Даже можно всю
<div class="ty-pagination" id="ut2_pagination_block{if $smarty.capture.pagination_open == "Y"}_bottom{/if}">
{if $pagination.prev_range}
<a data-ca-scroll=".cm-pagination-container" href="{"`$c_url`&page=`$pagination.prev_range``$extra_url`"|fn_url}" data-ca-page="{$pagination.prev_range}" class="cm-history hidden-phone ty-pagination__item ty-pagination__range {$ajax_class}" data-ca-target-id="{$id}">{$pagination.prev_range_from} - {$pagination.prev_range_to}</a>
{/if}
<a data-ca-scroll=".cm-pagination-container" class="ty-pagination__item ty-pagination__btn {if $pagination.prev_page}ty-pagination__prev cm-history {$ajax_class}{/if}" {if $pagination.prev_page}href="{"`$c_url`&page=`$pagination.prev_page`"|fn_url}" data-ca-page="{$pagination.prev_page}" data-ca-target-id="{$id}"{/if}>{include_ext file="common/icon.tpl" class="ty-pagination__text-arrow"} <span class="ty-pagination__text">{__("prev_page")}</span></a>
{if $settings.abt__device != "mobile"}
<div class="ty-pagination__items">
{foreach from=$pagination.navi_pages item="pg"}
{if $pg != $pagination.current_page}
<a data-ca-scroll=".cm-pagination-container" href="{"`$c_url`&page=`$pg``$extra_url`"|fn_url}" data-ca-page="{$pg}" class="cm-history ty-pagination__item {$ajax_class}" data-ca-target-id="{$id}">{$pg}</a>
{else}
<span class="ty-pagination__selected">{$pg}</span>
{/if}
{/foreach}
</div>
{/if}
<a data-ca-scroll=".cm-pagination-container" class="ty-pagination__item ty-pagination__btn {if $pagination.next_page}ty-pagination__next cm-history {$ajax_class}{/if} ty-pagination__right-arrow" {if $pagination.next_page}href="{"`$c_url`&page=`$pagination.next_page``$extra_url`"|fn_url}" data-ca-page="{$pagination.next_page}" data-ca-target-id="{$id}"{/if}><span class="ty-pagination__text">{__("next")}</span> {include_ext file="common/icon.tpl" class="ty-pagination__text-arrow"}</a>
{if $pagination.next_range}
<a data-ca-scroll=".cm-pagination-container" href="{"`$c_url`&page=`$pagination.next_range``$extra_url`"|fn_url}" data-ca-page="{$pagination.next_range}" class="cm-history ty-pagination__item hidden-phone ty-pagination__range {$ajax_class}" data-ca-target-id="{$id}">{$pagination.next_range_from} - {$pagination.next_range_to}</a>
{/if}
<!--ut2_pagination_block{if $smarty.capture.pagination_open == "Y"}_bottom{/if}--></div>
Заключить в условие
ARTUR
08.Март.2023 10:48:47
17
У меня все правится это в модуле )) на сайте все хорошо, именно в приложении нужно. Мне кажется в шаблон лезть вообще не нужно
Что делаешь моментально отображается в приложении.
z.temerbekov:
Что интересует?
Как реализовать приложение.
Ltim
08.Март.2023 15:20:01
20
Через css попробуйте найти класс и просто прописать display: none;