Вчера настроил модуль, добавил прелоад для всех шрифтов и google на них не ругался. Потом поставил модуль “Скрыть часть контента”, т.к. он теперь отдельно от темы и после этого google стал ругаться на отсутствие font-display для вот этого файла шрифта /design/themes/responsive/css/addons/ab__scroll_to_top/fonts/abscroll.woff
В редакторе тем сохранение делал и галочка в настройках модуля стоит.
Мы решим эту проблему в рамках обновления модуля “AB: Кнопка вверх”.
Так как не все пользователи доконца понимают суть новой настройки, хотел бы пояснить.
На сайте может быть подключено разнообразное количество шрифтов. Из них:
- Часть зашита в саму тему (подключается в css-файлах самой темы) и является неизменяемыми ни при каких условиях (к примеру, иконки glyphs или alsrubl).
- Часть является настраиваемыми шрифтами и подключается в рамках выбранного стиля. Эти шрифты изменяются в редакторе тем.
- Часть подключаются в рамках доп.модулей и могут быть изменены только в коде самих модулей.
Добавить ссылки предзагрузки вы можете для любого из этих шрифтов. Но опыт показывает, что Google получив предзагрузку шрифта требует ещё и CSS-свойство font-display.
Проходя по вышеуказанному списку:
- В рамках наших тем мы добавили эти параметры в файлах самих тем. В чужие темы мы доступа не имеем и что-либо изменить там не можем. Но вы всегда можете обратиться с этой проблемой к разработчикам конкретной темы и не думаю что внесение нужных правок вызовет проблему.
- Изменяемые в редакторе тем шрифты. Вот тут и вступает в силу новая настройка “Добавить font-display”. При включенной настройке, после сохранении стиля через редактор тем, именно для выбранных в настройках шрифтов будет добавлен нужный код.
- Шрифты в рамках модулей. Для шрифтов, подключаемых в наших модулях, мы будем добавлять
font-displayв рамках обновлений каждого конкретного модуля (спасибо пользователюdezil, модуль “AB: Кнопка вверх” добавлен в планы на обновление). В чужие модули, как и чужие темы мы влезть не сможем. Но, опять же, вам всегда смогут помочь соответствующие разработчики.
Я конечно же понимаю, что не каждый пользователь сможет понять источник того или иного шрифта. При возникновении ошибок, вы всегда можете обратиться в наш help-desk или написать в этой теме. Просто хочу объяснить, с какими именно ограничениями сталкивается модуль Предзагрузки и почему новая настройка не может быть панацеей.
Спасибо за внимание.
@ab.developer.inj, Подскажите пожалуйста так и должно быть?
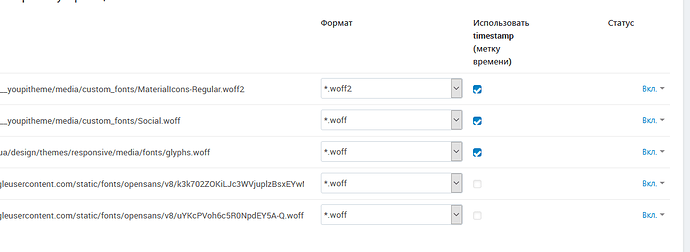
Добавил шрифты.
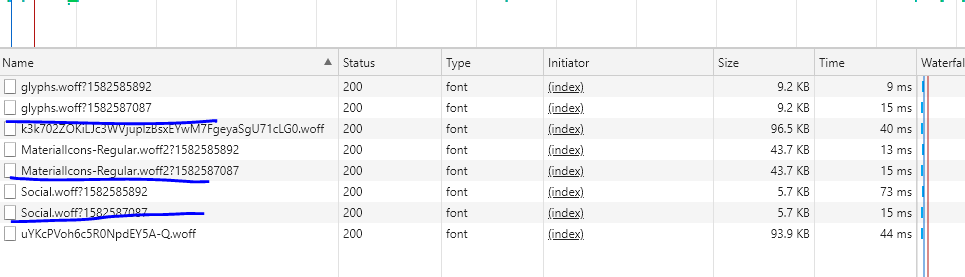
и они задвоились, но с разным timestamp .
Сбросьте кеш сайта. Если ошибка не пропадет - напишите тикет в техподдержку.
У нас page speed после добавления шрифтов в модуль оценку мобильной версии поднял с 29 до 35, а с десктопной версии наоборот понизил с 66 до 53
Наш модуль (при правильном использовании) решает конкретную ошибку в тестах pagespeed. Никаких цифр мы гарантировать не можем. Если говорить кратко, то смотрите на конкретные рекомендации по каждой версии с включенной и выключенной предзагрузкой. Подробнее тут:
А если в тестах page speed вообще не ругается на шрифты, то и не нужно тогда применять модуль?
Я не очень силён в этом.
совершенно верно. При загрузке сайта, если в стилях указан не знакомый окружению пользователя шрифт, то:
- До загрузки файлов шрифта весь текст отобразится дефолтным шрифтом системы
- После загрузки, браузер изменит шрифт на свежезагруженный (тот что был указан в стилях сайта).
Модуль предзагрузки указывает ссылку на шрифт в заголовке страницы и в момент отображения текста этот шрифт уже есть, поэтому текст отображается сразу в нужном виде, без скачков и изменений.
На большинстве современных сайтов подгрузка шрифта занимает сотые секунды. Поэтому увидеть такой скачок шрифта почти невозможно. А вот google считал это значимым. Поэтому модуль по большей части предназначен для него.
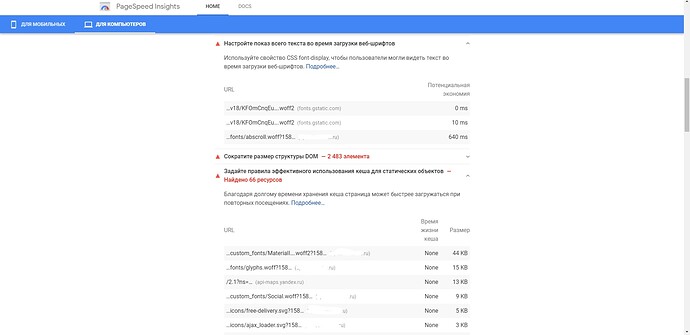
Настроил модуль, шрифты прописал, галочку “Добавить font-display для шрифтов стиля” поставил.
Page speed всё равно ругается на эти шрифты. И на кеш и на font-display.
Так должно быть или я что то не так делаю?
Кеширование ресурсов настраивается на стороне сервера, к которому ведут ссылки (.htaccess или конфиги nginx, в зависимости от сервера). К прелоаду не относится.
font-display для abscroll добавится в ближайшем обновлении модуля AB: Кнопка “Подняться наверх”. С двумя другими шрифтами непонятно. Нужно понять что это за шрифты и где они добавлены. Вот в том месте и искать font-display. Вы знаете что это за шрифты и где они используются?
К сожалению, не знаю, что это за шрифты и где они используются.
Как это выяснить?
не помогало даже удаление папки Cache физическое
а теперь проблема сама исчезла
может это как то связано с ЗахидХост и их CDN
Нужен анализ сайта, попробуйте обратится к сторонним разработчикам.
Ссылки на предзагрузку шрифтов вписываются непосредственно в страницы. Если ссылки не правильные, то только из-за полного кеширования html-контента страницы, из-за кеширования PHP-кода или SQL-запросов. Первого, на сколько знаю, у них нет, так как страницы обновляются постоянно. Остальное должно быть, но непродолжительное время (в течении пары минут). Но Вы можете уточнить эту информацию у их техподдержки
Т.е. эти шрифты не от темы и не от CS-CART, а от какого то модуля? Я правильно понимаю?
Здравствуйте.
Подскажите, пожалуйста, модули из пакета SpeedUP будут автоматически работать на UniTheme или нужно обязательно и тему обновить, чтобы модули из данного пакета работали?
Больше всего интересует будет ли работать модуль предзагрузки шрифтов на UniTheme v47.7 от 15-Май-2018
Для правильной работы модулей тему придется обновить и обновлять (мы планируем вводить в пакет новые модули (в том числе и за счет вывода функционала из тем) и обновлять их).
Возвращаемся к наполнению этого пакета модулей. Есть новости:
- из тем будет полностью удален функционал постзагрузки изображений мы разработали более быстрый и эффективный способ ленивой загрузки изображений и он будет вынесен в отдельный модуль (скоро выйдет)
- проходит тестирование модуль “антибот”, который снижает нагрузку на серверную часть при генерации страниц ботами. У пользователя появится возможность исключать указанные в макете блоки из генерации страниц для ботов (например фильтры без сео фильтров, страницы корзины, недавно просмотренного, страницы личного кабинета) - это позволит боту получать страницу гораздо быстрее и легче (скоро выйдет, проходит тестирование админами дружественной команды хостера).
SEOhide 2.0 ?