В последнем видеоотчете была затронута тема переработки внешнего вида шаблона на мобильных устройствах.
Считаю, что тема очень актуальна, а текущий внешний вид достаточно неудобен при использовании на смартфоне/планшете.
Из предложенного Ильей, хорошая идея – это возможность задавать блокам отображение в зависимости от устройства. Конечно, можно реализовать отображение/скрытие блоков через CSS, либо купить модуль от Cart Power, но, я думаю, такая функция должна идти “из коробки”.
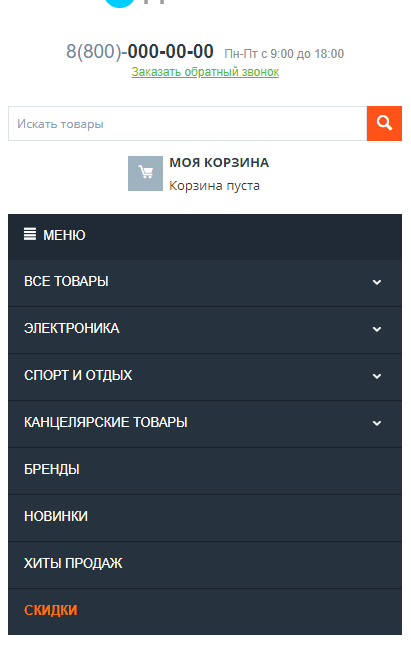
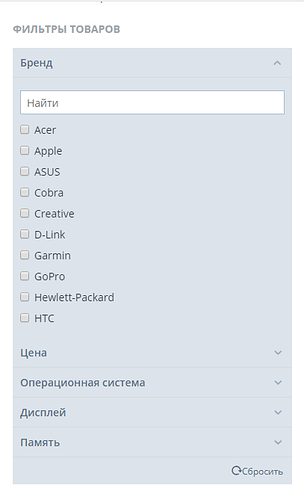
Главные моменты, которые было бы неплохо исправить на смартфонах, это основное меню и фильтры.
Эти портянки, во-первых, очень неудобны, во-вторых выглядят плохо. Если много категорий и подкатегорий, много фильтров, то поиск чего-либо превращается в ад.
-
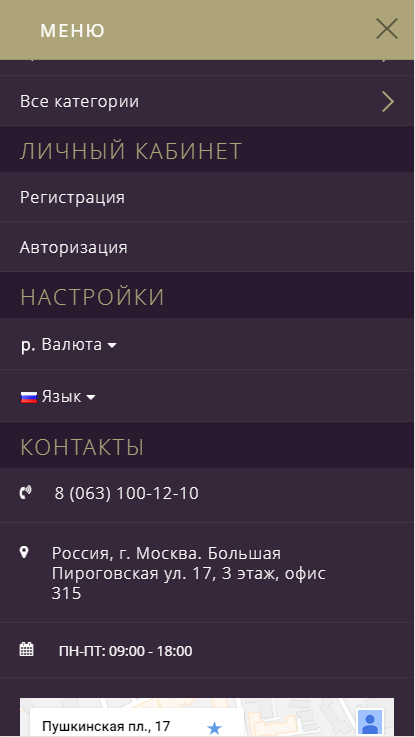
Меню можно сделать более удобным, исключив dropdown-алгоритм, и заменив его, например, на drilldown с выдвижением сбоку при клике на кнопку “Меню”. Пример такого меню на видео: https://drive.google.com/open?id=1Bnl0gtJhG4wSFBVdO53HBX6_O6KbcuiY
Такой вариант будет более прост в навигации. -
Фильтр можно выводить по абсолютно такому же алгоритму, как и меню. В категориях сделать заметную кнопку при клике на которую появляется блок с фильтрами. Нужна именно вложенность у фильтров, чтоб при нажатии на характеристику был переход “внутрь”, а не длинный раскрывающийся список с вариантами. Примеры, о чем речь, можно увидеть на pudra.ru и на видео тут: https://drive.google.com/open?id=1dxgcKhW5bt5hv3wWHMjX4pE230ibDh53.
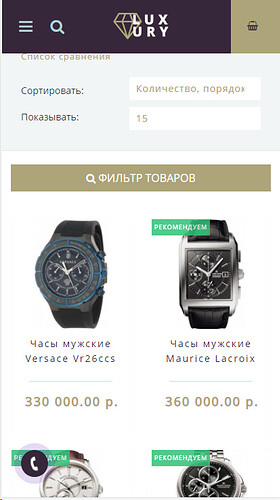
- Меню, поиск и корзину можно совместить в одной навигационной панели (как на скрине выше), с возможностью задавать ей “фиксированность”, чтобы при скролле панель всегда была сверху/снизу. Эта задача легко решается через CSS, даже без использования JS.
Такой вариант упорядочит элементы интерфейса и улучшит удобство использования, в отличии от того, что есть сейчас. Пункты местоположения, валюты, обратного звонка, языка, контактов – все это можно спокойно спрятать в основное меню:
Пока что это то, что навскидку пришло в голову.